Ne seçmeli?
Bu yazıda hangi teknolojiyi neden seçiyoruz , nasıl seçiyoruz, seçerken ne çileler çekiyoruz ve seçim sonuçlarına nasıl katlanıyoruz gibi bir paylaşımda bulunacağım.
Muhtemelen sen de yazılımcıysan, hayatının bir döneminde “Şimdi ben hangi teknoloji yığınını seçsem?” diye kara kara düşünmüşsündür. Hatta bazen kulaklarını ‘React mi, Flutter mı? Django mu FastAPI mi?’ gibi benzer sorularla doldurup, beklenmedik anlarda “Merhaba diyafram nefesi!” diye stres atmaya çalışıyorsundur. Hiç merak etme; bugün sana kendi maceramdan bahsedeceğim ve bu acı tatlı seçme sürecini biraz olsun şenlendireceğim. Sonuçta bir seçim yapmamız gerekiyor nedenleri ile de seçip arkasında duracağız.
Öncelikle projemiz ağırlıklı planladığım üzere web tabanlı çalışacak bir saas projesi ve belli parçaları python ile prototip olarak yapılmış durumda. Bu neden önemli? Prototip yaparken genelde python veya nodejs kullanıyorum, bunun da sebebi prototip geliştirmede çok hızlı olmaları ayrıca birçok kütüphane ile hızlıca testlerimi yapabiliyorum.
Bu durumda server tarafında çalışacak kodun bir kısmı elimde var ama ortada ne ui – arayüz var ne de veritabanı sistemi ,ui ile çalışacak api mevcut.
Önce biraz teknik bilgiler verelim:
- Front-end Teknolojisi Seçimi
- React: Web tarafında en popüler ve büyük topluluğa sahip kütüphanelerden biri. React ile birlikte React Router, Redux gibi ek kütüphanelerle ölçeklenebilir bir yapı kurabilirsin. Arayüzü daha hızlı geliştirmek için de Tailwind CSS, Material UI veya Chakra UI gibi bileşen kütüphanelerini kullanabiliriz.
- Next.js (React tabanlı): React üzerine inşa edilen Next.js, sunucu taraflı render (SSR) ve sayfa bazlı yönlendirme gibi özelliklerle SEO ve performans açısından avantaj sağlayabilir. SaaS projelerinde statik + dinamik sayfaları kolayca yönetmek için de faydalı oluyor.
- Flutter Web: Flutter esasen mobil uygulamalar geliştirmek için çok popüler. Web desteği de var ancak performans ve kullanıcı deneyimi açısından henüz React/Next.js kadar yaygın kullanıldığını söyleyemeyiz. Tamamen tek bir codebase ile hem mobil hem web isteyenlerin tercih ettiği bir yol. Projenin odak noktasında web varsa React/Next.js, eğer mobil uygulamaya da hızlıca geçmek istiyorsan Flutter değerlendirilebilir.
- Arayüzün Modern ve İyi Görünmesi İçin
- Tasarım Kütüphaneleri:
- React ekosisteminde Material UI, Chakra UI, Ant Design, Tailwind CSS gibi seçenekler var. Bunlar hazır bileşen setleri, responsive tasarım, tema ve tipografi gibi konularda büyük kolaylık sağlar.
- Kullanıcıya olabildiğince basit, temiz ve hızlı bir deneyim sunmayı hedeflemek lazım???
- UX/UI Trendleri: Modern ve sade UI trendlerini takip edebilirsin bu aşamada. Özellikle minimal, boşlukları iyi kullananmak lazım. Büyük ve okunabilir tipografi, sezgisel navigasyonlu tasarımlar revaçta.
- Tasarım Kütüphaneleri:
- Back-end ve Veri Tabanı Seçimi
- Eğer Python ile devam edeceksek:
- Django: Kullanıcı yönetimi, admin panel, ORM (Object Relational Mapping) gibi pek çok özelliği hazır sunuyor. Hızlı prototipleme sağlıyor.
- FastAPI: Daha hafif, asenkron yapısıyla yüksek performanslı bir REST API sunmak için iyi bir seçenek. Özellikle microservices mimarisine uygun.
- Veritabanı olarak PostgreSQL, MySQL veya MongoDB tercih edebiliriz. JSON verileriyle yoğun çalışıyorsak, PostgreSQL’in JSON desteği de oldukça başarılı.
- Eğer Python ile devam edeceksek:
- SaaS Mimarisindeki Önemli Noktalar
- Kullanıcı Yönetimi & Yetkilendirme: Birçok SaaS projesinde kullanıcıların rollerini veya abonelik planlarını yönetmek için entegre bir sistem gerekiyor. Django veya FastAPI’de JWT tabanlı token yapıları ya da OAuth2 gibi standartları kullanarak güvenlik sağlayabiliriz.
