Ne seçmeli?
Bu yazıda hangi teknolojiyi neden seçiyoruz , nasıl seçiyoruz, seçerken ne çileler çekiyoruz ve seçim sonuçlarına nasıl katlanıyoruz gibi bir paylaşımda bulunacağım.
Muhtemelen sen de yazılımcıysan, hayatının bir döneminde “Şimdi ben hangi teknoloji yığınını seçsem?” diye kara kara düşünmüşsündür. Hatta bazen kulaklarını ‘React mi, Flutter mı? Django mu FastAPI mi?’ gibi benzer sorularla doldurup, beklenmedik anlarda “Merhaba diyafram nefesi!” diye stres atmaya çalışıyorsundur. Hiç merak etme; bugün sana kendi maceramdan bahsedeceğim ve bu acı tatlı seçme sürecini biraz olsun şenlendireceğim. Sonuçta bir seçim yapmamız gerekiyor nedenleri ile de seçip arkasında duracağız.
Öncelikle projemiz ağırlıklı planladığım üzere web tabanlı çalışacak bir saas projesi ve belli parçaları python ile prototip olarak yapılmış durumda. Bu neden önemli? Prototip yaparken genelde python veya nodejs kullanıyorum, bunun da sebebi prototip geliştirmede çok hızlı olmaları ayrıca birçok kütüphane ile hızlıca testlerimi yapabiliyorum.
Bu durumda server tarafında çalışacak kodun bir kısmı elimde var ama ortada ne ui – arayüz var ne de veritabanı sistemi ,ui ile çalışacak api mevcut.
Önce biraz teknik bilgiler verelim:
- Front-end Teknolojisi Seçimi
- React: Web tarafında en popüler ve büyük topluluğa sahip kütüphanelerden biri. React ile birlikte React Router, Redux gibi ek kütüphanelerle ölçeklenebilir bir yapı kurabilirsin. Arayüzü daha hızlı geliştirmek için de Tailwind CSS, Material UI veya Chakra UI gibi bileşen kütüphanelerini kullanabiliriz.
- Next.js (React tabanlı): React üzerine inşa edilen Next.js, sunucu taraflı render (SSR) ve sayfa bazlı yönlendirme gibi özelliklerle SEO ve performans açısından avantaj sağlayabilir. SaaS projelerinde statik + dinamik sayfaları kolayca yönetmek için de faydalı oluyor.
- Flutter Web: Flutter esasen mobil uygulamalar geliştirmek için çok popüler. Web desteği de var ancak performans ve kullanıcı deneyimi açısından henüz React/Next.js kadar yaygın kullanıldığını söyleyemeyiz. Tamamen tek bir codebase ile hem mobil hem web isteyenlerin tercih ettiği bir yol. Projenin odak noktasında web varsa React/Next.js, eğer mobil uygulamaya da hızlıca geçmek istiyorsan Flutter değerlendirilebilir.
- Arayüzün Modern ve İyi Görünmesi İçin
- Tasarım Kütüphaneleri:
- React ekosisteminde Material UI, Chakra UI, Ant Design, Tailwind CSS gibi seçenekler var. Bunlar hazır bileşen setleri, responsive tasarım, tema ve tipografi gibi konularda büyük kolaylık sağlar.
- Kullanıcıya olabildiğince basit, temiz ve hızlı bir deneyim sunmayı hedeflemek lazım???
- UX/UI Trendleri: Modern ve sade UI trendlerini takip edebilirsin bu aşamada. Özellikle minimal, boşlukları iyi kullananmak lazım. Büyük ve okunabilir tipografi, sezgisel navigasyonlu tasarımlar revaçta.
- Tasarım Kütüphaneleri:
- Back-end ve Veri Tabanı Seçimi
- Eğer Python ile devam edeceksek:
- Django: Kullanıcı yönetimi, admin panel, ORM (Object Relational Mapping) gibi pek çok özelliği hazır sunuyor. Hızlı prototipleme sağlıyor.
- FastAPI: Daha hafif, asenkron yapısıyla yüksek performanslı bir REST API sunmak için iyi bir seçenek. Özellikle microservices mimarisine uygun.
- Veritabanı olarak PostgreSQL, MySQL veya MongoDB tercih edebiliriz. JSON verileriyle yoğun çalışıyorsak, PostgreSQL’in JSON desteği de oldukça başarılı.
- Eğer Python ile devam edeceksek:
- SaaS Mimarisindeki Önemli Noktalar
- Kullanıcı Yönetimi & Yetkilendirme: Birçok SaaS projesinde kullanıcıların rollerini veya abonelik planlarını yönetmek için entegre bir sistem gerekiyor. Django veya FastAPI’de JWT tabanlı token yapıları ya da OAuth2 gibi standartları kullanarak güvenlik sağlayabiliriz.
- Ödeme Altyapısı: Global bir proje olacağından Stripe, PayPal vb. ödeme altyapılarına entegre olup abonelik modelini yönetebiliriz.
