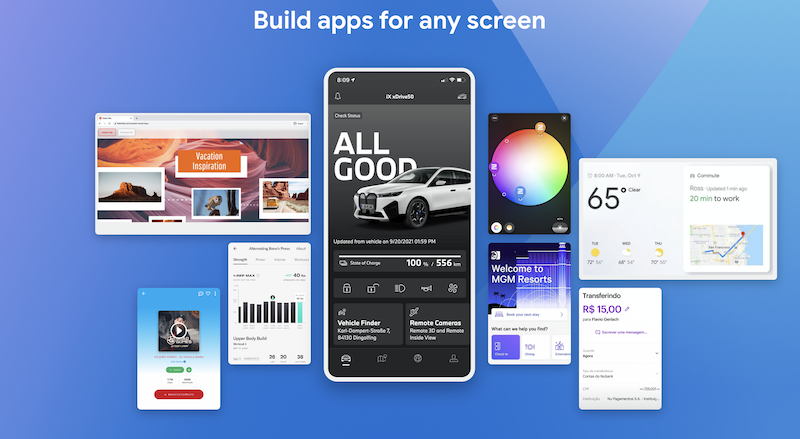
Flutter ile tek kod ve tüm platformlar
Flutter, Google tarafından geliştirilen, iOS, Android, Web ve Desktop için yüksek performanslı, tüketicinin beklentilerini karşılayan uygulamalar oluşturmayı hedefleyen bir mobil uygulama frameworkü olarak bilinir. Ancak Flutter’ın avantajları sadece bunlarla sınırlı değil. İşte Flutter’ı benzersiz kılan birkaç özellik:
1. Tek Kod Tabanı
Flutter, geliştiricilere iOS, Android, Web ve Desktop için uygulamaları tek bir kod tabanıyla yazma olanağı sunar. Bu, geliştirme sürecini hızlandırır ve işleri kolaylaştırır. Maliyetden tasarruf imkanı sağlar. 4 platforma da geliştirme yapacaksanız tek bir developer ile de işlerinizi yapmanız mümkün hale gelir.
Örnek bir “Merhaba Dünya” uygulaması:
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Merhaba Dünya',
home: Scaffold(
appBar: AppBar(
title: Text('Merhaba Dünya'),
),
body: Center(
child: Text('Merhaba Dünya!'),
),
),
);
}
}
2. Hot Reload
Flutter’ın “hot reload” özelliği, geliştiricilerin yapılan değişiklikleri anında görmesini sağlar. Bu, hataların hızlıca bulunmasını ve düzeltilmesini sağlar ve geliştirme sürecini önemli ölçüde hızlandırır.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hot Reload Örneği',
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Hot Reload Örneği"),
),
body: Center(
child: Text("Değişiklikleri anında görün!"),
),
);
}
}
Bu kodu çalıştırın ve "Değişiklikleri anında görün!" metnini değiştirin. Hot Reload özelliği sayesinde uygulamanın durumunu kaybetmeden değişikliği hemen görebilirsiniz.
3. Performans
Flutter, Dart dilinde yazılmıştır ve Dart, Just-In-Time ve Ahead-Of-Time derleme yeteneklerine sahiptir. Bu özellikler, uygulamanın başlangıç süresini hızlandırır ve performansını iyileştirir.
4. Zengin Widget Kütüphanesi
Flutter, kullanıcıların modern ve çekici bir arayüz oluşturmasını sağlayan bir dizi widget sunar. Bu widget’lar hızlı ve kolay bir şekilde uygulamaya entegre edilebilir.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Zengin Widgetler',
home: Scaffold(
appBar: AppBar(
title: Text('Zengin Widgetler'),
),
body: Center(
child: RaisedButton(
onPressed: () {},
child: Text('Bir Buton Widgeti'),
),
),
),
);
}
}
Bu kod parçası, basit bir buton widget’ini kullanarak kullanıcıya etkileşimli bir öğe sunar.
