Flutter Uygulama Geliştirme – GetX
Uzun yıllardır mobil uygulamaları native (android-java,ios-swift) dilinde yazan biri olarak bu konuya daha derinlemesine eğilmek istedim.
Önceki yazılarımda mobil uygulama geliştirirken flutter’ın avantajlarından bahsetmiştim. Bu yazıda biraz daha teknik bilgilere yer vereceğim.
Flutter’ı mobil uygulama platformu olarak seçtiğimizi düşünerek aşağıdaki sorulara cevap arayacağız.
- Flutter da nasıl bir mobil uygulama çatısı kullanmalıyız?
- Kullandığımız kütüphaneleri nasıl seçmeliyiz?
- Flutter ile Geliştirme yaparken nelere dikkat etmeliyiz?
1.Flutter da nasıl bir mobil uygulama çatısı kullanmalıyız?
Flutter da en önemli konularda biri state management konusu. Öncelikle state management derken yönettiğimiz değikkenlerden ve ekranı güncellerken kullandığımız yazı, sayı , liste gibi değişkenlerin yönetiminden bahsediyoruz. Bu konuda izleyeceğiniz birçok yöntem var. Ben son zamanlarda Getx ile bu yönetimi yapıyorum ve oldukça başarılı buluyorum.
SetState, provider, reddux, mobx, bloc gibi yönetemler diğer yöntemler ama Getx seçmemizin sebebi hem performans hem de Getx in sadece state management işini kolay yönetmesi değil aynı zamanda bir mikro framework(çatı) olması. Bu sayede güzel bir yapı kurabiliyorsunuz uygulamanıza. Getx i daha detaylı anlatmak için sayfalarca yazmam lazım ama burada sadece tavsiye veriyorum o yüzden çok uzatmayacağım. Getx i daha detaylı inclemek isteyenler zaten araştırabilir ancak Getx ile nvaigation bar ve drawer içeren güzel bir çatı örneği hazırladım sizler için. Aşağıdaki sayfadan bunu inceleyebilirsiniz.
https://github.com/balabanferhat/FlutterGetXWithNavigation
2.Kullandığımız kütüphaneleri nasıl seçmeliyiz?
Flutter da birçok kullanabileceğiniz hazır kütüphane ve widget mevcut. Flutter UI tamamen iç içe oluşan widget lardan oluşuyor ve seçeceğiniz kütüphaneler ile bu widget ları zenginleştirebiliyorsunuz. Bu seçimleri yaparken ne kadar like almış, puan almış buna göre sıralayıp inceleyebilirsiniz.
https://pub.dev/packages?sort=top
Herhangi bir kütüphane içine girince örnekleri nasıl kullanacağınızı anlatıyor ama şu bilgiler kütüphane ne kadar güvenilir onu söylüyor bize. Pub points gerekli açıklama dokümantasyon puanı anlamına geliyor.

3.Flutter ile Geliştirme yaparken nelere dikkat etmeliyiz?
Performansa dikkat etmek çok önemli. Hangi framework ü yada küttüphaneyi kullanırsanız kullanın bazı şeyler arka planda sürekli açıldıkça memory de yer kaplıyor ve uygulamanız kullanıldıkça yavaşlamaya başlıyor olabilir. Örneğin Getx bunları iyi yönetsede üst üste sayfa açtığınızda ve arkada bu sayfalar açık kaldığında GetxControlller larıda açık kalıyor olabilir. İşiniz biten sayfaların kapanması için sonraki ekrana giderken önceki ekranın kapanmasını sağlayabilirsiniz bu şekilde.
Get.off(NextScreen());Bir diğer konuda yazılan kodun belli aşamalarında android de çalışıyorsanız ios a ve ios da çalışıyorsanız android e mutlaka bakılması gerekiyor. Bu yüzden ben Flutter developer için mac bilgisayarda çalışılmasını gerekli görüyorum. Bu iş sonraya bırakılırsa bu duruma iş işten geçtikten sonra tüm kodu diğer platformda çalışması için elden geçirrmeniz gerekebilir. Ayrıca ios android arasında UI farklılıkları da çok oluşuyor. Ufak kaymalar bozulmalar oluyor bunları da anında düzelterek gitmek çok daha sağlıklı olacaktır.
