Flutter 2.0’a geçiyoruz…
Herkese merhaba,
Bu sene mart ayının başında Flutter için major bir versiyon yayınlandı. Takip edenler hemen görmüştür ama etmeyenler için bu ne anlama geliyor biraz bahsedelim.
Google, Flutter ile hedeflediği tüm cihazlarda çalışabilme özelliğini ve arkada çalışan dart dilini sürekli geliştiriyor. Android ve ios cihazlarda çalışan native uygulama çıktısı üreten bu altyapıyı uzun zamandır deniyoruz ve store a çıkan başarılı uygulamalar oldu. Performansından oldukça memnun kaldık. Bir native mobil uygulama geliştiricisi olarak yani uzun yıllar ios da objective-c ve swiftt dilinde , android de ise java ve kotlin de kod geliştiren biri olarak, memnun kalmamız bence çok şey ifade ediyor. Flutter ı kullandıkça pratikliğe alışıyorsunuz ve her platform için ayrı kod geliştirme işine geri dönmek istemiyorsunuz. Ortama ısındıkça çıkabilecek hataları daha kolay öngörüyor ve gideriyorsunuz.
Flutter 2.0 da , iOS, Android, Windows, macOS, ve Linux; ve bunun yanında Chrome, Firefox, Safari, ve Edge de çalışan web deneyimi bizlere sunuluyor. Flutter ayrıca araç içi yazılımlarda, TV lerde, ve akıllı ev cihazlarında da kullanılabiliyor.
Şimdi büyük sayılabilecek bir çalışan projeyi flutter 1.22.6 dan flutter 2.0 a geçirmeye çalışacağız.
Flutter kullananlar projenin kullandığı kütüphaneleri görünce büyüklüğünü tahmin edebilir.
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.0
curved_navigation_bar: ^0.3.3
google_fonts: ^1.1.0
flutter_svg: ^0.19.1
url_launcher: ^5.5.3
get: ^3.25.4
pull_to_refresh: ^1.6.2
scroll_to_index: ^1.0.6
http: ^0.12.2
hive: ^1.4.4+1
video_player: ^1.0.1
get_storage: ^1.4.0
auto_size_text:
flutter_rating_bar:
html_unescape: 1.0.1+3
quiver: ^2.1.3
image_picker: ^0.6.7+12
dio: ^3.0.10
progress_indicators: ^0.1.5
random_string: ^2.1.0
scrollable_positioned_list:
flutter_keyboard_visibility: ^3.2.2
credit_card: 0.1.6
visibility_detector: ^0.1.5
flutter_typeahead:
flag: ^3.0.5
syncfusion_flutter_charts: ^18.3.42
charts_flutter: ^0.9.0
hive_flutter: ^0.3.1
#connectivity: ^0.4.9+3 ########### not used anymore , done in restconnecttor- Ferhat
syncfusion_flutter_datepicker: ^18.3.51-beta
syncfusion_localizations: ^18.3.44
syncfusion_flutter_sliders: ^18.3.44-beta
intl: ^0.16.1
webview_flutter: ^1.0.5
rflutter_alert: ^1.1.0
flutter_datetime_picker: ^1.4.0
image_cropper: ^1.3.1
simple_tooltip: ^0.1.16
dio_http_cache: ^0.2.11
cached_network_image: ^2.3.3
flutter_staggered_grid_view: “^0.3.2”
readmore: ^1.0.1
camera: ^0.5.8+17
filesize: ^1.0.4
video_compress: ^2.1.1
timer_count_down: ^1.0.4+1
syncfusion_flutter_gauges: ^18.4.31
modal_progress_hud: ^0.1.3
modal_bottom_sheet: ^1.0.0+1
flutter_html: ^1.2.0
agora_rtc_engine: ^3.1.3
agora_rtm: ^0.9.11
random_color: ^1.0.5
font_awesome_flutter: 8.8.1
#wakelock: ^0.2.0+1
#yoyo_player: ^0.1.0 #video player içindeki eski
video_thumbnail: ^0.2.5+1
share: ^0.6.5+4
permission_handler: ^5.0.1
flutter_facebook_auth: ^2.0.1
google_sign_in: 4.5.1
in_app_purchase: ^0.3.5+1
apple_sign_in: ^0.1.0
flutter_auth_buttons: ^0.6.0
device_info: ^0.4.1+4
crypto: ^2.1.5
flutter_cache_manager: ^1.4.2
package_info: ^0.4.3+4
swipedetector: ^1.2.0
onesignal_flutter: ^2.0.0
flutter_inappwebview: ^4.0.0+4
dev_dependencies:
flutter_test:
sdk: flutter
flutter_launcher_icons: “^0.8.0”
flutter channel stable
ile stable channel a geçebillirsiniz değilseniz. Flutter 2.0 dev branch den stable a aktarıldı.
flutter upgrade
komutu ile stable channel da iken upgrade başlatarak işlemin bitmesini bekliyoruz.
Upgrade tamamlanınca bize şu şekilde rapor veriyor
Flutter 2.0.4 • channel stable • https://github.com/flutter/flutter.git
Framework • revision b1395592de (5 days ago) • 2021-04-01 14:25:01 -0700
Engine • revision 2dce47073a
Tools • Dart 2.12.2
Running flutter doctor…
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.0.4, on Mac OS X 10.15.7 19H2 darwin-x64, locale en-TR)
[✓] Android toolchain – develop for Android devices (Android SDK version 30.0.2)
[✓] Xcode – develop for iOS and macOS
[✓] Chrome – develop for the web
[✓] Android Studio (version 4.1)
[✓] VS Code (version 1.55.0)
[✓] Connected device (2 available)
Şu ana kadar herşey yolunda gibi ama ufak projelerde geçerken bazı paketlerin uyumsuz olduğunu görüp yerine başka paketler bulmak zorunda kaldığımızdan bu projede başımıza gelebilecekleri azçok tahmin edebiliyorum.
Paketleri otomatik upgrade yapabilirmiyiz deniyoruz.
flutter pub upgrade
Resolving dependencies…
Because abc_app depends on flutter_localizations any from sdk which depends on intl 0.17.0, intl 0.17.0 is required.
So, because abc_app depends on intl ^0.16.1, version solving failed.
pub finished with exit code 1
Tabiki işe yaramadı. Otomatik geçişler genelde işe yaramazlar ve uğraşmak zorunda kalırsınız.
Projede internilization kütüphanesi intl 0.16.1 i kulllanıyormuş ilk patlayan yer burası oldu.
intl: ^0.16.1
0.17.0 en azından olmalı diyor. Değiştirip kaydediyoruz.
Sonra tekrar pub upgrade yapınca hatamız değişiyor.
Because abc_app depends on charts_flutter ^0.9.0 which depends on intl >=0.15.2 <0.17.0, intl >=0.15.2 <0.17.0 is required.
So, because abc_app depends on intl ^0.17.0, version solving failed.
Burada bize charts_flutter 0.17.0 ı beğenmedi daha düşük kullanmamız gerektiğini söylüyor. Tabiki öncekine dönmeyeceğiz burada charts_fluttter son versiyonu neymiş ona bakacağız.
Biz
charts_flutter: ^0.9.0
kullanıyorduk. 0.10.0 çıkmış ona geçirip tekrar deniyoruz.
Ve bi anda pub upgrade bize bir rapor sunuyor.