Flutter, bu gibi özellikleri sayesinde uygulama geliştirmede yeni bir çağ açmaktadır. Tek kod tabanı, hot reload, yüksek performans ve zengin widget kütüphanesi gibi özellikler, geliştiricilere daha hızlı ve daha etkili uygulamalar oluşturma imkanı sağlar. Üstelik bunu tüm platformlara export yapabilme özelliği ile birleştirerek bize zaman kazandırır. Sadece zaman değil ayrıca tek kod sayesinde ortak bir kalite yakalanmış olur. Tekrar eden kodlar azalır. Tabi ki tek kod ortamında kodunuz yine kaliteli olmak zorunda. Yazdığını flutter uygulamasını kötü yazarsanız sonuç tüm platformlarda kötü olacaktır. Bu yüzden işe başlamadan önce iyi araştırmak, örnekleri incelemek ve gerekirse eğitim almak önemlidir. Bir de şuna deyinmeden geçmemek lazım. Flutter bir client geliştirme aracı. Yani siz kapsamlı bir iş yapıyorsanız sağlam bir backend e de ihtiyaç duyacaksınız. Bunun için ayrı bir detaylı backend makalesi yazacağım.

Flutter’ın son gelişmelerini takip etmek ve tüm bu eşsiz özelliklerini keşfetmek için https://flutter.dev sitesini ziyaret edebilirsiniz. Nasıl kurulur, kullanılır ve son stabil sürümleri nelerdir https://docs.flutter.dev adresinde mevcut. Her stabil sürüm upgrade i ile çok daha iyi hale gelen flutter ı siz de öğrenebilir ve projelerinizde kullanabilirsiniz.
Flutter ile herşey daha kolay!
Herkese merhaba,
Uzun zamandır bir yazı paylaşmadığımı farkederek genel olarak bir paylaşım yapmak istedim.
Biliyorsunuz eskiden yaptığım paylaşımlarda ios da swift , android de ise java ve kotlin kullanarak native mobil uygulama geliştirme yaptığımızdan ve flutter a geçtiğimizden bahsetmiştim.
Bu serüven devam ediyor ve yeni yapılan uygulamaları flutter da yapıyoruz. Ancak eskiden gelen bazı uygulamalar hala native swift ve java,kotlin de devam ediyor. Büyük uygulamaları flutter a geçirmek kolay değil tabiki ancak sıfırdan yazılan uygulamalarda flutter ın kolaylıklarını çok aramaya başladık.
Son 3 senedir flutter ile uğraştığımızı düşünürsek oldukça deneyimimiz oldu bu konuda. İlk başlarda eski yönteme göre alışması zor olsada bir kere alıştığınızda artık herşey daha hızlı ve kolay oluyor. Hele birde hazırladığınız bir çatı var ise bu iş artık her projede daha kolay hala geliyor.
Flutter ve Getx kütühanesi de bu işi beraber daha da hızlandırıyor.
Sizler için flutter getx örneği hazırladım. Bu örnekde flutter ı çalıştırmayı ve biraz ön bilgisi olanların anlayabileceği sade bir yapı mevcut. İçerisinde bir başlangıç seti mevcut. Nasıl bir çatı kurmalıyız? Hangi kütüphaneleri kullanmalıyız hepsi mevcut.
https://github.com/balabanferhat/FlutterGetXWithNavigation
Ayrıca sayfamdaki diğer flutter örneklerini de inceleyebilirsiniz.
İyi bir yazılımcı olmak için 11 altın kural
İyi bir mobil uygulama yazılımcısı , web yazılımcısı yada backend yazılımcısı olmak bazı ortak temel özellikleri barındırıyor.
Bu ortak özellikler şu şekilde sıralanabilir. Elbette daha vardır ama bunlar ilk etapta aklıma gelenler ve önemli olanlar. Bunları hem yazılımcıların hem müşterilerin düşünmesi için yazıyorum. Umarım herkese faydalı olur.
- Her alanda çalışabilmeli (Mobil uygulama, web uygulaması, backend). Sadece hangisine yoğunlaşır ise onda daha hızlı sonuç elde eder.
- Konsantrasyonu iyi olmalı. Odaklandığı zaman işi (yada hedeflediği kısmı) bitirebilmeli.
- Pes etmemeli. Bazen geceler boyu sabahlamak gereksede pes etmeden devam etmeli.
- Çok iyi araştırmalı. Çözemediği konuları yada daha iyi ne yapabilirim gibi düşünerek araştırma yapmalı. Kendi kendine araştıran ve çözüm üretebilen biri olması çok önemli çünkü her zaman size yardımcı olacak birini bulamazsınız.