- Ödeme Altyapısı: Global bir proje olacağından Stripe, PayPal vb. ödeme altyapılarına entegre olup abonelik modelini yönetebiliriz.
- İş Akışı (Workflow) Yönetimi: Projelerde aşama aşama ilerleme, onay mekanizmaları, durum güncellemeleri ve geçmiş kaydı tutmak için tasarlanmış bir yapı. Kullanıcıların hangi adımda olduğunu, hangi onayların beklediğini ve işin ne zaman tamamlandığını net takip edebilmelisin.
- Arka Planda Çalışan İşlemler: Uzun süren işlemleri senkron veya asenkron şekilde yönetmek için Celery (Django/Flask/FastAPI ile uyumlu) ya da RQ (Redis Queue) gibi job queue çözümlerine bakabiliriz. Bu sayede ağır işlemleri asenkron şekilde yürütüp kullanıcıya daha hızlı tepki verebiliriz.
- DevOps, Dağıtım ve Ölçeklenebilirlik
- Docker: Projeyi Docker konteynerleri halinde paketlemek, hem yerel geliştirme ortamında tutarlılık hem de üretim ortamında kolay taşıma sağlar.
- CI/CD: GitHub Actions, GitLab CI/CD veya Jenkins gibi araçlarla testleri, otomatik build ve deploy süreçlerini yönetmek büyük avantaj sağlar.
- Bulut Altyapısı: AWS, Google Cloud veya Azure’da container orchestration (Kubernetes, ECS vs.) kullanarak projenin ölçeklenebilirliğini artırabiliriz.
- Flutter vs React Karşılaştırması
- Eğer ağırlıklı web üzerinde koşacak bir SaaS uygulaması yapıyorsan, React/Next.js ekosistemi bize daha hızlı ve yaygın bir çözüm sunar.
- “Aynı uygulamayı mobilde de kullanmak istiyorum, tek kod tabanıyla ilerlemek istiyorum” dersen Flutter (ya da React Native) düşünürsün. Yine de Flutter Web henüz React/Next.js kadar olgun değil; bazı karmaşık web projelerinde daha fazla ince ayar yapmak gerekebilir.
Özetle
- Front-end: React + (Material UI / Tailwind / Chakra UI) veya Next.js üzerine modern bir tasarım kurmak, web uygulaması için daha “endüstri standardı” bir yaklaşım olur.
- Back-end: Python ile Django veya FastAPI, veritabanında PostgreSQL (JSON desteği) ya da MongoDB (döküman bazlı) kullanabiliriz.
- İş Akışı & Asenkron Görevler: Celery ya da RQ gibi araçlarla uzun süren işlemleri yönet.
- Abonelik/Üyelik & Ödeme: SaaS modelinde kullanıcı rol yönetimi, abonelik planları ve ödeme entegrasyonunu sağlam bir şekilde tasarla.
- DevOps: Docker + CI/CD + bulut sağlayıcı üzerinde ölçeklenebilir bir mimari kurmaya gayret et.
Bu şekilde hem teknolojik olarak güçlü hem de kullanıcı deneyimi açısından modern bir SaaS platformu geliştirebiliriz.
Ne seçiyorum?
Next.js + FastAPI + PostgreSQL, modern ve yüksek performanslı bir web uygulaması geliştirmek için oldukça popüler bir kombinasyon. Bu yüzden mobil uygulamarda daha iyi olan Flutter ı seçmiyoruz çünkü projemiz web tabanlı ve ileride gerekirse Yine FastAPI arkada olacak şekilde bazı react kodlarını ortak kullanıp React Native ile mobil uygulama yapabiliriz çok tercih etmesemde. Ama zaten bu işte mobil uygulama düşünmüyoruz çünkü arayüz çok mobil cihazlara sığacak gibi değil. Arayüzün mobil ağırlıklı olduğu bir proje olsaydı Flutter>FastApi>PostgreSql yapardık. Web de ise UI i Next.js yapmak daha mantıklı görünüyor.
- Next.js (Front-end)
- React tabanlıdır ve Sunucu Taraflı Render (SSR), statik site oluşturma (SSG), API Routes gibi özellikler sunar.
- SEO dostudur, kullanıcıya hızlı bir deneyim sağlar.
- Arayüz (UI) tarafını yönetmek ve dinamik sayfalar oluşturmak için oldukça esnek bir yapıdadır.