Resolving dependencies…
> _fe_analyzer_shared 14.0.0 (was 12.0.0) (19.0.0 available)
> agora_rtc_engine 3.3.2 (was 3.2.1)
agora_rtm 0.9.14
> analyzer 0.41.2 (was 0.40.6) (1.3.0 available)
apple_sign_in 0.1.0
archive 2.0.13 (3.1.2 available)
args 1.6.0 (2.0.0 available)
> async 2.5.0 (was 2.5.0-nullsafety.1)
auto_size_text 2.1.0
> boolean_selector 2.1.0 (was 2.1.0-nullsafety.1)
> build 1.6.2 (was 1.5.1) (2.0.0 available)
> build_config 0.4.7 (was 0.4.3)
cached_network_image 2.3.3 (3.0.0 available)
camera 0.5.8+17 (0.8.1 available)
> characters 1.1.0 (was 1.1.0-nullsafety.3)
> charcode 1.2.0 (was 1.2.0-nullsafety.1)
> charts_common 0.10.0 (was 0.9.0)
> charts_flutter 0.10.0 (was 0.9.0)
> checked_yaml 1.0.4 (was 1.0.2) (2.0.1 available)
chewie 0.12.2 (1.0.0 available)
chewie_audio 1.1.2 (1.2.0 available)
> cli_util 0.3.0 (was 0.2.0)
> clock 1.1.0 (was 1.1.0-nullsafety.1)
> collection 1.15.0 (was 1.15.0-nullsafety.3)
convert 2.1.1 (3.0.0 available)
credit_card 0.1.6 (0.1.8 available)
crypto 2.1.5 (3.0.1 available)
> css_colors 1.1.0 (was 1.0.2)
csslib 0.16.2 (0.17.0 available)
> cupertino_icons 1.0.2 (was 1.0.0)
> curved_navigation_bar 0.3.7 (was 0.3.4)
> dart_style 1.3.12 (was 1.3.10) (2.0.0 available)
device_info 0.4.2+10 (2.0.0 available)
device_info_platform_interface 1.0.1 (2.0.1 available)
dio 3.0.10 (4.0.0 available)
dio_http_cache 0.2.11
> fake_async 1.2.0 (was 1.2.0-nullsafety.1)
> ffi 1.0.0 (was 0.1.3)
> file 6.1.0 (was 5.2.1)
filesize 1.0.4
> flag 3.2.2 (was 3.1.0)
flutter 0.0.0 from sdk flutter
flutter_auth_buttons 0.6.0 (discontinued)
flutter_blurhash 0.5.0 (0.6.0 available)
flutter_cache_manager 1.4.2 (3.0.1 available)
> flutter_datetime_picker 1.5.0 (was 1.4.0)
> flutter_facebook_auth 2.0.2+1 (was 2.0.1) (3.3.2 available)
flutter_facebook_auth_platform_interface 1.0.1 (2.4.0 available)
flutter_facebook_auth_web 1.0.6 (2.4.1 available)
flutter_html 1.2.0 (1.3.0 available)
flutter_inappwebview 4.0.0+4 (5.3.1+1 available)
> flutter_keyboard_visibility 3.3.0 (was 3.2.2) (5.0.0 available)
flutter_launcher_icons 0.8.1 (0.9.0 available)
flutter_layout_grid 0.10.5 (1.0.1 available)
flutter_localizations 0.0.0 from sdk flutter
flutter_plugin_android_lifecycle 1.0.11 (2.0.1 available)
> flutter_rating_bar 4.0.0 (was 3.0.1+1)
> flutter_staggered_grid_view 0.3.4 (was 0.3.2)
> flutter_svg 0.19.3 (was 0.19.1)
flutter_test 0.0.0 from sdk flutter
flutter_typeahead 1.8.8 (3.1.1 available)
flutter_web_plugins 0.0.0 from sdk flutter
font_awesome_flutter 8.8.1 (9.0.0 available)
> get 3.26.0 (was 3.25.4) (4.1.3 available)
get_storage 1.4.0 (2.0.2 available)
> glob 2.0.1 (was 1.2.0)
> google_fonts 1.1.2 (was 1.1.0) (2.0.0 available)
google_sign_in 4.5.1 (5.0.1 available)
google_sign_in_platform_interface 1.1.2 (2.0.1 available)
google_sign_in_web 0.9.2 (0.10.0 available)
hive 1.4.4+1 (2.0.2 available)
hive_flutter 0.3.1 (1.0.0 available)
> html 0.14.0+4 (was 0.14.0+3) (0.15.0 available)
html_unescape 1.0.1+3 (2.0.0 available)
http 0.12.2 (0.13.1 available)
http_parser 3.1.4 (4.0.0 available)
image 2.1.19 (3.0.2 available)
> image_cropper 1.4.0 (was 1.3.1)
> image_picker 0.6.7+22 (was 0.6.7+12) (0.7.4 available)
> image_picker_platform_interface 1.1.6 (was 1.1.1) (2.0.1 available)
import_js_library 1.0.2
in_app_purchase 0.3.5+1 (0.5.1+2 available)
> intl 0.17.0 (was 0.16.1)
> js 0.6.3 (was 0.6.2)
json_annotation 3.1.1 (4.0.1 available)
> json_serializable 3.5.1 (was 3.5.0) (4.1.0 available)
> logging 1.0.1 (was 0.11.4)
> matcher 0.12.10 (was 0.12.10-nullsafety.1)
> meta 1.3.0 (was 1.3.0-nullsafety.3)
mime 0.9.7 (1.0.0 available)
modal_bottom_sheet 1.0.0+1 (2.0.0 available)
modal_progress_hud 0.1.3
octo_image 0.3.0 (1.0.0+1 available)
onesignal_flutter 2.6.3
package_config 1.9.3 (2.0.0 available)
package_info 0.4.3+4 (2.0.0 available)
> path 1.8.0 (was 1.8.0-nullsafety.1)
path_drawing 0.4.1+1
path_parsing 0.1.4
> path_provider 1.6.28 (was 1.6.27) (2.0.1 available)
path_provider_linux 0.0.1+2 (2.0.0 available)
> path_provider_macos 0.0.4+8 (was 0.0.4+4) (2.0.0 available)
> path_provider_platform_interface 1.0.4 (was 1.0.3) (2.0.1 available)
> path_provider_windows 0.0.5 (was 0.0.4+3) (2.0.0 available)
> pedantic 1.11.0 (was 1.9.0)
permission_handler 5.1.0+2 (6.1.1 available)
permission_handler_platform_interface 2.0.2 (3.1.1 available)
> petitparser 3.1.0 (was 3.0.4) (4.1.0 available)
> platform 3.0.0 (was 2.2.1)
> plugin_platform_interface 1.0.3 (was 1.0.2) (2.0.0 available)
> process 4.2.1 (was 3.0.13)
progress_indicators 0.1.5
> pub_semver 2.0.0 (was 1.4.4)
> pubspec_parse 0.1.8 (was 0.1.5) (1.0.0 available)
> pull_to_refresh 1.6.4 (was 1.6.2)
> quiver 2.1.5 (was 2.1.3) (3.0.1 available)
random_color 1.0.5
random_string 2.1.0
readmore 1.0.1 (2.0.0 available)
rflutter_alert 1.1.0 (2.0.2 available)
rxdart 0.24.1 (0.26.0 available)
scroll_to_index 1.0.6 (2.0.0 available)
> scrollable_positioned_list 0.1.10 (was 0.1.8)
share 0.6.5+4 (2.0.1 available)
simple_tooltip 0.1.16
sky_engine 0.0.99 from sdk flutter
> source_gen 0.9.10+3 (was 0.9.8) (1.0.0 available)
> source_span 1.8.0 (was 1.8.0-nullsafety.2) (1.8.1 available)
> sqflite 1.3.2+4 (was 1.3.2+1) (2.0.0+3 available)
> sqflite_common 1.0.3+3 (was 1.0.2+1) (2.0.0+2 available)
> stack_trace 1.10.0 (was 1.10.0-nullsafety.1)
> stream_channel 2.1.0 (was 2.1.0-nullsafety.1)