- Temel algoritmaları bilmeli. Günümüzde yazılıma yeni başlayan çoğu kişi algoritma çalışmadan yazılım öğrenmeye kalkıyor. Yazılım dilini öğrensede, zor problemeri algoritmalar kurarak çözemiyor. Önce bir programlama dili seçip (javascript, dart, php, c# gibi) burada algoritma çalışmak çok önemli.
- Dokümantasyon yapmalı. Hem kendi için hem kendisinden sonra kodlara girecek kişi için bunu yapmalı. Kodun için gelişigüzel yorumlar yazmak yerine düzgün yorumlar yazıp, bir readme dosyası hazırlayarak içine önemli konuları not etmeli (ör: nasıl build alınır , dev ve prod ortamına nasıl deploy edilir vs…)
- Versiyon kontrolü kullanmalı. Ekip halinde çalışmıyor bile olsa, yedek almak, ileride ben ne yapmıştım diye bakmak ve kodu düzgün teslim etmek için git sistemini biliyor olmalı.
- Etik olmalı. İşi eksiksiz ve gereken kişiye anlatarak ve dokümantasyonlar ile teslim etmeye özen göstermeli. Açılan bazı hesapları müşteri adına açmalı ve bunlara ait dokümantasyonları işe başlarken tutmaya başlayıp anında müşterisi ile veya işi yaptığı kişi ile paylaşmalı. Kendisine birşey olsa işe ne olacak düşünmeli. Para kazandığı yere ihanet etmemeli, dürüst ve ahlaklı olmalı.
- Devir alabilmeli. Başkasının yazdığı kodu incelemeyi çoğu yazılımcı sevmez. Kodu inceleyip sonra sorumluluğu üstlenerek yazan kişiden devir alabilmeli. Çoğu kişi maalesef anlamaya çalışmak yerine bu olmamış ben bunu baştan yazayım diyerek hem daha çok kendine iş çıkarma derdinde hem de öncesinde kodu yazan kişiye çamur atarak prim yapma derdinde oluyor. Düzgün devir almayı öğrenmek zorundayız. Bir kere karşınızdaki kişi işten anlamıyor diye bu olmamış demek bence dolandırıcılıktan başka birşey değildir.
- İyi debug yapabilmeli. Maalesef karşılaştığım çoğu yazılımcı debug yapmayı , kodu takip etmeyi bilmiyor. Yazdığınız kodu her durumu düşünerek debug yapmanız ve nasıl davrandığını incelemeniz gerekiyor.
- Tasarım gözü iyi olmalı. Tasarımcı olması gerekmiyor ama biraz da zevk olması lazım. Bunun içinde yapılan tasarımları incelemeli , trendleri takip etmeli. Bir iş yaparken ui (arayüz) tarafına özenmeli.
Sizde iyi bir yazılımcı olmak ve bu özelliklerin üstünde durup kendinizi geliştirmek istiyorsanız benimle irtibata geçebilirsiniz.
Flutter ile Mobil Uygulama Eğitimi
Herkese merhaba,
Yazılarımı takip edenler bilirler. Çok uzun yıllardır yazılım konusunda geniş bir bilgi ve tecrübeye sahibim. Yoğun talep üzerine az sayıda kişiye ve küçük gruplara Flutter eğitimi veriyorum. Bu eğitimin amacı klasik eğitim kurumları gibi değil yakın çalışarak kişiyi gerçekten tek başına kapsamlı uygulamalar yapabilecek seviyeye getirmek. Tamamen geleceğe hazırlamak. Teoriden çok pratiğe dayalı eğitim vermek.
Eğitimin ne kadar süreceği biraz kişiye de bağlı. Temel programlama bilgisi iyi seviyede ise ve mobil uygulama geliştirme bilgisine sahip ise (java, kotlin, swift gibi), bu durumda süre kısalacaktır. Minumum ders paketi 10 dersliktir.
Eğitim tamamlandığında aşağıdaki artı değerlere sahip olacak kişi düzenli iş bularak kendini geliştirmeye devam edecektir.
- Flutter ve dart programlama diline tam hakimiyet,
- Kullanılacak kütüphaneleri tespit etme,
- Flutter UI hazırlama ve temel widget ları öğrenme,
- Firebase ile uygulama geliştirme,
- Backend json servisler ile uygulama geliştirme
- Servisten dönen datayı cache leyerek uygulamayı hızlandırma
- Login, logout kurguları
- Flutter state management
- Git üzerinden versiyon yönetimi
Bu bilgiler dışında bu eğitimden sonra elde edilebilecek avantajlar şu şekildedir.