Hepinize iyi kodlamalar. 🙂
Mobile developer hayatı kolaylaşıyor
Uzun sürelerdir native mobil uygulama geliştiren bizler artık daha rahat edeceğimiz günlere sanırım geldik. Uzun zamandır android ayrı ios ayrı projeler geliştirip belirli sıkıntılar ile uğraştık. Hem projelerin süreleri uzadı, kimi zamanda android ve ios u benzer ve aynı kalitede olması için uğraşıldı.
Şimdi ise flutter ile yeni bir dönem başlamış görünüyor. Aslında google tarafından 2017 de kullanıma sunulmuş olsada google daha uzun süredir kendi uygulamalarında bu yapıyı kullanıyor ve android ve ios geliştirmelerini tek bir platformada yapıyordu. Tabi tüm dünyanın kabulu o kadar kolay olmadı. Fakat mobil uygulama geliştirmeye kazandırdığı hız , pratiklik, performans gibi faydalar anlaşıldıkça firmalar ve yeni girişimler flutter’ı kullanarak mobil uygulama geliştirmeye başladı.
Dünyada bilinen ve flutter kullanan bazı markalar:
- Google: Google Assistant apps, Google Ads, Google’s Stadia
- eBay: eBay Motors app
- BMW
- Alibaba Group: Xianyu app
- The New York Times: Ken Ken puzzle
- Square: Flutter plugin for In-App Payments SDK
- Tencent: AITeacher, DingDang, QiDian, Mr. Translator, K12, Now Live
- Groupon: Groupon Merchants
- MGM Resorts apps
- Philips Hue
- Reflectly
- Baidu Tieba
Eminiz daha çok var ama bunlar bilinen bazıları.
Flutter ile geliştirilen uygulama çıktısı, eskiden android ve ios ayrı ve native yazılan ile aynı çıktıyı üretiyor. Yani sonuç native uygulama.
Şahsi görüşümü soracak olursanız ben çok sevdim. En çok sevdiğim hızlı geliştirme ve bir önceki projede yaptığınız birçok şeyi bir sonraki projede çok rahat kullanabiliyor olmanız. Flutter UI, widget dediğimiz küçük ve ortak kulllanılabilen bileşenlerden oluşuyor. Zaman içinde widget kütüphaneniz oturuyor veya bu hazır kütüphaneleri çok rahat bulabiliyorsunuz arayarak. Bu açıdan widget larınız elinizdeki silahlarınız diyebilirim.
Ayrıca hazırlanmış Getx ve Dio gibi flutter kütüphaneleri işinizi oldukça hızlandırıyor.
Bir diğer artı ise bence ui setler. Bilmiyenler için bahsedeyim, bir app e başlamadan önce tasarım yapılması gerekiyor. Ancak bu çok sancılı bir süreç. Bir tasarımcı ui tasarımı için 1 ay kadar vakit harcayabiliyor. Bu iş bittikkten ve tasarım onaylandıktan sonra tasarımcı bu hazırladıklarını yazılımcılar ile paylaşıyor ve yazılımcılar bu tasarımı 1-1 yapmaya çalışırken de nerden baksanız 1 ay kaybediyor. Bence flutter ui setleri alınarak ve app i yapmak isteyen kişi ile el sıkışarak (yani bu ui sete uygun app yapılacak noktasında) bu tasarım bu ui setin örnekleri ile bir prototip olarak flutter da yapılabilir. Bu sayede daha agile bir yöntem ile iş hemen yapılmaya başlanmış olur ve bu sayede aylar kazanılabilir.
Flutter ile bir app yapısı nasıl olmalı konusunda bana danışabilirsiniz. Sorularınız olursa en kısa zamanda cevaplamaya çalışırım.