- İş Akışı (Workflow) Yönetimi: Projelerde aşama aşama ilerleme, onay mekanizmaları, durum güncellemeleri ve geçmiş kaydı tutmak için tasarlanmış bir yapı. Kullanıcıların hangi adımda olduğunu, hangi onayların beklediğini ve işin ne zaman tamamlandığını net takip edebilmelisin.
- Arka Planda Çalışan İşlemler: Uzun süren işlemleri senkron veya asenkron şekilde yönetmek için Celery (Django/Flask/FastAPI ile uyumlu) ya da RQ (Redis Queue) gibi job queue çözümlerine bakabiliriz. Bu sayede ağır işlemleri asenkron şekilde yürütüp kullanıcıya daha hızlı tepki verebiliriz.
- DevOps, Dağıtım ve Ölçeklenebilirlik
- Docker: Projeyi Docker konteynerleri halinde paketlemek, hem yerel geliştirme ortamında tutarlılık hem de üretim ortamında kolay taşıma sağlar.
- CI/CD: GitHub Actions, GitLab CI/CD veya Jenkins gibi araçlarla testleri, otomatik build ve deploy süreçlerini yönetmek büyük avantaj sağlar.
- Bulut Altyapısı: AWS, Google Cloud veya Azure’da container orchestration (Kubernetes, ECS vs.) kullanarak projenin ölçeklenebilirliğini artırabiliriz.
- Flutter vs React Karşılaştırması
- Eğer ağırlıklı web üzerinde koşacak bir SaaS uygulaması yapıyorsan, React/Next.js ekosistemi bize daha hızlı ve yaygın bir çözüm sunar.
- “Aynı uygulamayı mobilde de kullanmak istiyorum, tek kod tabanıyla ilerlemek istiyorum” dersen Flutter (ya da React Native) düşünürsün. Yine de Flutter Web henüz React/Next.js kadar olgun değil; bazı karmaşık web projelerinde daha fazla ince ayar yapmak gerekebilir.
Özetle
- Front-end: React + (Material UI / Tailwind / Chakra UI) veya Next.js üzerine modern bir tasarım kurmak, web uygulaması için daha “endüstri standardı” bir yaklaşım olur.
- Back-end: Python ile Django veya FastAPI, veritabanında PostgreSQL (JSON desteği) ya da MongoDB (döküman bazlı) kullanabiliriz.
- İş Akışı & Asenkron Görevler: Celery ya da RQ gibi araçlarla uzun süren işlemleri yönet.
- Abonelik/Üyelik & Ödeme: SaaS modelinde kullanıcı rol yönetimi, abonelik planları ve ödeme entegrasyonunu sağlam bir şekilde tasarla.
- DevOps: Docker + CI/CD + bulut sağlayıcı üzerinde ölçeklenebilir bir mimari kurmaya gayret et.
Bu şekilde hem teknolojik olarak güçlü hem de kullanıcı deneyimi açısından modern bir SaaS platformu geliştirebiliriz.
Ne seçiyorum?
Next.js + FastAPI + PostgreSQL, modern ve yüksek performanslı bir web uygulaması geliştirmek için oldukça popüler bir kombinasyon. Bu yüzden mobil uygulamarda daha iyi olan Flutter ı seçmiyoruz çünkü projemiz web tabanlı ve ileride gerekirse Yine FastAPI arkada olacak şekilde bazı react kodlarını ortak kullanıp React Native ile mobil uygulama yapabiliriz çok tercih etmesemde. Ama zaten bu işte mobil uygulama düşünmüyoruz çünkü arayüz çok mobil cihazlara sığacak gibi değil. Arayüzün mobil ağırlıklı olduğu bir proje olsaydı Flutter>FastApi>PostgreSql yapardık. Web de ise UI i Next.js yapmak daha mantıklı görünüyor.
- Next.js (Front-end)
- React tabanlıdır ve Sunucu Taraflı Render (SSR), statik site oluşturma (SSG), API Routes gibi özellikler sunar.
- SEO dostudur, kullanıcıya hızlı bir deneyim sağlar.
- Arayüz (UI) tarafını yönetmek ve dinamik sayfalar oluşturmak için oldukça esnek bir yapıdadır.
- FastAPI (Back-end API)
- Python ile yazılmış, asenkron (async/await) desteğiyle öne çıkan, hızlı ve hafif bir web framework’tür.
- Temel hedefi: RESTful API’lar veya GraphQL endpoint’ler gibi servis tabanlı uygulamalar geliştirmek.
- Performansı sayesinde gerçek zamanlı veya yüksek trafikli ortamlarda rahatlıkla kullanılabilir.
- PostgreSQL (Veritabanı)
- Güçlü, açık kaynaklı ve ilişkisel bir veritabanı yönetim sistemi.