- Eğitim tamamlandığında iyi seviyeye gelen kişileri bizzat kendim projelerin içine katarak gelişimlerinin devamını sağlayacağım. Üstelik projelerde yaptıklarının karşılığında para kazanmaya başlayarak kendilerine duydukları güven giderek artacak.
- İyi seviyeye gelen kişilere sürekli referans olacağım. İyi şekilde tanıyacağım için bundan sonraki her aşamada beni referans gösterebilecekler.
- Sürekli paylaşımda kalmaya ve gelişimlerini takip etmeye devam edeceğim.
- Kişi kendini geliştirdi ise, işsiz kalmaması için elimden gelen çabayı göstereceğim.
- Özetle, tam bir koçluk, mentörlük yapacağım.
1-1 Eğitim Paketleri
10 ders (15 saat) – 12000 TL.
20 ders (30 saat) – 22.000 TL.
30 ders (45 saat) – 30.000 TL.
Grup Eğitim Paketleri (Maks 4 kişi)
10 ders (15 saat) – 6000 TL. (kişi başı)
20 ders (30 saat) – 11000 TL. (kişi başı)
30 ders (45 saat) – 15.000 TL. (kişi başı)
NOT: Öğrencilere ve daha yüksek sayıda grup eğitimlerine farklı indirimler uygulanmaktadır.
Eğitim hakkında daha detaylı bilgi almak için iletişim formundan bana ulaşabilir veya 542 – 350 50 95 numaralı telefondan arayabilirsiniz.
Birçok proje neden başarısız oluyor?
Herkesin aklında güzel bir fikir veya yapılmasını istediği bir proje var biliyorum. Bu işi yaptırabilmek içinde güvenilir bir yazılımcı aranıyor. Yazılımın hangi tür olduğu çok önemli değil. Yaşanan sorunlar hepsinde benzer. Bu yazımda biraz bunlardan bahsedeceğim ve örnek olarak ise yine mobil uygulama üzerinden gideceğim.
Mobil uygulama yaptırmak için 2 yöntem var diyelim. Yani siz öyle sanıyor olabilirsiniz 🙂 3. yöntemi yazının devamında sabredip okuyanlar için anlatacağım.
- Freelance mobil yazılım uzmanı (mobil uygulama yazılımcısı)
- Mobil uygulama geliştiren şirket (yazılım firması)
Bana hergün o kadar çok mesaj yada telefon geliyorki inanamazsınız.
Şu freelance ile çalıştım işimi yarım bıraktı ve ödememi geri iade etmiyor ne yapmalıyım?
Şu şirket ile anlaştık başta iyi gidiyordu sonunda istediğimiz sonuca ulaşamadık şimdi ne yapacağız?
Aslında freelance mobil yazılımcı yada mobil yazılım firması baktığımızda çok farklı değil. Diyeceksiniz ki firma ile çalışmak daha garanti değil mi? Şöyle söyleyeyim hiç garanti değil. Hergün binlerce firma açılıp kapanıyor. Adresi ve telefonu var diye güvenilir olmuyor maalesef. Evet web sitesi olabilir ve birçok referans koymuşda olabilir sitesine. Ancak bunu teyit etmeniz çok zor. Freelance içinde aynı şey geçerli.
Sonuçta ne yapacağınızı bilemeyip birseçim yapıyorsunuz ve şansınız var ise istediğinize yakın bir sonuç alabiliyorsunuz. Peki, ya şansınız yok ise? O zaman paranızı ve en kötüsü zamanınızı boşa harcamış oluyorsunuz. Zaman ise bugünlerde paradan daha değerli biliyorsunuz.
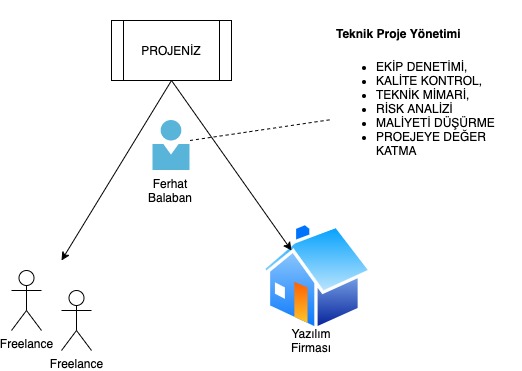
Ben bu sebepten freelance yada şirket olarak iş yapmıyorum. Peki ne mi yapıyorum?