> string_scanner 1.1.0 (was 1.1.0-nullsafety.1)
swipedetector 1.2.0
> syncfusion_flutter_charts 18.4.49 (was 18.3.42) (19.1.55+1 available)
> syncfusion_flutter_core 18.4.49 (was 18.4.31) (19.1.55 available)
> syncfusion_flutter_datepicker 18.4.49-beta (was 18.3.51-beta) (19.1.55-beta available)
> syncfusion_flutter_gauges 18.4.49 (was 18.4.31) (19.1.55 available)
> syncfusion_flutter_sliders 18.4.49-beta (was 18.3.44-beta) (19.1.55-beta available)
> syncfusion_localizations 18.4.49 (was 18.3.44) (19.1.55 available)
synchronized 2.2.0+2 (3.0.0 available)
> term_glyph 1.2.0 (was 1.2.0-nullsafety.1)
> test_api 0.2.19 (was 0.2.19-nullsafety.2) (0.3.0 available)
timer_count_down 1.0.4+1 (2.0.0 available)
> typed_data 1.3.0 (was 1.3.0-nullsafety.3)
> url_launcher 5.7.10 (was 5.6.0) (6.0.3 available)
> url_launcher_linux 0.0.1+4 (was 0.0.1+1) (2.0.0 available)
> url_launcher_macos 0.0.1+9 (was 0.0.1+8) (2.0.0 available)
> url_launcher_platform_interface 1.0.9 (was 1.0.8) (2.0.2 available)
> url_launcher_web 0.1.5+3 (was 0.1.3+2) (2.0.0 available)
> url_launcher_windows 0.0.1+3 (was 0.0.1+1) (2.0.0 available)
uuid 2.2.2 (3.0.3 available)
> vector_math 2.1.0 (was 2.1.0-nullsafety.3)
video_compress 2.1.1 (3.0.0 available)
video_player 1.0.1 (2.1.1 available)
video_player_platform_interface 2.2.0 (4.1.0 available)
> video_player_web 0.1.4+1 (was 0.1.4) (2.0.0 available)
video_thumbnail 0.2.5+1 (0.3.3 available)
visibility_detector 0.1.5 (0.2.0 available)
wakelock 0.2.1+1 (0.5.0+2 available)
wakelock_platform_interface 0.1.0+1 (0.2.0 available)
wakelock_web 0.1.0+3 (0.2.0 available)
> watcher 1.0.0 (was 0.9.7+15)
> webview_flutter 1.0.7 (was 1.0.5) (2.0.3 available)
> win32 2.0.5 (was 1.7.3)
> xdg_directories 0.1.2 (was 0.1.0) (0.2.0 available)
xml 4.5.1 (5.1.0 available)
yaml 2.2.1 (3.1.0 available)
These packages are no longer being depended on:
– node_interop 1.2.1
– node_io 1.2.0
– platform_detect 1.4.0
Downloading image_cropper 1.4.0…
Downloading flutter_facebook_auth 2.0.2+1…
Downloading get 3.26.0…
Downloading path_provider 1.6.28…
Downloading path_provider_windows 0.0.5…
Downloading win32 2.0.5…
Downloading scrollable_positioned_list 0.1.10…
Downloading logging 1.0.1…
Downloading glob 2.0.1…
Downloading agora_rtc_engine 3.3.2…
Downloading flutter_rating_bar 4.0.0…
Changed 88 dependencies!
104 packages have newer versions incompatible with dependency constraints.
Try `flutter pub outdated` for more information.
Bi an bunları görünce otomatik download etti ve son güncel paketlere geçecek sanıyorsunuz ama pubspec.yaml da herhangi bir değişiklik yapmadı.
Bu durumda önerdiği üzere flutter pub outdated ile bakıyoruz paketlerin son versiyonları nelermiş nelere geçebiliirz bize rapor çıkarttıyor olacak. Yani kısacası sen uğraş diyor 🙂
Showing outdated packages.
[*] indicates versions that are not the latest available.
Package Name Current Upgradable Resolvable Latest
direct dependencies:
cached_network_image *2.3.3 *2.3.3 *2.5.1 3.0.0
camera *0.5.8+17 *0.5.8+17 *0.7.0+2 0.8.1
credit_card *0.1.6 *0.1.6 0.1.8 0.1.8
crypto *2.1.5 *2.1.5 *2.1.5 3.0.1
device_info *0.4.2+10 *0.4.2+10 2.0.0 2.0.0
dio *3.0.10 *3.0.10 *3.0.10 4.0.0
flutter_auth_buttons *0.6.0 *0.6.0 0.10.0 0.10.0
flutter_cache_manager *1.4.2 *1.4.2 *2.1.2 3.0.1
flutter_facebook_auth *2.0.2+1 *2.0.2+1 *2.0.2+1 3.3.2
flutter_html *1.2.0 *1.2.0 *1.2.0 1.3.0
flutter_inappwebview *4.0.0+4 *4.0.0+4 5.3.1+1 5.3.1+1
flutter_keyboard_visibility *3.3.0 *3.3.0 *4.0.6 5.0.0
flutter_typeahead *1.8.8 *1.8.8 *2.0.0 3.1.1
font_awesome_flutter *8.8.1 *8.8.1 9.0.0 9.0.0
get *3.26.0 *3.26.0 *3.26.0 4.1.3
get_storage *1.4.0 *1.4.0 *1.4.0 2.0.2
google_fonts *1.1.2 *1.1.2 *1.1.2 2.0.0
google_sign_in *4.5.1 *4.5.1 *4.5.9 5.0.1
hive *1.4.4+1 *1.4.4+1 *1.4.4+1 2.0.2
hive_flutter *0.3.1 *0.3.1 *0.3.1 1.0.0
html_unescape *1.0.1+3 *1.0.1+3 2.0.0 2.0.0
http *0.12.2 *0.12.2 *0.12.2 0.13.1
image_picker *0.6.7+22 *0.6.7+22 *0.6.7+22 0.7.4
in_app_purchase *0.3.5+1 *0.3.5+1 *0.3.5+1 0.5.1+2
modal_bottom_sheet *1.0.0+1 *1.0.0+1 2.0.0 2.0.0
package_info *0.4.3+4 *0.4.3+4 2.0.0 2.0.0
permission_handler *5.1.0+2 *5.1.0+2 *5.1.0+2 6.1.1
quiver *2.1.5 *2.1.5 *2.1.5 3.0.1
readmore *1.0.1 *1.0.1 2.0.0 2.0.0
rflutter_alert *1.1.0 *1.1.0 2.0.2 2.0.2
scroll_to_index *1.0.6 *1.0.6 2.0.0 2.0.0
share *0.6.5+4 *0.6.5+4 2.0.1 2.0.1
syncfusion_flutter_charts *18.4.49 *18.4.49 19.1.55+1 19.1.55+1
syncfusion_flutter_datepicker *18.4.49-beta *18.4.49-beta 19.1.55-beta 19.1.55-beta
syncfusion_flutter_gauges *18.4.49 *18.4.49 19.1.55 19.1.55
syncfusion_flutter_sliders *18.4.49-beta *18.4.49-beta 19.1.55-beta 19.1.55-beta
syncfusion_localizations *18.4.49 *18.4.49 19.1.55 19.1.55
timer_count_down *1.0.4+1 *1.0.4+1 2.0.0 2.0.0
url_launcher *5.7.10 *5.7.10 6.0.3 6.0.3
video_compress *2.1.1 *2.1.1 3.0.0 3.0.0
video_player *1.0.1 *1.0.1 *1.0.1 2.1.1
video_thumbnail *0.2.5+1 *0.2.5+1 0.3.3 0.3.3
visibility_detector *0.1.5 *0.1.5 0.2.0 0.2.0
webview_flutter *1.0.7 *1.0.7 *1.0.7 2.0.3
37 dependencies are constrained to versions that are older than a resolvable version.
To update these dependencies, edit pubspec.yaml, or run `flutter pub upgrade –major-versions`.
Hala bir umut önerilere devam ediyor bizde zorluyoruz.
flutter pub upgrade –major-versions
Ile geçiş denemesi yapıyoruz.