- JSON desteği, güçlü sorgulama mekanizmaları, yüksek güvenilirlik ve ölçeklenebilirlik sunar.
- FastAPI ile birlikte SQLAlchemy, Tortoise ORM gibi kütüphaneler kullanılarak kolayca entegre edilebilir.
Basit mimari şöyle olacak yani
[Next.js (Front-end)] — (fetch/axios) –> [FastAPI (REST API)] — (ORM) –> [PostgreSQL]
- Next.js uygulaması, kullanıcıya HTML/JS/CSS çıktısını sunar. Kullanıcı etkileşimleri (butona tıklama, form gönderme vb.) sonucunda FastAPI’ye istek gönderir.
- FastAPI, gelen isteği işleyip gerekli veritabanı işlemlerini (ekleme, silme, güncelleme, sorgulama) yapar.
- PostgreSQL, kalıcı veri depolama işlevini üstlenir. ORM (ör. SQLAlchemy) veya direkt PostgreSQL sorguları kullanarak kayıt oluşturulabilir, güncellenebilir, silinebilir.
- Sonuçlar JSON (ya da ihtiyacına göre farklı format) olarak geri döndürülür; Next.js bu veriyi alarak ekranda günceller.
Off Zor İş:
Sonuçta seçtik, seçerken düşündük, araştırdık ve bir yol belirledik. Yarın biri neden bunu seçtin dediğinde işte kafama göre takıldım diyemezsin, her bilirkişi gibi sağlam temellere oturtman lazım , mantıklı bir cevap verebiliyor olman lazım
Mesela “Şundan dolayı seçtim” diyebilmen lazım?
- Performans ve Esneklik: FastAPI asenkron yapısıyla hız, Next.js ise SEO dostu SSR ile kullanıcı deneyimini destekler.
- Modüler Geliştirme: Front-end (Next.js) ve back-end (FastAPI) ayrı proje klasörlerinde veya depo (repository) olarak tutulabilir; birindeki değişiklik diğerini doğrudan etkilemez.
- Ölçeklenebilirlik: Uygulama büyüdükçe mikroservis mimarisine kaymak, ek hizmetler eklemek veya ayrı ayrı container/hosting yapmak kolaylaşır.
- Python Ekosistemi: Makine öğrenmesi, veri analizi veya background task gibi konularda Python kütüphanelerinden faydalanmak istediğinde, FastAPI sana kolay bir yol sunar.
- Topluluk ve Dökümantasyon: Next.js ve FastAPI her ikisi de popüler, iyi dokümantasyona sahip ve aktif topluluk destekli araçlardır.
Sonuç:
Zaten her projede illaki bir “Acaba şunu mu kullansaydım?” diyen çıkar. Önemli olan, senin ihtiyaçlarını hangi kombinasyonun daha iyi çözdüğüdür. Ben de projenin ihtiyaçlarını göz önünde bulundurarak NextJs-FastApi-PostgreSQL üçlüsünü tercih ettim.
Hani Slogan Vardı ya, ‘Seç beğen, al!’
Tam da öyle yaptım: Seçtim, beğendim, aldım. Bakalım başımıza neler gelecek, çok yakında sonuçları da paylaşacağım, umuyorum güzel sonuçlanır 🙂
Flutter ile tek kod ve tüm platformlar
Flutter, Google tarafından geliştirilen, iOS, Android, Web ve Desktop için yüksek performanslı, tüketicinin beklentilerini karşılayan uygulamalar oluşturmayı hedefleyen bir mobil uygulama frameworkü olarak bilinir. Ancak Flutter’ın avantajları sadece bunlarla sınırlı değil. İşte Flutter’ı benzersiz kılan birkaç özellik:
1. Tek Kod Tabanı
Flutter, geliştiricilere iOS, Android, Web ve Desktop için uygulamaları tek bir kod tabanıyla yazma olanağı sunar. Bu, geliştirme sürecini hızlandırır ve işleri kolaylaştırır. Maliyetden tasarruf imkanı sağlar. 4 platforma da geliştirme yapacaksanız tek bir developer ile de işlerinizi yapmanız mümkün hale gelir.
Örnek bir “Merhaba Dünya” uygulaması:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Merhaba Dünya',
home: Scaffold(
appBar: AppBar(
title: Text('Merhaba Dünya'),
),
body: Center(
child: Text('Merhaba Dünya!'),
),
),
);
}
}
2. Hot Reload
Flutter’ın “hot reload” özelliği, geliştiricilerin yapılan değişiklikleri anında görmesini sağlar. Bu, hataların hızlıca bulunmasını ve düzeltilmesini sağlar ve geliştirme sürecini önemli ölçüde hızlandırır.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hot Reload Örneği',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Hot Reload Örneği"),
),
body: Center(
child: Text("Değişiklikleri anında görün!"),
),
);
}
}
Bu kodu çalıştırın ve "Değişiklikleri anında görün!" metnini değiştirin. Hot Reload özelliği sayesinde uygulamanın durumunu kaybetmeden değişikliği hemen görebilirsiniz.