Flutter ile mobil uygulama geliştirme
Bu yazımda flutter tecrübemden ve bunun sonucunda mobil uygulama geliştirirken flutter kullanmalımıyız bundan bahsedeceğim
Flutter önceki yazılarımda da bahsetmiştim Google’ın mobil uygulama geliştirmek için tek bir platforma mobil uygulamayı geliştirmeye imkan sağlayan platformunun adı diyebiliriz. Flutter aslında google ın çok eskiden beri kullandığı Dart programlama dilini kullanıyor. Flutter hakkında geniş bilgiyi https://flutter.dev/ den edinebilirsiniz.
Şimdi gelelim çok samimi eleştirilerime;
Öncelikle flutter ile mobil uygulama geliştirmek zevkli ve heyecan verici. Özellikle başlarda. Hem android hem ios için aynı anda kod yazmak çok güzel. Bir taşla 2 kuş vurmak tam buna denir. Google’ın yani flutter ın sunduğu şey standart android ve ios da yapılan herşeyi burada da yapabiliyor olmanız.
Sistem aslında dart dosyalarından oluşuyor. İlk olarak çalışan bir main.dart dosyanız var ve bu dosya içinde geliştirmeye başlıyorsunuz. Temel olarak her screen için bir dart dosyası oluşturarak ilerleyebilirsiniz. Tasarımınızı ve business logic dediğimiz iş yapan kodlarınız herşey bu kod içinde bulunabiliyor. Zaman içinde sisteme aşina oldukça tekrarlayan kodlarınızı class mantığında ayrı dart dosyalarınıza koyup oradan çağırıyorsunuz.
Bu yazımda aslında flutter ile nasıl mobil uygulama geliştirilir den daha çok ne gibi sıkıntılar yaşadım ondan bahsetmek istiyorum daha çok. Çünkü flutter development zaten her yerde anlatılıyor. Ancak bu flutter ı kullanmalımıyım o konuda net çok fazla şey yok.
Öncelikle çok dikkatli olmalı ve yazdığınız her kodu hem android hem ios da her aşamada test etmelisiniz. Bazı kütüphaneler birbiri ile çakışabiliyor ve siz android de işin sonuna kadar geldiğinizde ve ios a baktığınızda bir türlü ios derleyemediğiniz bir konumda kendinizi bulabilirsiniz. Bu çok üzücü ki herşeyi baştan neden ios da çalışmıyor diye ele alamanız anlamına geliyor. Yani aslında tek yerde yaz ikisinde de sıkıntısız çalışsın diye bir durum yok malesef. Özellikle pubspec.yaml yani projenin kullandığı kütütphanelerin dosyasına dokunuyorsanız her seferinde fluttter clean yapıp sonra xcode build yapılması için flutter run ı ios sumulator için çalıştırmanızda fayda var. Nedense flutter geliştirenler önce android de yapıp en son ios build almaya çalışıyor ama bence beraber olmalı. İşte bu yüzden de sürekli bir mac de çalışmanız ihtiyacı ortaya çıkıyor.
Tabiki tek developer avantajı bulunsada bence flutter developer ios uygulama geliştirmedende android uygulama geliştirmeden de biraz anlıyor olması lazım. Ios – Xcode da çıkan problemleri çözmesi gerektiği kadar android de çıkabilecek sorunları da çözebiliyor olması lazım. Google, Android Stuidio ile de Flutter kod yazımını destekliyor olması ve Android konusunda öncü olmasından mıdır bilmem ama Android derlemelerinde pek sorun yaşamadım. Ancak Ios konusunda ios kod geliştirme konusunda sıkıntım olmamasına rağmen burada Xcode build lerde çok uzun süre beklemeler, tıkanmalar, donmalar ve hatalar ile karşılaştım. Özellikle pod install süreçlerinde çakışmalar ve kütüphanelerrin uyumsuzlukları gibi sorunlar insanı çileden çıkarıyor.