Projenize teknik liderlik yaparak sizin tarafınızda çalışıyorum. Aşağıda örnek bir mobil projede yaptığım bazı işler ve sorumluluklarım yer alıyor.

1 – Projeye ait kurgunun kontrolü/şekillendirilmesi ve apple/google politikalarına uygunluğu,
2 – Teknik ekibin kurulması ve sonrasında takibi3 – Teknik iş planının belirlenmesi,
4 – İşi yapacak teknik ekip ile ve yönetim ile haftallık düzenli toplantılar,
5 – İşin (yazılan kodun) düzgün olmasının sağlanması,
6 – Kodun ve tüm dökümanların yedeğinin alınması, git ( versiyon kontrol) sisteminin kurulması,
7 – Kalite kontrol için iyi bir test sürecinin yürütülmesi,
8 – Kodun teslim alınması ve sonrasında işin yürütülmesi için plan yapılması,
9 – Altyapının (server , backend, mimari, veritabanı) kurulması/şekillendirilmesi/işletilmesi konusunda destek,
10 – frontend uygulamalarının nasıl olacağının belirlenmesi ve yürütülmesi sırasında teknik destek.
11- Yazılımcı arkadaşların takıldığı yerde yardımcı olmak,
12 – İşveren haklarını korumak, işi hızlandırmak ve maaliyetleri düşük tutmak.
Çalışacağınız ekibi, kaç kişiye ihtiyaç olduğunu beraber belirliyoruz. Çalışacağınız taraf şirket de olabilir. Kim olursa olsun işi şansa bırakmamak için denetlenmeye ihtiyacı vardır.
Bu sektörde 20 yıldan fazladır çalışıyorum. Hala projelerin zorlu yerlerinde yazılım yapıyorum. İnanın neler gördüğümü anlatsam şaşırırsınız. Mesela başta işi kapmak için ucuz fiyat verip yok olanlar. Yada alınan ödeme ile gelişigüzel iş yapıp sonra daha çok para koparmaya çalışanlar. Her sektörün iyileri ve kötüleri vardır. Sektörü kötülemek yerine aslında amacımız doğruyu nasıl yaparızı bulmak olmalı diye düşünüyorum.
Bu belirlediğim yöntem ile örneğin flutter ile mobil uygulama yapacağız diyelim. Bize 1 flutter yazılımcısı 1 de backend yazılımcısı gerekiyor. Her ikisinide yapanlar var ama çok azdır ya da birinden birini çok iyi yapamayabilir. İki tarafda birbirinden bağımsız yazılan ama birbiri ile haberleşen önemli parçalardır. Mevcut çevrimizdeki güvendiğimiz arkadaşlar var ise onları önce tercih ederek arayışımıza başlıyoruz. Eğer onlar dolu ise bu sefer arayış ve detaylı görüşmeler devam ediyor. 2 hafta içinde istediğimiz ekibi kurduk diyelim. Burada proje sahibine şunu öneriyorum. Aylık anlaşmalar yapın! Sigortalı çalıştırırsanız ödemenizi maaş gibi ay sonunda gerçekleştirin. Sigortalı değil ise yarısı ay başında yarısı ay sonunda olabilir. Aylık değilde proje bazlı anlaşmanın birçok riskleri var. En büyük sorun çalışanların işe geçici bakmaları. Sizin açınızdan ise proje bitince projenizi teslim aldığınızı düşünelim, sonrasında işi yapan ekibin dağılması ile beraber bakım ve desteğin yapılamadığı bir durum oluşuyor. Başka yazılımcılar bulmaya çalışıyorsunuz ve herkes ben bunu baştan yapayım demeye başlıyor. Çünkü başkasının yazdığı kodu anlamak ve uğraşmak istemiyor.