Changed 26 constraints in pubspec.yaml:
url_launcher: ^5.5.3 -> ^6.0.3
scroll_to_index: ^1.0.6 -> ^2.0.0
html_unescape: 1.0.1+3 -> ^2.0.0
flutter_keyboard_visibility: ^3.2.2 -> ^4.0.6
credit_card: 0.1.6 -> ^0.1.8
visibility_detector: ^0.1.5 -> ^0.2.0
syncfusion_flutter_charts: ^18.3.42 -> ^19.1.55+1
syncfusion_flutter_datepicker: ^18.3.51-beta -> ^19.1.55-beta
syncfusion_localizations: ^18.3.44 -> ^19.1.55
syncfusion_flutter_sliders: ^18.3.44-beta -> ^19.1.55-beta
rflutter_alert: ^1.1.0 -> ^2.0.2
readmore: ^1.0.1 -> ^2.0.0
camera: ^0.5.8+17 -> ^0.7.0+2
video_compress: ^2.1.1 -> ^3.0.0
timer_count_down: ^1.0.4+1 -> ^2.0.0
syncfusion_flutter_gauges: ^18.4.31 -> ^19.1.55
modal_bottom_sheet: ^1.0.0+1 -> ^2.0.0
font_awesome_flutter: 8.8.1 -> ^9.0.0
video_thumbnail: ^0.2.5+1 -> ^0.3.3
share: ^0.6.5+4 -> ^2.0.1
google_sign_in: 4.5.1 -> ^4.5.9
flutter_auth_buttons: ^0.6.0 -> ^0.10.0
device_info: ^0.4.1+4 -> ^2.0.0
flutter_cache_manager: ^1.4.2 -> ^2.1.2
package_info: ^0.4.3+4 -> ^2.0.0
flutter_inappwebview: ^4.0.0+4 -> ^5.3.1+1
Evet şimdi bazı güncellemeler yaptı pubspec de
Şimdi kodlara baktığımızda bazı yerlerde hatalar olduğunu görüyoruz. Sıra ile düzeltmeler yapmak gerekiyor kodda. Bu hataların bir kısmı Flutter 2.0 ile dart dili versiyonu da 2.12.2 ye geçmiş oldu. Bir kısmı ise yeni kütüphanelerde olan değişiklikler.
Başlamadan önce dart dili güncellendiği için VsCode kulllanıyorsanız ki öyle tahmin ediyorum. Bi kapatıp açmanızda fayda var. Hem proje baştan yüklensin hem bi kendine gelsin 🙂 Açıkcası kapatıp açınca farklı hatalar çıktığını veya hataların düzeldiğini gördüm çoğu kez.
Örneğin inappwebview ile ilgili çizilli olan yerler hatalı diyor.
child: InAppWebView(
initialUrlRequest:
URLRequest(url: Uri.parse(webViewController.url)),onWebViewCreated: (InAppWebViewController controller) {
_webViewController = controller;
},
onProgressChanged: (InAppWebViewController controller, int progress) {
//log(“progress : ” + progress.toString());
webViewController.progress.value = progress / 100;
},
onReceivedServerTrustAuthRequest: (InAppWebViewController controller,
URLAuthenticationChallenge challenge) async {
return ServerTrustAuthResponse(
action: ServerTrustAuthResponseAction.PROCEED);
},
),
Bizde bu noktada araştırma ve düzeltmelere başlıyoruz.
Burada yeni kütüphanede kulllanılan özellikleri bulmak için widget ismine tıklayıp içine girip bakmak gerekiyor.
Mesela initialUrl artık initialUrlRequest olmuş. Bunun gibi tek tek bakıp düzeltmeniz gerekiyor.
Üstelik tipi String den URLRequest e dönmüş.
initialUrlRequest: URLRequest(url: webViewController.url)),
Şeklinde güncelliyoruz.
Kütüphanenin son halinin pub.dev deki example larına tekrar bakmanız gerekebilir bu değişiklikleri yaparken.
Düzeltme snrrası kod bu hale geliyor.
InAppWebView(
initialUrlRequest: URLRequest(url: webViewController.url),
onWebViewCreated: (InAppWebViewController controller) {
_webViewController = controller;
},
onProgressChanged: (InAppWebViewController controller, int progress) {
//log(“progress : ” + progress.toString());
webViewController.progress.value = progress / 100;
},
onReceivedServerTrustAuthRequest: (InAppWebViewController controller,
URLAuthenticationChallenge challenge) async {
return ServerTrustAuthResponse(
action: ServerTrustAuthResponseAction.PROCEED);
},
Burada bütün değişikleri anlatmayacağım her kırmızı noktada araştırma yapıp değişiklik ne olacak bulabiliyorsunuz biraz uğraşmak gerekiyor. Bazı upgrade olan kütüphaneleri geri çekmek zorunda kaldık flutter 2.0 da sorun yaratmıyorsa ve kodda çok değişiklik gerekiyorsa bu durumda geri çekip daha sonra o kısmı baştan ele almanız gerekebilir.
Son olarak Android build fail oldu.
BUILD FAILED in 1m 29s
The build failed likely due to AndroidX incompatibilities in a plugin. The tool is about to try using Jetifier to solve the incompatibility.
[!] Flutter tried to create the file `android/settings_aar.gradle`, but failed.
To manually update `settings.gradle`, follow these steps:
1. Copy `settings.gradle` as `settings_aar.gradle`
2. Remove the following code from `settings_aar.gradle`:
def localPropertiesFile = new File(rootProject.projectDir, “local.properties”)
def properties = new Properties()
assert localPropertiesFile.exists()
localPropertiesFile.withReader(“UTF-8”) { reader -> properties.load(reader) }
def flutterSdkPath = properties.getProperty(“flutter.sdk”)
assert flutterSdkPath != null, “flutter.sdk not set in local.properties”
apply from: “$flutterSdkPath/packages/flutter_tools/gradle/app_plugin_loader.gradle”
Önerilen düzeltmeyi yapınca bu sefer başka bir hata
BUILD FAILED in 803ms
ProcessException: Process exited abnormally:
FAILURE: Build failed with an exception.
* What went wrong:
Project ‘app’ not found in root project ‘android’.
Android studio ile android projesini açıp bir bakalım ne oluyor ne bitiyor. Bu son yaptığımız setttings.gradle işlemini geri alıyoruz. Android studio içinden run yapıyoruz vee build oluyor. Sanırım vscode-dart refresh sorunu yaşadık yine.
Bu aradada projede variant ımız release kalmış buda soruna yol açmış olabilir onuda debug yapıp deniyoruz.
Bazı paketlerde sıkıntı çıktı biz bir flutter clean sonra tekrar pub get yapalım vscode dan.
Sonra tekrar android studio yu açtık ve paketlerden biri gradle dosyasında hata verdiğini gördük. Baktığımızda gradle 3.6.3 kulllanıyordu. Bizde 3.6.3 e geçirdik ana gradle dosyamızı
classpath ‘com.android.tools.build:gradle:3.5.0’
classpath ‘com.android.tools.build:gradle:3.6.3’
Yani Fllutter 2.0 a geçtiğinizde build.gradle dosyalarınızda kendiliğinden güncellenmiyor malesef. Kendiniz sorun var ise tespit edip çözmeniz gerekiyor.
Flutter yazarken Android dünyasını da iOS dünyasını da bilmek gerekiyor. Biraz Android Studio ve XCode a hakim olmak lazım. Çünkü arka tarafta flutter yine onlar üzerinden derleme yapıyor.
2.0 ın bize çok güzellikler ve kolaylııklar getirmesini umuyorrum. Umarım herkes kolay geçiş yapar. Bizim yaklaşık bir 3 saatimizi aldı ama projeyi baştan sona test etmek lazım. Umarım sorun çıkmaz başka.
—
Test sonucu:
Tabiki sorunlar çıktı sadece 1 kütüphaneyi daha üst bir versiyonu geçirelim dedik bir ufak sorundan dolayı, bir sürü başka kütüphane etkilendi. Daha sonra bi 3 saat daha uğraştık ve tüm kütüphaneler neredeyse son versiyonlarına gelmiş oldu. Hatta bazı kütüphaneleri silmek zorunda bile kaldık çünkü 2.0 update ini yapmamışlar.
Kütüphane seçerken beğeni, pub puanı ve popülerlik oranına bakmanın ne kadar önemli olduğu bir kez daha ortaya çıktı. Sıradan ve az kullanılan bir kütüphane risk teşkil eder çünkü yapan kişi bırakabilir , güncellemeyebilir.
Sonuçta 6 saatten fazla sürdü ama geçişi başarılı yapabildik.