Son olarak şu görüşe vardım. Basit ve çok kütüphane kullanmadan yapabileceğiniz uygulamalar flutter için biçilmiş kaftan gibi ama gelişmiş ve kritik uygulamalar yapıyorsanız flutter da aldığınız bir hatadan dolayı takılıp kalma riskini göze alırmısınız? Ben açıkcası alamam. Ama yinede şans vermenizi tavsiye ederim. Tam olarak gerçek bir uygulama yapmadan da bunu göremezsiniz. Basit bir projenizde şans verin. Farklı görüşleriniz var ise lütfen yorumlarınızı bekliyorum.
Bu yazımı yazarken hala ios un Launching… ini bekliyorum. Nerde tıkandı yine neden tıkandı belli değil. Yeni sıfır bir proje açıp run dediğinizde ne güzel çalışıyor oysa ki…
Mobil Uygulama Geliştirme Kolaylaşıyor Mu?
Daha önceki bir yazımda Flutter dan bahsetmiştim. Son zamanlarda detaylı inceleme ve birkaç uygulama yapma şansım oldu. Oldukça beğendiğimi ve sıkıntı yaşamadığımı ama öğrenim sürecinin eski yöntemler ile native mobil uygulama geliştirenler için çokda kolay olmadığını belirtmek isterim. Genel olarak tüm dünyada Flutter a karşı güven artıyor. Daha önce bu tarz bir güveni ben React Native e karşı hissetmemiştim. Plugin bağımlılığı ve yaşanan sıkıntılar bizi soğutmuştu ve tamamen ios için XCode da Swift dilince ve Android için Android Stuidio da Java veya Kotlin dillerinde yazıyorduk. Uzun zamandır bu şekilde devam ediyor ancak sıkıntımız işin bu şekilde çok zor olmasıydı. Her projede Android ve Ios u baştan yazmak hem kaynak dolayısı ile maliyet hem de uygulamaların farklı ellerden çıkmasında dolayı bazı farklılıklar oluşmasına sebep oluyordu. Şöyle örnek vereyim Android hızlı gidiyorsa Ios onu bekliyor yada özellik olarak biri diğerini geçebiliyordu.
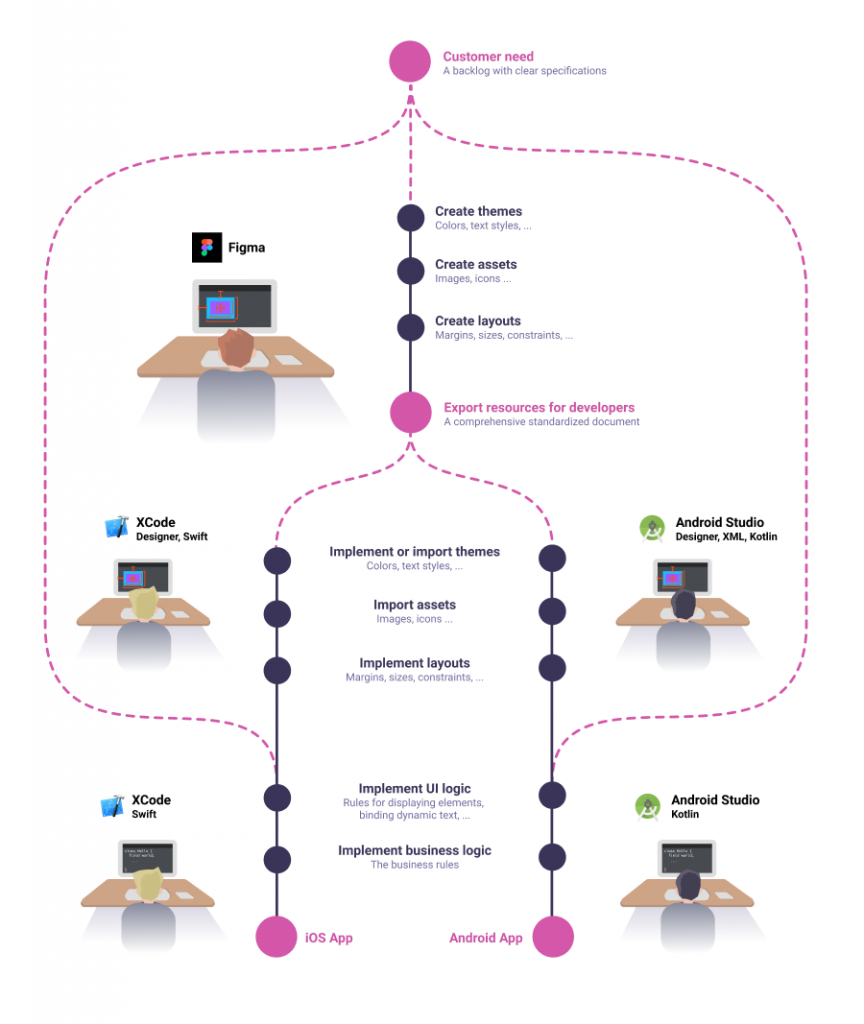
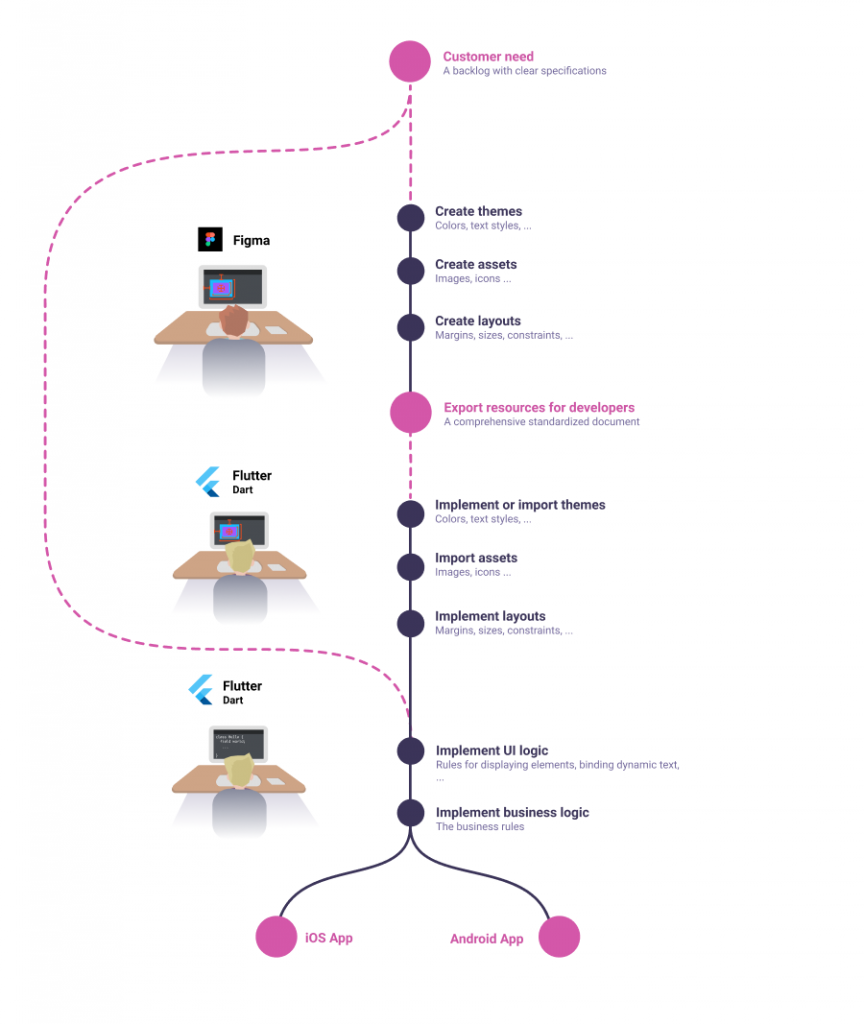
Son zamanlarda tasarım aracı olarak Figma kullanıyoruz. Şimdi size eskiden veri devam eden tasarımdan canlıya alıma kadar süren bu yöntemi kısaca göstereyim.