3. Performans
Flutter, Dart dilinde yazılmıştır ve Dart, Just-In-Time ve Ahead-Of-Time derleme yeteneklerine sahiptir. Bu özellikler, uygulamanın başlangıç süresini hızlandırır ve performansını iyileştirir.
4. Zengin Widget Kütüphanesi
Flutter, kullanıcıların modern ve çekici bir arayüz oluşturmasını sağlayan bir dizi widget sunar. Bu widget’lar hızlı ve kolay bir şekilde uygulamaya entegre edilebilir.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Zengin Widgetler',
home: Scaffold(
appBar: AppBar(
title: Text('Zengin Widgetler'),
),
body: Center(
child: RaisedButton(
onPressed: () {},
child: Text('Bir Buton Widgeti'),
),
),
),
);
}
}
Bu kod parçası, basit bir buton widget’ini kullanarak kullanıcıya etkileşimli bir öğe sunar.
Flutter, bu gibi özellikleri sayesinde uygulama geliştirmede yeni bir çağ açmaktadır. Tek kod tabanı, hot reload, yüksek performans ve zengin widget kütüphanesi gibi özellikler, geliştiricilere daha hızlı ve daha etkili uygulamalar oluşturma imkanı sağlar. Üstelik bunu tüm platformlara export yapabilme özelliği ile birleştirerek bize zaman kazandırır. Sadece zaman değil ayrıca tek kod sayesinde ortak bir kalite yakalanmış olur. Tekrar eden kodlar azalır. Tabi ki tek kod ortamında kodunuz yine kaliteli olmak zorunda. Yazdığını flutter uygulamasını kötü yazarsanız sonuç tüm platformlarda kötü olacaktır. Bu yüzden işe başlamadan önce iyi araştırmak, örnekleri incelemek ve gerekirse eğitim almak önemlidir. Bir de şuna deyinmeden geçmemek lazım. Flutter bir client geliştirme aracı. Yani siz kapsamlı bir iş yapıyorsanız sağlam bir backend e de ihtiyaç duyacaksınız. Bunun için ayrı bir detaylı backend makalesi yazacağım.

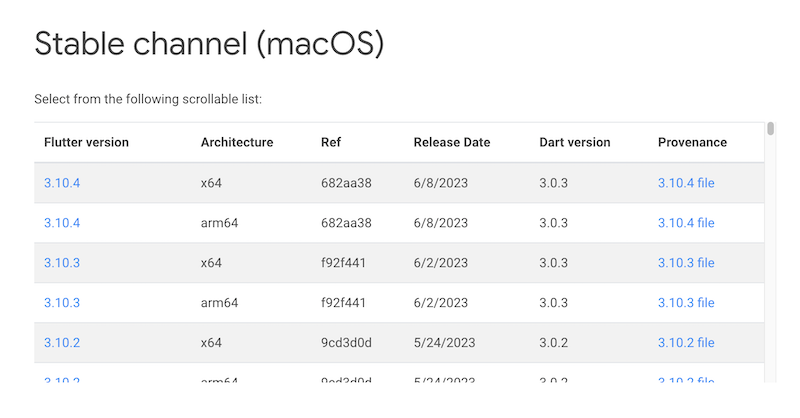
Flutter’ın son gelişmelerini takip etmek ve tüm bu eşsiz özelliklerini keşfetmek için https://flutter.dev sitesini ziyaret edebilirsiniz. Nasıl kurulur, kullanılır ve son stabil sürümleri nelerdir https://docs.flutter.dev adresinde mevcut. Her stabil sürüm upgrade i ile çok daha iyi hale gelen flutter ı siz de öğrenebilir ve projelerinizde kullanabilirsiniz.