Proje bazlı çalışma ve aylık çalışmayı kıyaslayalım. Bir iş var ve 3 ayda biteceğini düşünelim. İşi de profesyonel bir yazılım firmasına vereceksiniz. 3 kişilik ekibi size tahsis edecek ve 3 ay sürecek bir iş ise nerden baksanız 90-100 bin TL para istemesi lazım 3 yazılımcının 3+1(uzama riski) yani 4 aylık maliyetini çıkarıp kar etmesi için. Zaten 3 aylık frontend ve backend i olan bir iş yapıyor ve tek bir freelance ile 20-30 bin e anlaşıyorsanız iyice riske giriyorsunuz demektir. Neyse bu şirkete dönecek olursak. Buna alternatif 3 kişilik ekibi kurduğumuzu ve aylık anlaştıığımızı düşünelim. Dışarıdan çalışacakları içinde her birine 5000 veriyor olalım. Yani aylık 15000 gibi bir maaliet ortaya çıkıyor. 1 teknik lider + 2 yazılımcı ile projenizi yedeklemiş oluyorsunuz. Ben burada yapılan tüm işi tüm detayları ile bildiğimden biri ayrıldığında yerine yenisini buluyoruz ve iş o sırada aksamıyor. Bana birşey olsa (allah korusun 🙂 ) Bu durumda da diğer arkadaşlar işi biliyor oluyor. Proje birazda uzadı 4 ayda çıktı diyelim ortaya. Bu durumda 60.000 e iş yapılmış oluyor. Ancak işiniz tutacak ve daha büyüyecek ise bu ekibi kaybetmek istemezsiniz. Devam eden aylarda düzeltmeler, iyileştirmeler yada ek özellikler yaptırmaya devam ediyorsunuz. Proje bazlı işlerde bunu yaptıramazsınız. Ek sözleşme ile tekrar anlaşmanız gerekir. Sonuçta iş bitiminden 1-2 ay sonra işin ne noktada olduğunu anlamış ve proje bazlı işe göre daha az harcamış ve daha az riske girmiş olacaksınız.
Daha anlatacak çok şey var ama çok da uzatmadan konuyu toparlamak gerekirse, ben projenin büyüklüğüne ve ayıracağım zamana göre aylık bir teknik liderlik fiyatı belirliyorum. Ekibin kurulması , proje planı, tasarım süreci ve teknik herhangi birşeye başlamadan önce benimle anlaşmanız gerekiyor bu yöntemi tercih ettiğinizde. Çalışmalara hemen başlıyoruz.
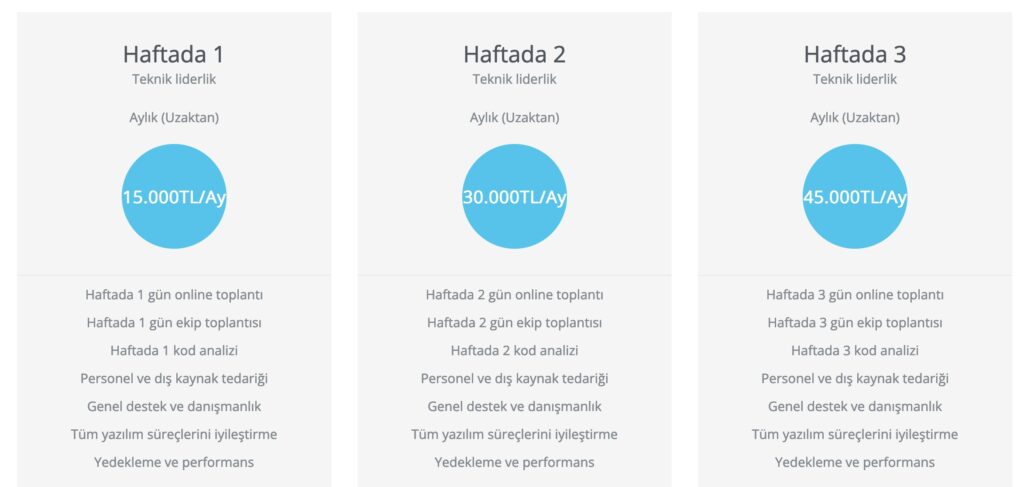
İşin büyüklüğüne ve harcanacak zamana göre aşağıdaki örnek olarak sunduğum çalışma yöntemlerinden birini seçebilirsiniz.