Süreci görüyorsunuz. XCode ve Android Studio aşamasında mobil uygulama yazılımına başlandığında uygulamayı yazanlar yan yana dahi otursa sonuçların ne kadar farklı olduğuna defalarca şahit oldum. Ayrıca her mobil uygulama yazılımcısının eski yaptığı işlerden bir kütüphanesi, işi hızlandırmak için bazı ekran tasarımları, kod yapıları olsada her işte sıfırdan ekranlar uygulamada oluşturuluyor ve uygulama mantığı baştan ele alınıyor.
Flutter’da tek bir ortamda Dart dilinde yazıyorsunuz ve çıktı aynı olmakla kalmıyor üstelik Native e derlediği için performans olarakda bu eski yönteme göre bir eksisi olmuyor.
Şimdi gelin yeni yönteme ve sürecin nasıl işlediğine bakalım.

Görüyorsunuz bu sefer iş direk aslında maliyet olarak yarıya düşmüş gibi görünüyor.
Benim son zamanda gözlemlediğim aslında böyle değil. Bence yarıdan daha fazla kazanç söz konusu.
Flutter da UI hazırlamak bence mesela XCode StoryBoard da yada Android Studio da layout hazırlamaktan daha kolay. Layout larda değişiklik yapmak ve layout ları kod ile birleştirmekdee Flutter da daha kolay. Dolayısı ile şöyle bir hesap yapabiliriz.
Diyelim bir mobil uygulama yazmanız gerekiyor ve hesap yapmaya başladınız. Kapsamlı bir iş diyelim. 1 ayda yani 20 iş gününde anca ekranları hazırlıyorsunuz. 2 ay yani 40 iş günüde yazılım sürecek. Bu Android ve Ios için genelde aynı çıkar.
Sonuçta
Android toplam 60 iş günü
Ios toplam 60 iş günü.
Genel Maliyet buradan hesaplanır ve 120 birim maliyet çıkar.
Flutter da ise bir baktınız aslında ekranlara 20 değil 15 günde hazırlanabilecek gibi ve kod açısından da 40 iş günü değil 35 iş gününde halledebiliyorsunuz. Bunun daha az zaman aldığını Flutter da biraz ilerledikten sonra göreceksiniz. Belki bundan bile daha az zaman alacak ama ben şimdilik bu şekilde yazdım.
Sonuçta Flutter da
Android+Ios toplam 50 günde işi bitirebiliyoruz.
120 günden 50 güne düşürmek hem maliyet hem zaman açısından uygulama geliştirenlere ve girişim amaçlı fikrini hayata geçirmek isteyenlere kolaylık sağlayacak diye düşünüyorum.
Ben standart iş yapan birçok projede bunu artık tavsiye ediyorum. Ancak bazı projeler vardır ki o projeler direk Swift yada Kotlin/Java değil dahada native C de yazmanız gerekir. C. de yazılan kodu derler Swift veya Java dan çağırırsınız. Bu tip çok ileri seviye bazı projelerde Flutter tavsiye etmeyebilirim. Ama uygulamaların %99 u zaten bu tarz uygulamalar değil. Düşünsenize Google ın tüm mobil uygulamaları çok uzun zamandır Flutter da geliştiriliyor. Arayüz ve performans olarak ne kadar iyi sonuçları var hepimiz kullanıyoruz günlük hayatta bu uygulamaları. Örneğin tüm dünyada 50 milyon kullanıcısı olan Alibaba tüm uygulamalarını Flutter’a geçirdi ise bizler, bu dünya devleri bunu tercih ediyorsa, neden bir şans verip Flutter kullanmayalım. Ben denemeler yapmadan yada gerçek uygulamalar geliştirmden böyle önerilerde bulunmam. O yüzden tüm çalışmalarımı yaptıktan sonra sizlere bunları yazmak istedim.