- FastAPI (Back-end API)
- Python ile yazılmış, asenkron (async/await) desteğiyle öne çıkan, hızlı ve hafif bir web framework’tür.
- Temel hedefi: RESTful API’lar veya GraphQL endpoint’ler gibi servis tabanlı uygulamalar geliştirmek.
- Performansı sayesinde gerçek zamanlı veya yüksek trafikli ortamlarda rahatlıkla kullanılabilir.
- PostgreSQL (Veritabanı)
- Güçlü, açık kaynaklı ve ilişkisel bir veritabanı yönetim sistemi.
- JSON desteği, güçlü sorgulama mekanizmaları, yüksek güvenilirlik ve ölçeklenebilirlik sunar.
- FastAPI ile birlikte SQLAlchemy, Tortoise ORM gibi kütüphaneler kullanılarak kolayca entegre edilebilir.
Basit mimari şöyle olacak yani
[Next.js (Front-end)] — (fetch/axios) –> [FastAPI (REST API)] — (ORM) –> [PostgreSQL]
- Next.js uygulaması, kullanıcıya HTML/JS/CSS çıktısını sunar. Kullanıcı etkileşimleri (butona tıklama, form gönderme vb.) sonucunda FastAPI’ye istek gönderir.
- FastAPI, gelen isteği işleyip gerekli veritabanı işlemlerini (ekleme, silme, güncelleme, sorgulama) yapar.
- PostgreSQL, kalıcı veri depolama işlevini üstlenir. ORM (ör. SQLAlchemy) veya direkt PostgreSQL sorguları kullanarak kayıt oluşturulabilir, güncellenebilir, silinebilir.
- Sonuçlar JSON (ya da ihtiyacına göre farklı format) olarak geri döndürülür; Next.js bu veriyi alarak ekranda günceller.
Off Zor İş:
Sonuçta seçtik, seçerken düşündük, araştırdık ve bir yol belirledik. Yarın biri neden bunu seçtin dediğinde işte kafama göre takıldım diyemezsin, her bilirkişi gibi sağlam temellere oturtman lazım , mantıklı bir cevap verebiliyor olman lazım
Mesela “Şundan dolayı seçtim” diyebilmen lazım?
- Performans ve Esneklik: FastAPI asenkron yapısıyla hız, Next.js ise SEO dostu SSR ile kullanıcı deneyimini destekler.
- Modüler Geliştirme: Front-end (Next.js) ve back-end (FastAPI) ayrı proje klasörlerinde veya depo (repository) olarak tutulabilir; birindeki değişiklik diğerini doğrudan etkilemez.
- Ölçeklenebilirlik: Uygulama büyüdükçe mikroservis mimarisine kaymak, ek hizmetler eklemek veya ayrı ayrı container/hosting yapmak kolaylaşır.
- Python Ekosistemi: Makine öğrenmesi, veri analizi veya background task gibi konularda Python kütüphanelerinden faydalanmak istediğinde, FastAPI sana kolay bir yol sunar.
- Topluluk ve Dökümantasyon: Next.js ve FastAPI her ikisi de popüler, iyi dokümantasyona sahip ve aktif topluluk destekli araçlardır.
Sonuç:
Zaten her projede illaki bir “Acaba şunu mu kullansaydım?” diyen çıkar. Önemli olan, senin ihtiyaçlarını hangi kombinasyonun daha iyi çözdüğüdür. Ben de projenin ihtiyaçlarını göz önünde bulundurarak NextJs-FastApi-PostgreSQL üçlüsünü tercih ettim.
Hani Slogan Vardı ya, ‘Seç beğen, al!’
Tam da öyle yaptım: Seçtim, beğendim, aldım. Bakalım başımıza neler gelecek, çok yakında sonuçları da paylaşacağım, umuyorum güzel sonuçlanır 🙂
Flutter ile tek kod ve tüm platformlar
Flutter, Google tarafından geliştirilen, iOS, Android, Web ve Desktop için yüksek performanslı, tüketicinin beklentilerini karşılayan uygulamalar oluşturmayı hedefleyen bir mobil uygulama frameworkü olarak bilinir. Ancak Flutter’ın avantajları sadece bunlarla sınırlı değil. İşte Flutter’ı benzersiz kılan birkaç özellik:
1. Tek Kod Tabanı
Flutter, geliştiricilere iOS, Android, Web ve Desktop için uygulamaları tek bir kod tabanıyla yazma olanağı sunar. Bu, geliştirme sürecini hızlandırır ve işleri kolaylaştırır. Maliyetden tasarruf imkanı sağlar. 4 platforma da geliştirme yapacaksanız tek bir developer ile de işlerinizi yapmanız mümkün hale gelir.