UI Setler ile zaman ve maliyet tasarrufu
Mobil uygulama geliştirirken işe ilk olarak tasarım süreci ile başlarız. Burada eskiden photoshop, sketch, figma gibi vektörel çizim programları ile tasarım yapılıyor (bu tasarım ekran sayısına göre değişmekle birlikte ortalama 1 ay kadar sürebilmektedir) daha sonrada müşteriden onay alınırken geribildirimler ile 15 günde burada revize sırasında vakit kaybına yol açıyordu. Son onay alındıktan sonra tasarım yazılımcıların kulllanabileceği şekilde parçalanarak (her icon, çizim ayrı şekilde çıkartılarak) zeplin , avocode gibi platformlara yüklenip yazılımcılar ile (android, ios) paylaşılıyordu.
Bugün sizlere bu 1.5, 2 ay gibi başlangıçta bizi uğraştıran süreci kısaltmak için ne yapabileceğimizden bahsedeceğim.
Flutter, Android Studio veya Ios-Xcode için hazırlanmış UI Setler içerisinde yüzlerce ekran tasarımı barındırıyor. Hatta birkaç UI Set birden kullanıp her ekran tipi için 10 larca seçeneğe ulaşmak mümkün. Bu ekran örneklerinin rengi, içindeki yerleşimi de kolaylıkla değiştirilebilir durumda. Bu sayede UI yani frontend tasarımını direk uygulama yapar gibi yapmak mümkün. Yani işe hemen girişmek. Eğer müşteri ile beraber çalışma ve seçtirme şansınız var ise örnek ekranlardan bu sayede demo data ile çalışan prototip uygulama hızlı bir şekilde yapabiliyorsunuz. Revizeler uygulama üzerinde canlı canlı yapılıyor ve UX deneyimi rahatlıkla gözlemlenebiliyor. Bu arada bahsetmeyi unuttum UI – User Interface yani Arayüz , UX ise User-Experience yani kullanıcı deneyimi. Photoshop gibi araçlar ile çizim yaptığınızda UX i deneyimlemek oldukça zorken, direk uygulama prototipi yaptığınızda çıkan sonuç gerçek bir uygulama gibi oluyor ve ekranlarda dolaşabiliyor ve uygulamayı deneyimleyebiliyorsunuz.
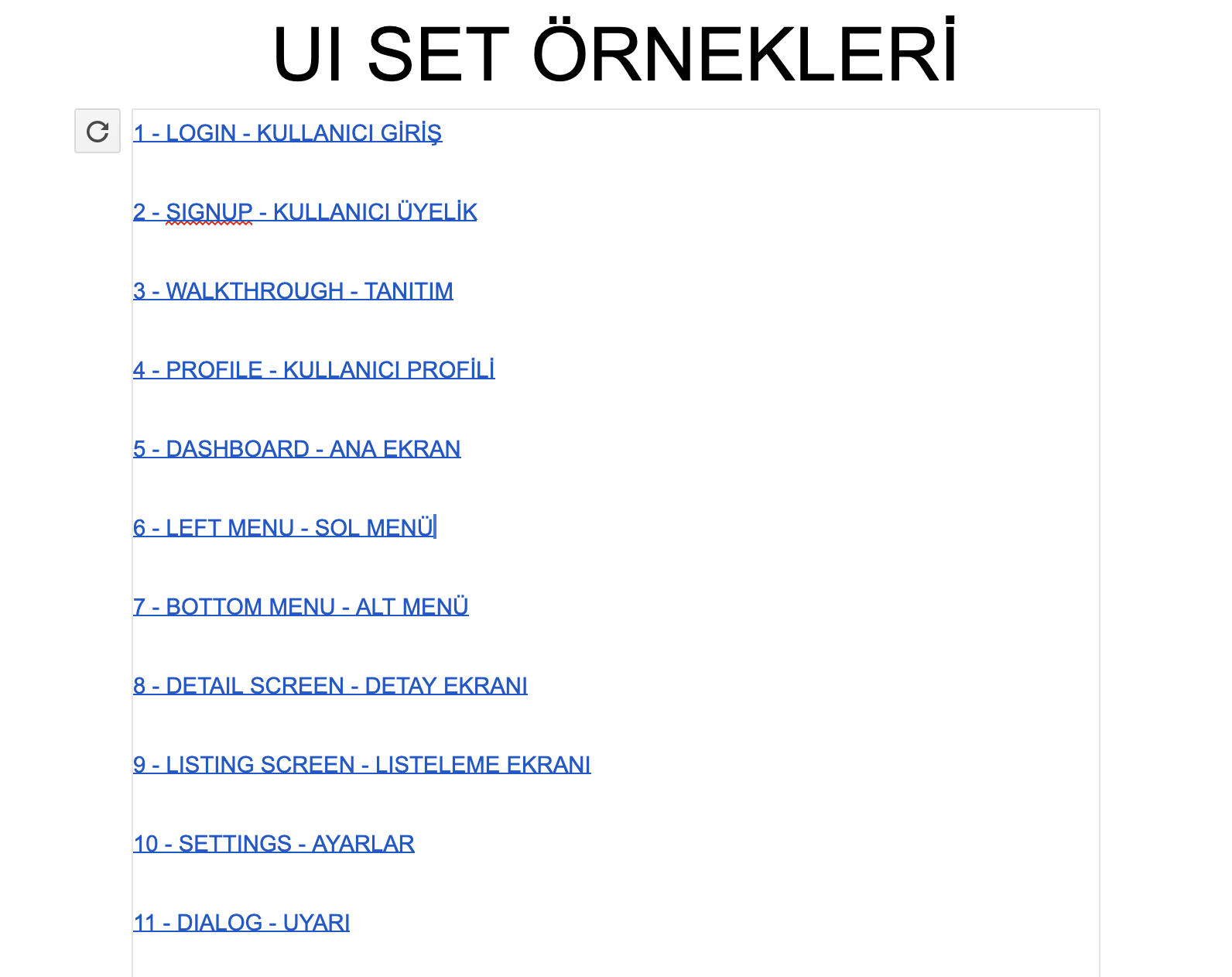
Şimdi daha çok uzatmadan bazı ekran örneklerini sizler ile paylaşacağım.
UI Set Örneklerini İndirmek İçin Tıklayın
Son olarak bu yukarıda verilen örnek ekranlar daha çoğaltılabilir ama sizlere fikir vermesi açısından yeterli olduklarını düşünüyorum. Bu ekranlar uygulama sahibinin yönlendirmesi ile yazılımcıya değişikliklerde söylenerek yaptırılabilir bu sayede çok ciddi bir zaman ve maliyet tasarrufu yapılmış olur.
Örneğin. Login ekranı 1.4 de gibi olsun renkler logomuza uyumlu olsun.
Sonuçta bu biraz agile çalışma yöntemine benziyor ve işi yapan ile iş sahibi başlangıçtaki bu sıkı çalışmaya gönüllü olmalı. Aksi halde bu süreç tıkanır. Böyle bir durum var ise ve ekran ekran istenen tarif edilemeyecek ise bir ui designer ile uygulama ekranlarını komple tasarlatıp sonra yazılım sürecine geçmek daha sağlıklı olacaktır.
Hepinize sağlıklı ve mutlu günler dilerim.
Mobil Uygulama Geliştirme Kolaylaşıyor Mu?
Daha önceki bir yazımda Flutter dan bahsetmiştim. Son zamanlarda detaylı inceleme ve birkaç uygulama yapma şansım oldu. Oldukça beğendiğimi ve sıkıntı yaşamadığımı ama öğrenim sürecinin eski yöntemler ile native mobil uygulama geliştirenler için çokda kolay olmadığını belirtmek isterim. Genel olarak tüm dünyada Flutter a karşı güven artıyor. Daha önce bu tarz bir güveni ben React Native e karşı hissetmemiştim. Plugin bağımlılığı ve yaşanan sıkıntılar bizi soğutmuştu ve tamamen ios için XCode da Swift dilince ve Android için Android Stuidio da Java veya Kotlin dillerinde yazıyorduk. Uzun zamandır bu şekilde devam ediyor ancak sıkıntımız işin bu şekilde çok zor olmasıydı. Her projede Android ve Ios u baştan yazmak hem kaynak dolayısı ile maliyet hem de uygulamaların farklı ellerden çıkmasında dolayı bazı farklılıklar oluşmasına sebep oluyordu. Şöyle örnek vereyim Android hızlı gidiyorsa Ios onu bekliyor yada özellik olarak biri diğerini geçebiliyordu.