Projeniz önemli ve sizde bu konuda yatırım yapmaya niyetli iseniz benimle irtibata geçebilirsiniz. Hem süre tasarrufu, hem maaliyetlerin düşürülmesi hem de kaliteli ve riske girmeden iş yapmak için benim önerim bu şekilde. Bu alacağım ücretin karşılığını size zaman, kaliteli çıktı ve uygun kaynak kullanımı sunarak fazlası ile çıkaracağımdan şüpheniz olmasın.
Sevgi ve saygılarımla.
Flutter 2.0’a geçiyoruz…
Herkese merhaba,
Bu sene mart ayının başında Flutter için major bir versiyon yayınlandı. Takip edenler hemen görmüştür ama etmeyenler için bu ne anlama geliyor biraz bahsedelim.
Google, Flutter ile hedeflediği tüm cihazlarda çalışabilme özelliğini ve arkada çalışan dart dilini sürekli geliştiriyor. Android ve ios cihazlarda çalışan native uygulama çıktısı üreten bu altyapıyı uzun zamandır deniyoruz ve store a çıkan başarılı uygulamalar oldu. Performansından oldukça memnun kaldık. Bir native mobil uygulama geliştiricisi olarak yani uzun yıllar ios da objective-c ve swiftt dilinde , android de ise java ve kotlin de kod geliştiren biri olarak, memnun kalmamız bence çok şey ifade ediyor. Flutter ı kullandıkça pratikliğe alışıyorsunuz ve her platform için ayrı kod geliştirme işine geri dönmek istemiyorsunuz. Ortama ısındıkça çıkabilecek hataları daha kolay öngörüyor ve gideriyorsunuz.
Flutter 2.0 da , iOS, Android, Windows, macOS, ve Linux; ve bunun yanında Chrome, Firefox, Safari, ve Edge de çalışan web deneyimi bizlere sunuluyor. Flutter ayrıca araç içi yazılımlarda, TV lerde, ve akıllı ev cihazlarında da kullanılabiliyor.
Şimdi büyük sayılabilecek bir çalışan projeyi flutter 1.22.6 dan flutter 2.0 a geçirmeye çalışacağız.
Flutter kullananlar projenin kullandığı kütüphaneleri görünce büyüklüğünü tahmin edebilir.
dependencies:
flutter:
sdk: flutter
flutter_localizations:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.0
curved_navigation_bar: ^0.3.3
google_fonts: ^1.1.0
flutter_svg: ^0.19.1
url_launcher: ^5.5.3
get: ^3.25.4
pull_to_refresh: ^1.6.2
scroll_to_index: ^1.0.6
http: ^0.12.2
hive: ^1.4.4+1
video_player: ^1.0.1
get_storage: ^1.4.0
auto_size_text:
flutter_rating_bar:
html_unescape: 1.0.1+3
quiver: ^2.1.3
image_picker: ^0.6.7+12
dio: ^3.0.10
progress_indicators: ^0.1.5
random_string: ^2.1.0
scrollable_positioned_list:
flutter_keyboard_visibility: ^3.2.2
credit_card: 0.1.6
visibility_detector: ^0.1.5
flutter_typeahead:
flag: ^3.0.5
syncfusion_flutter_charts: ^18.3.42
charts_flutter: ^0.9.0
hive_flutter: ^0.3.1
#connectivity: ^0.4.9+3 ########### not used anymore , done in restconnecttor- Ferhat
syncfusion_flutter_datepicker: ^18.3.51-beta
syncfusion_localizations: ^18.3.44
syncfusion_flutter_sliders: ^18.3.44-beta
intl: ^0.16.1
webview_flutter: ^1.0.5
rflutter_alert: ^1.1.0
flutter_datetime_picker: ^1.4.0
image_cropper: ^1.3.1
simple_tooltip: ^0.1.16
dio_http_cache: ^0.2.11