Örnek bir “Merhaba Dünya” uygulaması:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Merhaba Dünya',
home: Scaffold(
appBar: AppBar(
title: Text('Merhaba Dünya'),
),
body: Center(
child: Text('Merhaba Dünya!'),
),
),
);
}
}
2. Hot Reload
Flutter’ın “hot reload” özelliği, geliştiricilerin yapılan değişiklikleri anında görmesini sağlar. Bu, hataların hızlıca bulunmasını ve düzeltilmesini sağlar ve geliştirme sürecini önemli ölçüde hızlandırır.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hot Reload Örneği',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Hot Reload Örneği"),
),
body: Center(
child: Text("Değişiklikleri anında görün!"),
),
);
}
}
Bu kodu çalıştırın ve "Değişiklikleri anında görün!" metnini değiştirin. Hot Reload özelliği sayesinde uygulamanın durumunu kaybetmeden değişikliği hemen görebilirsiniz.
3. Performans
Flutter, Dart dilinde yazılmıştır ve Dart, Just-In-Time ve Ahead-Of-Time derleme yeteneklerine sahiptir. Bu özellikler, uygulamanın başlangıç süresini hızlandırır ve performansını iyileştirir.
4. Zengin Widget Kütüphanesi
Flutter, kullanıcıların modern ve çekici bir arayüz oluşturmasını sağlayan bir dizi widget sunar. Bu widget’lar hızlı ve kolay bir şekilde uygulamaya entegre edilebilir.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Zengin Widgetler',
home: Scaffold(
appBar: AppBar(
title: Text('Zengin Widgetler'),
),
body: Center(
child: RaisedButton(
onPressed: () {},
child: Text('Bir Buton Widgeti'),
),
),
),
);
}
}
Bu kod parçası, basit bir buton widget’ini kullanarak kullanıcıya etkileşimli bir öğe sunar.
Flutter, bu gibi özellikleri sayesinde uygulama geliştirmede yeni bir çağ açmaktadır. Tek kod tabanı, hot reload, yüksek performans ve zengin widget kütüphanesi gibi özellikler, geliştiricilere daha hızlı ve daha etkili uygulamalar oluşturma imkanı sağlar. Üstelik bunu tüm platformlara export yapabilme özelliği ile birleştirerek bize zaman kazandırır. Sadece zaman değil ayrıca tek kod sayesinde ortak bir kalite yakalanmış olur. Tekrar eden kodlar azalır. Tabi ki tek kod ortamında kodunuz yine kaliteli olmak zorunda. Yazdığını flutter uygulamasını kötü yazarsanız sonuç tüm platformlarda kötü olacaktır. Bu yüzden işe başlamadan önce iyi araştırmak, örnekleri incelemek ve gerekirse eğitim almak önemlidir. Bir de şuna deyinmeden geçmemek lazım. Flutter bir client geliştirme aracı. Yani siz kapsamlı bir iş yapıyorsanız sağlam bir backend e de ihtiyaç duyacaksınız. Bunun için ayrı bir detaylı backend makalesi yazacağım.

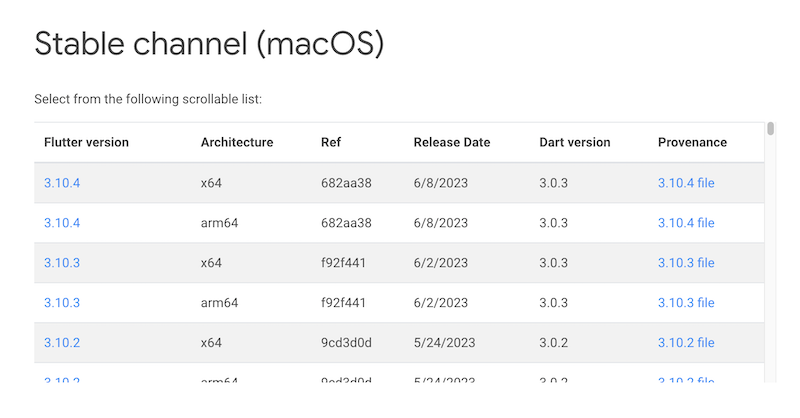
Flutter’ın son gelişmelerini takip etmek ve tüm bu eşsiz özelliklerini keşfetmek için https://flutter.dev sitesini ziyaret edebilirsiniz. Nasıl kurulur, kullanılır ve son stabil sürümleri nelerdir https://docs.flutter.dev adresinde mevcut. Her stabil sürüm upgrade i ile çok daha iyi hale gelen flutter ı siz de öğrenebilir ve projelerinizde kullanabilirsiniz.