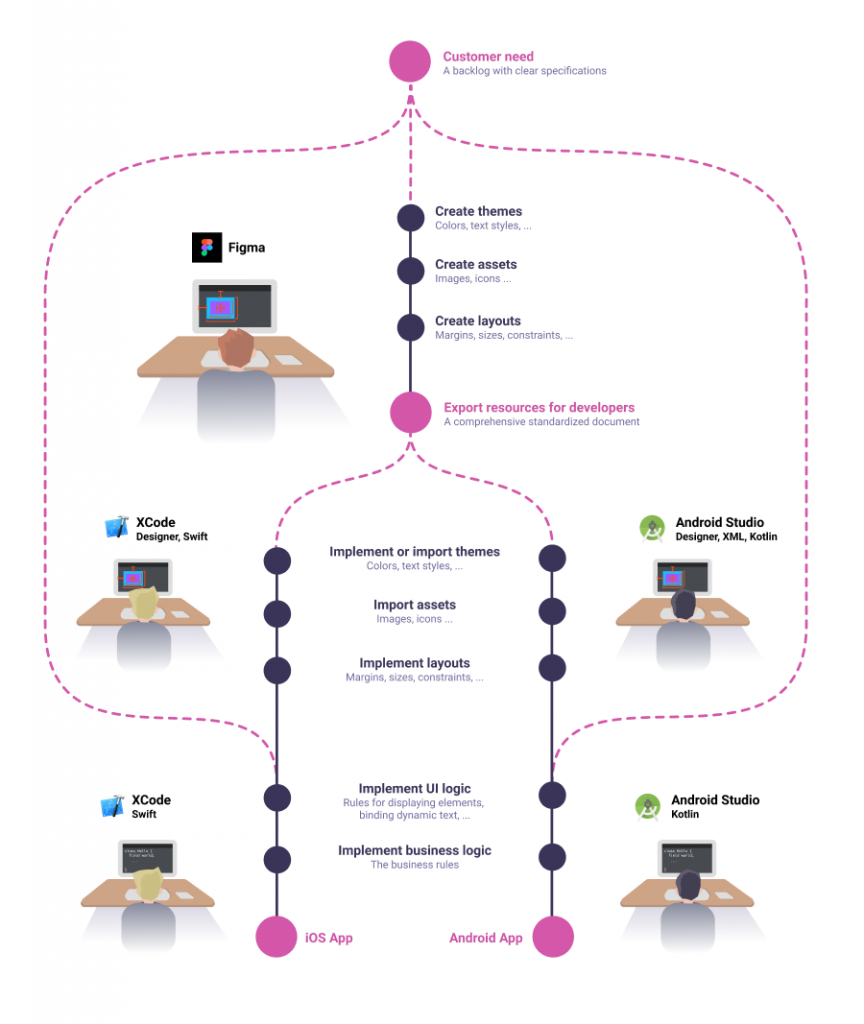
Son zamanlarda tasarım aracı olarak Figma kullanıyoruz. Şimdi size eskiden veri devam eden tasarımdan canlıya alıma kadar süren bu yöntemi kısaca göstereyim.

Süreci görüyorsunuz. XCode ve Android Studio aşamasında mobil uygulama yazılımına başlandığında uygulamayı yazanlar yan yana dahi otursa sonuçların ne kadar farklı olduğuna defalarca şahit oldum. Ayrıca her mobil uygulama yazılımcısının eski yaptığı işlerden bir kütüphanesi, işi hızlandırmak için bazı ekran tasarımları, kod yapıları olsada her işte sıfırdan ekranlar uygulamada oluşturuluyor ve uygulama mantığı baştan ele alınıyor.
Flutter’da tek bir ortamda Dart dilinde yazıyorsunuz ve çıktı aynı olmakla kalmıyor üstelik Native e derlediği için performans olarakda bu eski yönteme göre bir eksisi olmuyor.
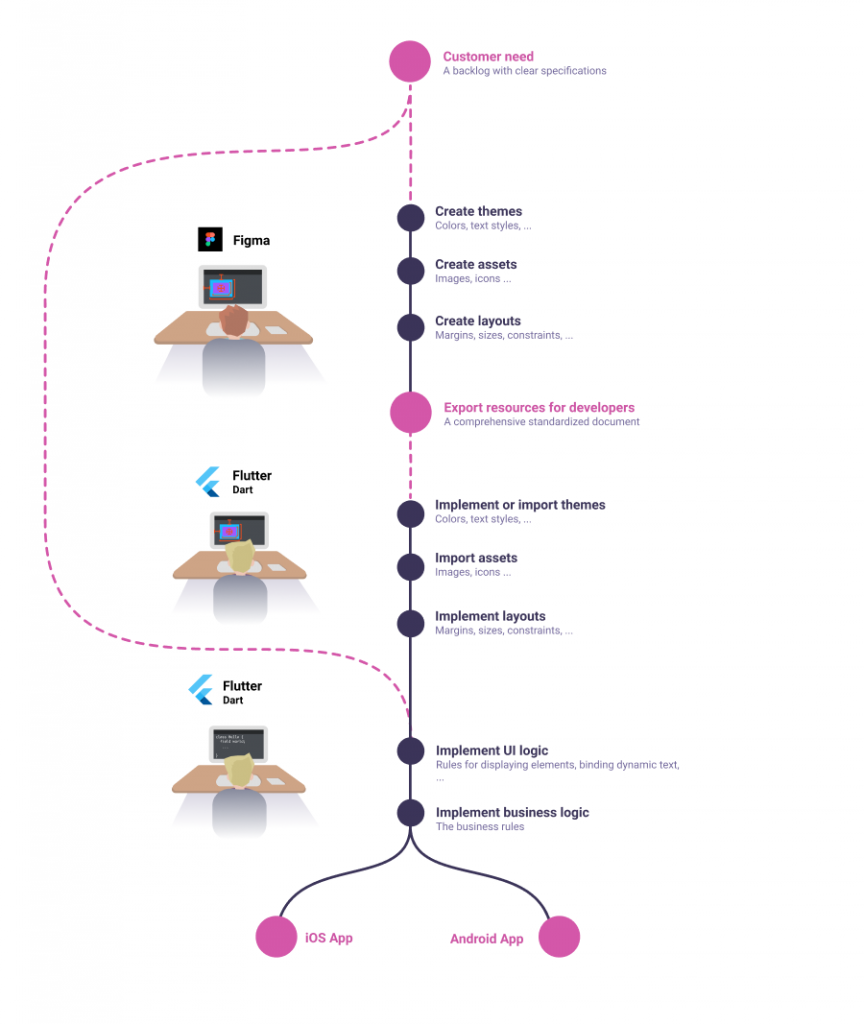
Şimdi gelin yeni yönteme ve sürecin nasıl işlediğine bakalım.

Görüyorsunuz bu sefer iş direk aslında maliyet olarak yarıya düşmüş gibi görünüyor.
Benim son zamanda gözlemlediğim aslında böyle değil. Bence yarıdan daha fazla kazanç söz konusu.
Flutter da UI hazırlamak bence mesela XCode StoryBoard da yada Android Studio da layout hazırlamaktan daha kolay. Layout larda değişiklik yapmak ve layout ları kod ile birleştirmekdee Flutter da daha kolay. Dolayısı ile şöyle bir hesap yapabiliriz.
Diyelim bir mobil uygulama yazmanız gerekiyor ve hesap yapmaya başladınız. Kapsamlı bir iş diyelim. 1 ayda yani 20 iş gününde anca ekranları hazırlıyorsunuz. 2 ay yani 40 iş günüde yazılım sürecek. Bu Android ve Ios için genelde aynı çıkar.