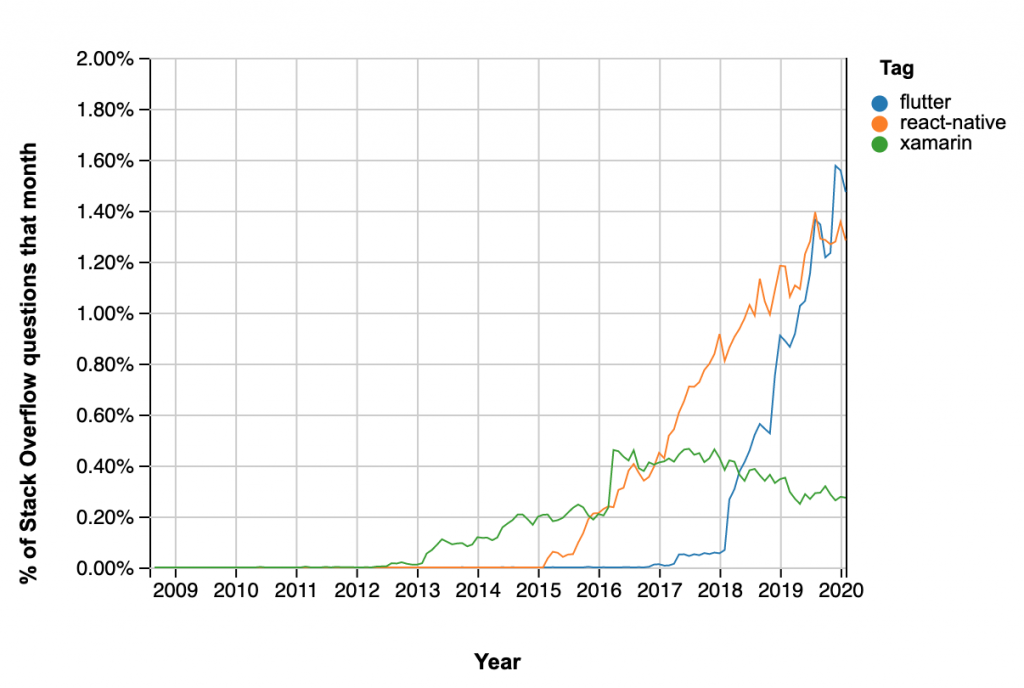
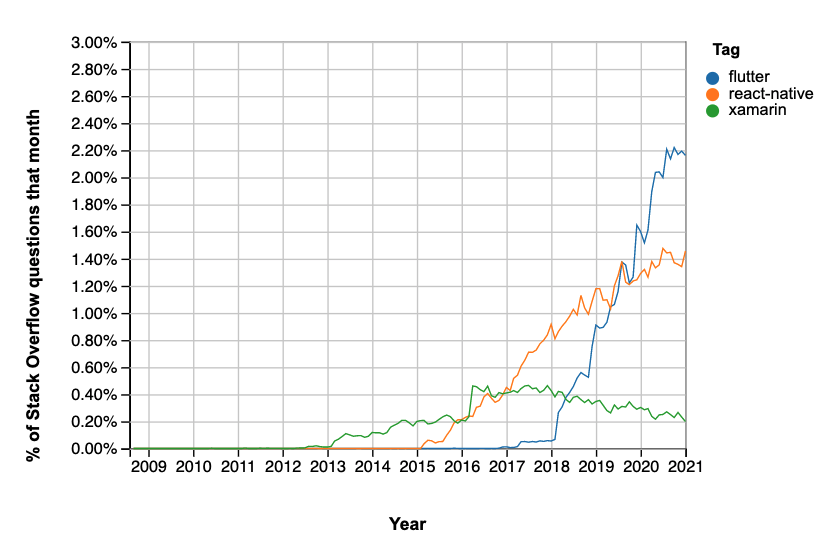
Trend : Flutter
Stackoverflow bilmeyenler için anlatmak gerekirse yazılımcıların çok kullandığı ve her türlü teknik soruyu sorduğu ve cevabını aldığı çok popüler bir web sitesi.
Bu sayede bizde sorulan sorular üzerinden kimin hangi konu ile daha çok ilgilendiğini görebilliyoruz.
Özellikle React-Native ile rekabet eden (kullanıcı sayısı olarak) Flutter, bu yarışta 2019 ortalarında öne geçmiş görünyor.
2020 yılında grafik bu şekilde.

2021 de ise fark oldukça açılmış. Buda flutter ın farkı daha da açacağını ve react in düşüşe geçeceğinin bir göstergesi bana göre.

Özellikle web tarafı Flutter da geliştikçe React tercih etmelerine gerek kalmayacak kimsenin. Daha önceki yazılarımda Flutter’ın dart dilinde tek bir kod yazarak hem android hem ios gerçek Native Mobil Uygulama yapabildiğinden bahsetmiştim. React malesef tam native değil arada bir javascript katmanı var ve buda biraz performans sorunu yada hatalara yol açabiliyor. Flutter ile hazırlanan küttüphanelerin modülleri tam native çevirisi yapıyor ve sonuç-çıktı gerçek bir native uygulama.
Ancak dikkat! Flutter’ı yanlış kullanırsanız sonuç React’dan kötü oluyor. State management çok önemli bir kavram Flutter da ve yanlış yapılırsa ciddi performans sorunları oluşuyor.
Ancak konumuz şimdi bu değil. Bu yazıda Fllutter’ın giderek yaygınlaştığını ve React’in giderek düşeceğini vurgulamak istedim.