Sonuçta
Android toplam 60 iş günü
Ios toplam 60 iş günü.
Genel Maliyet buradan hesaplanır ve 120 birim maliyet çıkar.
Flutter da ise bir baktınız aslında ekranlara 20 değil 15 günde hazırlanabilecek gibi ve kod açısından da 40 iş günü değil 35 iş gününde halledebiliyorsunuz. Bunun daha az zaman aldığını Flutter da biraz ilerledikten sonra göreceksiniz. Belki bundan bile daha az zaman alacak ama ben şimdilik bu şekilde yazdım.
Sonuçta Flutter da
Android+Ios toplam 50 günde işi bitirebiliyoruz.
120 günden 50 güne düşürmek hem maliyet hem zaman açısından uygulama geliştirenlere ve girişim amaçlı fikrini hayata geçirmek isteyenlere kolaylık sağlayacak diye düşünüyorum.
Ben standart iş yapan birçok projede bunu artık tavsiye ediyorum. Ancak bazı projeler vardır ki o projeler direk Swift yada Kotlin/Java değil dahada native C de yazmanız gerekir. C. de yazılan kodu derler Swift veya Java dan çağırırsınız. Bu tip çok ileri seviye bazı projelerde Flutter tavsiye etmeyebilirim. Ama uygulamaların %99 u zaten bu tarz uygulamalar değil. Düşünsenize Google ın tüm mobil uygulamaları çok uzun zamandır Flutter da geliştiriliyor. Arayüz ve performans olarak ne kadar iyi sonuçları var hepimiz kullanıyoruz günlük hayatta bu uygulamaları. Örneğin tüm dünyada 50 milyon kullanıcısı olan Alibaba tüm uygulamalarını Flutter’a geçirdi ise bizler, bu dünya devleri bunu tercih ediyorsa, neden bir şans verip Flutter kullanmayalım. Ben denemeler yapmadan yada gerçek uygulamalar geliştirmden böyle önerilerde bulunmam. O yüzden tüm çalışmalarımı yaptıktan sonra sizlere bunları yazmak istedim.
Native ama hızlı mobil uygulama geliştirme(React vs Flutter)
Merhaba,
Hybrid vs Native arasındaki farkları anlatmıştım. Artık hybrid deki kötü performansı kimse istemiyor bunda hemfikir olduğumuzu sanıyorum. Bu yazımı okumayanlar buradan okuyabilir.
https://ferhatbalaban.com/hybrid-vs-native/
Bu yazımda native mobil uygulama yaparken nasıl daha hızlı yaparız konusuna değineceğim.
Biliyorsunuz native app , yada bilmeyenler için kısaca anlatayım 🙂 , android uygulaması android studio da Java yada Kotlin dilleri ile yazılırken, Ios uygulaması ise Xcode da Swift yada Objective-C ile yazılıyor. Son zamanlarda daha çok swift tercih ediliyor.
Tamam bunda bir sorun yok ama bir uygulamayı yazmak için 1 backend, 1 android 1 ios yazılımcısı gerekiyor ve maliyetler artıyor. Teknoloji artık çok hızlı ilerliyor ve her firmanın, her girişimin bir mobil uygulaması olmaya başladı. Bu nedenden herkes bir arayış içinde.
Native performansı olsun, ancak nasıl daha hızlı hem ios hem android için kod geliştirebilirim?
Herkes bu arayış içinde ve maliyetleri azaltırken aynı zamanda daha hızlı uygulamalar çıkarmak peşinde. Bunun içinde karşımıza ortak bir dilde tek yerde kod yazabileceğiniz ama sonuçta kodu android için ayrı ios için ayrı bir native koda dönüştüren 2 platformdan bahsedeceğim. React Native ve Flutter.
React Native, Facebook tarafından başlatılmış bir proje ve 2015 yılında açık kaynak olarak açılarak herkesin kullanımına sunuldu. O günden bu yana birçok kullanıcı kitlesine ulaştı.
Flutter ise 2017 yılında Google tarafından duyruldu ve kullanımı giderek artıyor.
Şimdi bu 2 mobil uygulama platformunun geleceğinden, farklarından ve biz eğer bir ortak dilde yazıp bu işi yapmak istiyorsak hangisini seçmeliyiz bundan bahsedeceğim.
Öncelikle benim görüşüm şu oldu bugüne kadar. Bu tip ortak dilde yazılan ve sonuçta android ve ios uygulama üreten sistemlere ben biraz uzak durdum ve uzaktan izledim. Mesela react native de yazılmış uygulamalar geldi karşıma ve insanların bazı sorunları kolay çözemediğini ve tıkandığını gördüm. Yeri geldiğinde framework yetersiz kalınca gerçek native ile kod yazma ihtiyaçları ortaya çıktığına şahit oldum. Native de bize basit gelen hataların framework ün kendisinin ayrı bir yapısı olduğundan ve iyi bilinmeyince çözülemediğini gördüm. Ancak dert o kadar büyük ki bu arayış devam ediyor ve bunu gören google da kendisi android i desteklemesine rağmen Flutter ı çıkartarak bu derde bir çözüm sunduğunu göstermiş oldu. Çünkü ios içinde google ın hazırladığı birçok mobil uygulama var ve bu dertden tüm dünya gibi onlarda çekiyor.
Programlama dili olarak React Native, javascript dilini kullanırken (tabi kendine ait bir yapısı ve kuralları var yine frameworkün), Flutter ise Dart programlama dilini kullanıyor. Dart yine Google ın 2011 de geliştirdiği bir dil ve kullanımı çok yaygın değil ama javascript oldukça yaygın. Bu açıdan React Native , Flutter a göre biraz daha avantajlı görünüyor. Buradan React Native e +1 veriyorum.
Sonuç: React 1 – Flutter 0
Teknik altyapı olarak React Native js altyapısına dayandığından ve native e çevirirken biraz köprü vazifesi gören bir sistem üstünden çevirim yapıyor ve kötü performans verebiliyor ancak Flutter kendi içinde hemen hemen tüm native kütüphaneleri barındırdığından native sistem ile haberleşmek için ayrı birşeye ihtiyaç duymuyor. Bu konuda Flutter +1
Sonuç: React 1 – Flutter 1
Kurulum konusunda React Native NPM(Node Package Manager) ile daha rahat kurulurken Flutter bu konuda biraz manuel kurulum aşamasında kalmış. En kısa zamanda iyileştireceklerini düşünsemde React Native bu konuda +1
Sonuç: React 2 Flutter 1
Proje Hazırlığı konusunda Flutter hem android hem ios için daha açıklayıcı bilgilere sahip. Mesela React da IOS dökümantasyonu biraz zayıf. Ayrıca Flutter da yer alan flutter doctor her kontrolü yaparak hazır olup olmadığınızı denetliyor. Bu konuda Flutter +1
Sonuç: React 2 – Flutter 2
UI (Arayüz) ve Development API konusunda ise native bileşenlere sorunsuz ulaşmak çok önemli. React native UI bileşenleri ve bazı native erişim API ı sunsada birçok konuda 3rd party yani dışarıdan eklenen plugin lere ihtiyaç duyuyorsunuz. Herkes kendi en iyi plugin ini yapmaya çalışıyor ya da bulmaya çalışıyor. Başkalarının geliştirdiği bu plugin ler hatalı kalabildiği gibi bir süre sonra destek kesilebiliyor ve projeniz de siz bu plugin i geliştirmediğiniz için zor durumda kalıyor. Flutter da ise kendi içinde ihtiyaç duyacağınız hemen hemen herşey var. Bence bu aslında +3 ve bir yazılımcı için en önemli şey. Hatta benim react native e uzak durmamdaki sebeplerden biri bu. Hadi yinede adil olsun diye bu maddeye de Flutter +1 diyelim.
Sonuç: React 2 – Flutter 3
Geliştirme Hızı konusunda yazılımcı js biliyorsa React Native(RN) de hızlı kod geliştirebiliyor. Js bile çok yazılımcı var ama RN için bence js den daha çok kendi kuralları olduğu için RN bilen kişi aranıyor. Js bilmesi avantaj tabi ama kurallar çok iyi öğrenilmesi lazım. Flutter da ise Dart dilinin öğrenilmesi lazım. Çok zor değil ancak çok yaygın değil. Flutter yaygınlaştıkça bu açığı kapatacak görünüyor ancak şu an için RN +1
Sonuç: React 3 – Flutter 3
Destek konusunda React Native daha önce çıktığı ve daha çok kullanıldığı için daha büyük bir kitle tarafından destekleniyor. Bu konuda yine Flutter geriden gelse de açığı kapatması bekleniyor.
RN +1
Sonuç: React 4 – Flutter 3
Test konusunda React Native de birkaç 3rd party çözüm var ancak Flutter bu konuda kendi içinde çok güzel çözümlere sahip. Cihaza aktarmadan uygulamanızı test tool ları üzerinden deneyip test edebiliyorsunuz.
Flutter +1
Sonuç: React 4 – Flutter 4
Yayına alma konusunda React Native de otomatik çözümler yok ancak Flutter CLI ile build (derleme) ve release (yayına alma) işlemleri yapabildiğiniz gibi Fastlane ile otomatik build ayarları yapabiliyorsunuz. Bunun nasıl yapılacağı güzel anlatılmış. React da da fastlane kullanılabilir ama dökümantasyon konusunda zayıf gibi geldi bana. Sonuç olarak bu konuda Flutter +1
Sonuç: React 4 – Flutter 5
Bakım ve Sürekli Geliştirme konusunda React Native de yine detaylı birşey bulamadık ancak Flutter da bu konuda gerekli bilgiler mevcut ve CLI ile yapılabiliyor. Bu sayede hataları giderip kullanıcılar teste açma , geri bildirim alıp tekrar teste gönderme süreçleri daha hızlı ilerliyor.
Flutter +1
Sonuç: React 4 – Flutter 6
Sonuç olarak iki sisteminde kendi artıları eksiler var. Flutter daha avantajlı görünüyor. Bu konuda ona bir şans vermeyi düşünüyorum. Bazı mobil uygulamaları Flutter ile yapıp denemek lazım. Ancak bu tip framework ler sonuçta Google da geliştirse Facebook da geliştirse bir şekilde bir yerlerde tıkanmanıza yol açabiliyor. İçeride React ya da Flutter bilen yazılımcılar olması gerekiyor. Bu konuya eğildiğinizde ve tüm yazılım dilinizi değiştirmeye başladığınızda sonradan sorun yaşarsanız kötü olabiliyor.
Basit ve sıfırdan yapılacak uygulamalarda bu yöntemlere şans verilirken. Kritik uygulamalar bence hala gerçek ait olduğu yerde yazılmalı. Sonuç olarak hiçbir ara framework gerçek native de yazmak gibi olmayacaktır. Orada ne isterseniz yapacağınız kesinken bu ara tek dilde yazalım framework leri hep bir firmaya birilerine ihtiyaç duyacağınız anlamına geliyor. Örneğin facebook kapanır yada React Native i bırakırsa ne olacak? Çok kritik bir app yapıyorsanız sizde mi bırakacaksınız ya da komple sıfırdan mı yazacaksınız. Ya da Google, Flutter a gerektiği önemi vermez ise?
Ancak şu da var. Şans da vermek lazım. Flutter’ın geleceği parlak gözüküyor. Mesela Alibaba flutter a geçmiş ve çok memnunlar bu video yu izleyebilirsiniz.
Karar vermek zor ancak dediğim gibi basit kurgusu olan bazı app ler Flutter ile yapılabilir. Benim düşüncem bu yönde. Neden bilmem ben React Native e zaten ısınamamıştım sorunlarından dolayı. Şimdi daha heyecanlandım Flutter ile.
ios eğitimi
Herkese merhaba,
Yazılım dünyası son senelerde çok hızlı gelişiyor. Burada bu gelişime ayak uydurmak için sürekli yeni çıkan özellikleri ve gelişmeleri takip etmek gerekiyor.
Kariyerine ios yazılımcısı olarak devam etmek isteyenler için pratiğe dayalı bir eğitim öneriyorum.
Bir kitap alarak da bu işe başlayabilirsiniz ancak sürekli değişikliklerden dolayı aldığınız kitap güncel olmayabilir. Kitabın hazırlanması, yayına girmesi ve geçen bu sürede çıkan son değişiklikler ile kitabın güncelliğini yitirmesi çok büyük bir olasılık.
Bu yüzden öncelikle izlememiz gereken adımı paylaşıyorum. İyi bir ios developer nasıl olunur sizlere yol göstermeye çalışacağım.
1 – Temel seviyede ingilizce bilgisi: Bu neden gerekli şöyle anlatayım. Öncelikle araştırma yaparken okurken içinde olduğumuz dünya tamamen ingilizce. Bu yüzden ingilizce konusunda sıkıntısı olanlar bu noktada biraz zorlanabilirler. Türkçe kitap veya çeviri yaparak bir miktar ilerlenebilir ancak bir noktaya geldiğinizde veya takıldığınızda hemen google a başvurup , şunu nasıl çözerim dediğinizde ve sürekli ingilizce den türkçe ye çeviri yaptığınızda zorlandığınızı da hissedeceksiniz.
2 – Eğitime başlarken temel progamlama bilgisi olması gerekir.
3 – MacOs işletim sistemi kurulu bir bilgisayarınız olması gerekir. MacOs işletim sistemine sahip olmak için illa Mac almanıza gerek yok aslında. Windows a da kurabilirsiniz.
Bunun için şu adımları izlemeniz gerekir.
https://techsviewer.com/install-macos-high-sierra-virtualbox-windows/
Daha sonra XCode u kurmanız gerekiyor. Bu kurulumu macos da Apple Store dan Xcode u aratarak yapabilirsiniz. Yaklaşık bir 5GB lık kurulum olacaktır.
https://developer.apple.com/xcode/
4 – Eğitimlere başlamadan önce şu bilgili vereyim. Eskiden ios yazılımı sadece objective-c dilinde yapılıyordu. Sonrada swift dili çıktı. Artık birçok ios yazılımcısı ios uygulamalarını swift dilinde geliştiriyor.
Swift dili konusunda bu siteden bilgi alabilirsiniz.
https://developer.apple.com/swift/
Daha sonra ilk uygulamanızı yapmaya çalışın. Bu adımları takip edin.
https://developer.apple.com/library/content/referencelibrary/GettingStarted/DevelopiOSAppsSwift/
5 – Bu adımda basit bir ios uygulaması yapıp kendinizin ne noktada olduğunu ve ne yapabildiğinizi görmeye çalışın. İlk uygulamanızı çalıştırdıktan sonra geriye 2 yol kalıyor.
5 – a – Eğitimleri kendiniz tamamlayarak belli bir noktaya gelebilir ve kendi uygulamalarınızı yapabilirsiniz.
5 – b – Yaptığınız uygulamaları ve geldiğiniz noktaya benimle paylaşın, sizlere pratiğe dayalı gerçek fikir ve uygulamalar vereyim ve ios uzmanı olarak gelişiminize katkı sağlayayım. Yapacağınız pratiğe dayalı bu eğitim sayesinde:
- Gerçek ve apple store da çalışan bir uygulamanız olacak
- Reklam geliri elde edebilirsiniz
- Referans olarak gösterebileceğiniz bir projeniz olacak
- Seviyeniz belirli bir noktaya gelmiş olacak, iş imkanı ve işe yerleştirme konusunda size destek olabilirim.
PRATİĞE DAYALI BİR IOS EĞİTİMİ ALMAK İSTERSENİZ 4. ADIMA KADAR GELMEYE ÇALIŞIN VE BENİMLE İRTİBATA GEÇİN.
Not: 2019 yılından itibaren ağırlıklı olarak Flutter kullanıyoruz. Flutter eğitimleri veriyorum. Bu konuda bilgi almak için tıklayınız.