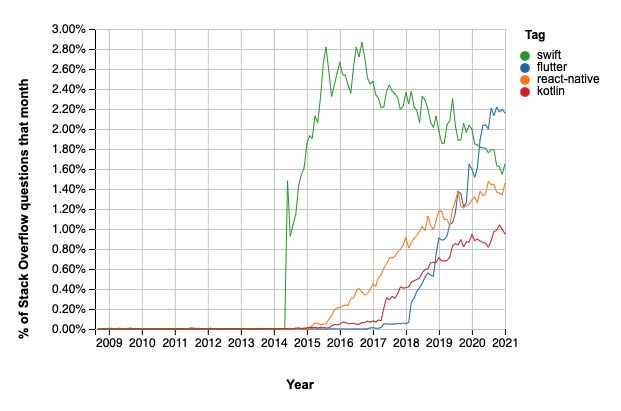
Şimdi çok ilginç bir grafik daha paylaşacağım. Biliyorsunuz mobil uygulama geliştirken uzun yıllar android de java ve son olarak kotlin , ios da ise objective-c ile başlayan maceramız swift dili ile devam etti.
Java çok eski ve birçok yerde kulllanılan bir dil olduğundan onla kıyaslamak doğru olmaz flutter ı. Ancak son yıllarda android uygulama geliştirme dili olarak popüler olan Kotlin dilini karşılaştırma için kulllanabileceğimizi düşünüyorum.

Grafikte gördüğünüz gibi swift ve kotlin i sollamış durumda Flutter. Önümüzdeki zamanda Flutter ın 2017 de çıktığını düşünürsek bu yıllarda düşüşe geçen Swift de, 2021 den sonra düşecek olan Kotlin’de Flutter bu hızda giderse düşüş göstermeye devam edecek gibi görünüyor.
Yeni mobil uygulama geliştirecek arkadaşlara tavsiyem şu olacak. Trendi takip edin. Bu sayede güncel kalabilirsiniz. Bu tavsiyem hem yazılımcı arkadaşlara hem de mobil uygulama yaptırmak isteyenlere.
Sağlıkla ve sevgiyle kalın!
Flutter Uygulama Geliştirme – GetX
Uzun yıllardır mobil uygulamaları native (android-java,ios-swift) dilinde yazan biri olarak bu konuya daha derinlemesine eğilmek istedim.
Önceki yazılarımda mobil uygulama geliştirirken flutter’ın avantajlarından bahsetmiştim. Bu yazıda biraz daha teknik bilgilere yer vereceğim.
Flutter’ı mobil uygulama platformu olarak seçtiğimizi düşünerek aşağıdaki sorulara cevap arayacağız.
- Flutter da nasıl bir mobil uygulama çatısı kullanmalıyız?
- Kullandığımız kütüphaneleri nasıl seçmeliyiz?
- Flutter ile Geliştirme yaparken nelere dikkat etmeliyiz?
1.Flutter da nasıl bir mobil uygulama çatısı kullanmalıyız?
Flutter da en önemli konularda biri state management konusu. Öncelikle state management derken yönettiğimiz değikkenlerden ve ekranı güncellerken kullandığımız yazı, sayı , liste gibi değişkenlerin yönetiminden bahsediyoruz. Bu konuda izleyeceğiniz birçok yöntem var. Ben son zamanlarda Getx ile bu yönetimi yapıyorum ve oldukça başarılı buluyorum.
SetState, provider, reddux, mobx, bloc gibi yönetemler diğer yöntemler ama Getx seçmemizin sebebi hem performans hem de Getx in sadece state management işini kolay yönetmesi değil aynı zamanda bir mikro framework(çatı) olması. Bu sayede güzel bir yapı kurabiliyorsunuz uygulamanıza. Getx i daha detaylı anlatmak için sayfalarca yazmam lazım ama burada sadece tavsiye veriyorum o yüzden çok uzatmayacağım. Getx i daha detaylı inclemek isteyenler zaten araştırabilir ancak Getx ile nvaigation bar ve drawer içeren güzel bir çatı örneği hazırladım sizler için. Aşağıdaki sayfadan bunu inceleyebilirsiniz.
https://github.com/balabanferhat/FlutterGetXWithNavigation
2.Kullandığımız kütüphaneleri nasıl seçmeliyiz?
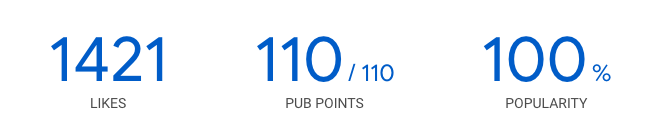
Flutter da birçok kullanabileceğiniz hazır kütüphane ve widget mevcut. Flutter UI tamamen iç içe oluşan widget lardan oluşuyor ve seçeceğiniz kütüphaneler ile bu widget ları zenginleştirebiliyorsunuz. Bu seçimleri yaparken ne kadar like almış, puan almış buna göre sıralayıp inceleyebilirsiniz.
https://pub.dev/packages?sort=top
Herhangi bir kütüphane içine girince örnekleri nasıl kullanacağınızı anlatıyor ama şu bilgiler kütüphane ne kadar güvenilir onu söylüyor bize. Pub points gerekli açıklama dokümantasyon puanı anlamına geliyor.

3.Flutter ile Geliştirme yaparken nelere dikkat etmeliyiz?
Performansa dikkat etmek çok önemli. Hangi framework ü yada küttüphaneyi kullanırsanız kullanın bazı şeyler arka planda sürekli açıldıkça memory de yer kaplıyor ve uygulamanız kullanıldıkça yavaşlamaya başlıyor olabilir. Örneğin Getx bunları iyi yönetsede üst üste sayfa açtığınızda ve arkada bu sayfalar açık kaldığında GetxControlller larıda açık kalıyor olabilir. İşiniz biten sayfaların kapanması için sonraki ekrana giderken önceki ekranın kapanmasını sağlayabilirsiniz bu şekilde.
Get.off(NextScreen());Bir diğer konuda yazılan kodun belli aşamalarında android de çalışıyorsanız ios a ve ios da çalışıyorsanız android e mutlaka bakılması gerekiyor. Bu yüzden ben Flutter developer için mac bilgisayarda çalışılmasını gerekli görüyorum. Bu iş sonraya bırakılırsa bu duruma iş işten geçtikten sonra tüm kodu diğer platformda çalışması için elden geçirrmeniz gerekebilir. Ayrıca ios android arasında UI farklılıkları da çok oluşuyor. Ufak kaymalar bozulmalar oluyor bunları da anında düzelterek gitmek çok daha sağlıklı olacaktır.
Hepinize iyi kodlamalar. 🙂
Mobile developer hayatı kolaylaşıyor
Uzun sürelerdir native mobil uygulama geliştiren bizler artık daha rahat edeceğimiz günlere sanırım geldik. Uzun zamandır android ayrı ios ayrı projeler geliştirip belirli sıkıntılar ile uğraştık. Hem projelerin süreleri uzadı, kimi zamanda android ve ios u benzer ve aynı kalitede olması için uğraşıldı.
Şimdi ise flutter ile yeni bir dönem başlamış görünüyor. Aslında google tarafından 2017 de kullanıma sunulmuş olsada google daha uzun süredir kendi uygulamalarında bu yapıyı kullanıyor ve android ve ios geliştirmelerini tek bir platformada yapıyordu. Tabi tüm dünyanın kabulu o kadar kolay olmadı. Fakat mobil uygulama geliştirmeye kazandırdığı hız , pratiklik, performans gibi faydalar anlaşıldıkça firmalar ve yeni girişimler flutter’ı kullanarak mobil uygulama geliştirmeye başladı.
Dünyada bilinen ve flutter kullanan bazı markalar:
- Google: Google Assistant apps, Google Ads, Google’s Stadia
- eBay: eBay Motors app
- BMW
- Alibaba Group: Xianyu app
- The New York Times: Ken Ken puzzle
- Square: Flutter plugin for In-App Payments SDK
- Tencent: AITeacher, DingDang, QiDian, Mr. Translator, K12, Now Live
- Groupon: Groupon Merchants
- MGM Resorts apps
- Philips Hue
- Reflectly
- Baidu Tieba
Eminiz daha çok var ama bunlar bilinen bazıları.
Flutter ile geliştirilen uygulama çıktısı, eskiden android ve ios ayrı ve native yazılan ile aynı çıktıyı üretiyor. Yani sonuç native uygulama.
Şahsi görüşümü soracak olursanız ben çok sevdim. En çok sevdiğim hızlı geliştirme ve bir önceki projede yaptığınız birçok şeyi bir sonraki projede çok rahat kullanabiliyor olmanız. Flutter UI, widget dediğimiz küçük ve ortak kulllanılabilen bileşenlerden oluşuyor. Zaman içinde widget kütüphaneniz oturuyor veya bu hazır kütüphaneleri çok rahat bulabiliyorsunuz arayarak. Bu açıdan widget larınız elinizdeki silahlarınız diyebilirim.
Ayrıca hazırlanmış Getx ve Dio gibi flutter kütüphaneleri işinizi oldukça hızlandırıyor.
Bir diğer artı ise bence ui setler. Bilmiyenler için bahsedeyim, bir app e başlamadan önce tasarım yapılması gerekiyor. Ancak bu çok sancılı bir süreç. Bir tasarımcı ui tasarımı için 1 ay kadar vakit harcayabiliyor. Bu iş bittikkten ve tasarım onaylandıktan sonra tasarımcı bu hazırladıklarını yazılımcılar ile paylaşıyor ve yazılımcılar bu tasarımı 1-1 yapmaya çalışırken de nerden baksanız 1 ay kaybediyor. Bence flutter ui setleri alınarak ve app i yapmak isteyen kişi ile el sıkışarak (yani bu ui sete uygun app yapılacak noktasında) bu tasarım bu ui setin örnekleri ile bir prototip olarak flutter da yapılabilir. Bu sayede daha agile bir yöntem ile iş hemen yapılmaya başlanmış olur ve bu sayede aylar kazanılabilir.
Flutter ile bir app yapısı nasıl olmalı konusunda bana danışabilirsiniz. Sorularınız olursa en kısa zamanda cevaplamaya çalışırım.
Flutter ile mobil uygulama geliştirme
Bu yazımda flutter tecrübemden ve bunun sonucunda mobil uygulama geliştirirken flutter kullanmalımıyız bundan bahsedeceğim
Flutter önceki yazılarımda da bahsetmiştim Google’ın mobil uygulama geliştirmek için tek bir platforma mobil uygulamayı geliştirmeye imkan sağlayan platformunun adı diyebiliriz. Flutter aslında google ın çok eskiden beri kullandığı Dart programlama dilini kullanıyor. Flutter hakkında geniş bilgiyi https://flutter.dev/ den edinebilirsiniz.
Şimdi gelelim çok samimi eleştirilerime;
Öncelikle flutter ile mobil uygulama geliştirmek zevkli ve heyecan verici. Özellikle başlarda. Hem android hem ios için aynı anda kod yazmak çok güzel. Bir taşla 2 kuş vurmak tam buna denir. Google’ın yani flutter ın sunduğu şey standart android ve ios da yapılan herşeyi burada da yapabiliyor olmanız.
Sistem aslında dart dosyalarından oluşuyor. İlk olarak çalışan bir main.dart dosyanız var ve bu dosya içinde geliştirmeye başlıyorsunuz. Temel olarak her screen için bir dart dosyası oluşturarak ilerleyebilirsiniz. Tasarımınızı ve business logic dediğimiz iş yapan kodlarınız herşey bu kod içinde bulunabiliyor. Zaman içinde sisteme aşina oldukça tekrarlayan kodlarınızı class mantığında ayrı dart dosyalarınıza koyup oradan çağırıyorsunuz.
Bu yazımda aslında flutter ile nasıl mobil uygulama geliştirilir den daha çok ne gibi sıkıntılar yaşadım ondan bahsetmek istiyorum daha çok. Çünkü flutter development zaten her yerde anlatılıyor. Ancak bu flutter ı kullanmalımıyım o konuda net çok fazla şey yok.
Öncelikle çok dikkatli olmalı ve yazdığınız her kodu hem android hem ios da her aşamada test etmelisiniz. Bazı kütüphaneler birbiri ile çakışabiliyor ve siz android de işin sonuna kadar geldiğinizde ve ios a baktığınızda bir türlü ios derleyemediğiniz bir konumda kendinizi bulabilirsiniz. Bu çok üzücü ki herşeyi baştan neden ios da çalışmıyor diye ele alamanız anlamına geliyor. Yani aslında tek yerde yaz ikisinde de sıkıntısız çalışsın diye bir durum yok malesef. Özellikle pubspec.yaml yani projenin kullandığı kütütphanelerin dosyasına dokunuyorsanız her seferinde fluttter clean yapıp sonra xcode build yapılması için flutter run ı ios sumulator için çalıştırmanızda fayda var. Nedense flutter geliştirenler önce android de yapıp en son ios build almaya çalışıyor ama bence beraber olmalı. İşte bu yüzden de sürekli bir mac de çalışmanız ihtiyacı ortaya çıkıyor.
Tabiki tek developer avantajı bulunsada bence flutter developer ios uygulama geliştirmedende android uygulama geliştirmeden de biraz anlıyor olması lazım. Ios – Xcode da çıkan problemleri çözmesi gerektiği kadar android de çıkabilecek sorunları da çözebiliyor olması lazım. Google, Android Stuidio ile de Flutter kod yazımını destekliyor olması ve Android konusunda öncü olmasından mıdır bilmem ama Android derlemelerinde pek sorun yaşamadım. Ancak Ios konusunda ios kod geliştirme konusunda sıkıntım olmamasına rağmen burada Xcode build lerde çok uzun süre beklemeler, tıkanmalar, donmalar ve hatalar ile karşılaştım. Özellikle pod install süreçlerinde çakışmalar ve kütüphanelerrin uyumsuzlukları gibi sorunlar insanı çileden çıkarıyor.
Son olarak şu görüşe vardım. Basit ve çok kütüphane kullanmadan yapabileceğiniz uygulamalar flutter için biçilmiş kaftan gibi ama gelişmiş ve kritik uygulamalar yapıyorsanız flutter da aldığınız bir hatadan dolayı takılıp kalma riskini göze alırmısınız? Ben açıkcası alamam. Ama yinede şans vermenizi tavsiye ederim. Tam olarak gerçek bir uygulama yapmadan da bunu göremezsiniz. Basit bir projenizde şans verin. Farklı görüşleriniz var ise lütfen yorumlarınızı bekliyorum.
Bu yazımı yazarken hala ios un Launching… ini bekliyorum. Nerde tıkandı yine neden tıkandı belli değil. Yeni sıfır bir proje açıp run dediğinizde ne güzel çalışıyor oysa ki…