cached_network_image: ^2.3.3
flutter_staggered_grid_view: “^0.3.2”
readmore: ^1.0.1
camera: ^0.5.8+17
filesize: ^1.0.4
video_compress: ^2.1.1
timer_count_down: ^1.0.4+1
syncfusion_flutter_gauges: ^18.4.31
modal_progress_hud: ^0.1.3
modal_bottom_sheet: ^1.0.0+1
flutter_html: ^1.2.0
agora_rtc_engine: ^3.1.3
agora_rtm: ^0.9.11
random_color: ^1.0.5
font_awesome_flutter: 8.8.1
#wakelock: ^0.2.0+1
#yoyo_player: ^0.1.0 #video player içindeki eski
video_thumbnail: ^0.2.5+1
share: ^0.6.5+4
permission_handler: ^5.0.1
flutter_facebook_auth: ^2.0.1
google_sign_in: 4.5.1
in_app_purchase: ^0.3.5+1
apple_sign_in: ^0.1.0
flutter_auth_buttons: ^0.6.0
device_info: ^0.4.1+4
crypto: ^2.1.5
flutter_cache_manager: ^1.4.2
package_info: ^0.4.3+4
swipedetector: ^1.2.0
onesignal_flutter: ^2.0.0
flutter_inappwebview: ^4.0.0+4
dev_dependencies:
flutter_test:
sdk: flutter
flutter_launcher_icons: “^0.8.0”
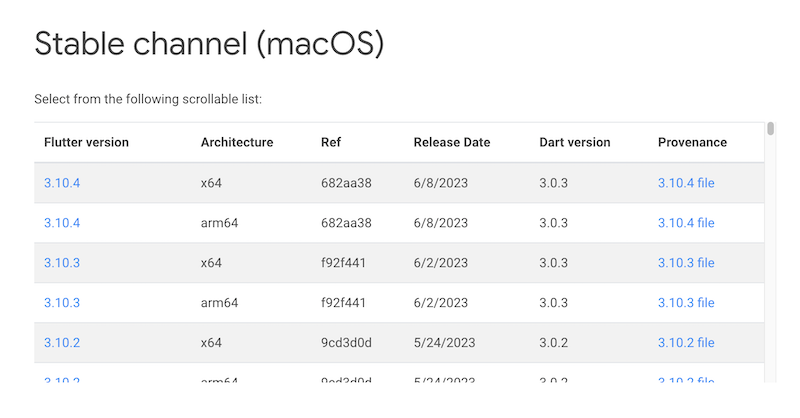
flutter channel stable
ile stable channel a geçebillirsiniz değilseniz. Flutter 2.0 dev branch den stable a aktarıldı.
flutter upgrade
komutu ile stable channel da iken upgrade başlatarak işlemin bitmesini bekliyoruz.
Upgrade tamamlanınca bize şu şekilde rapor veriyor
Flutter 2.0.4 • channel stable • https://github.com/flutter/flutter.git
Framework • revision b1395592de (5 days ago) • 2021-04-01 14:25:01 -0700
Engine • revision 2dce47073a
Tools • Dart 2.12.2
Running flutter doctor…
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, 2.0.4, on Mac OS X 10.15.7 19H2 darwin-x64, locale en-TR)
[✓] Android toolchain – develop for Android devices (Android SDK version 30.0.2)
[✓] Xcode – develop for iOS and macOS
[✓] Chrome – develop for the web
[✓] Android Studio (version 4.1)
[✓] VS Code (version 1.55.0)
[✓] Connected device (2 available)
Şu ana kadar herşey yolunda gibi ama ufak projelerde geçerken bazı paketlerin uyumsuz olduğunu görüp yerine başka paketler bulmak zorunda kaldığımızdan bu projede başımıza gelebilecekleri azçok tahmin edebiliyorum.
Paketleri otomatik upgrade yapabilirmiyiz deniyoruz.
flutter pub upgrade
Resolving dependencies…
Because abc_app depends on flutter_localizations any from sdk which depends on intl 0.17.0, intl 0.17.0 is required.
So, because abc_app depends on intl ^0.16.1, version solving failed.
pub finished with exit code 1
Tabiki işe yaramadı. Otomatik geçişler genelde işe yaramazlar ve uğraşmak zorunda kalırsınız.
Projede internilization kütüphanesi intl 0.16.1 i kulllanıyormuş ilk patlayan yer burası oldu.
intl: ^0.16.1
0.17.0 en azından olmalı diyor. Değiştirip kaydediyoruz.
Sonra tekrar pub upgrade yapınca hatamız değişiyor.
Because abc_app depends on charts_flutter ^0.9.0 which depends on intl >=0.15.2 <0.17.0, intl >=0.15.2 <0.17.0 is required.
So, because abc_app depends on intl ^0.17.0, version solving failed.
Burada bize charts_flutter 0.17.0 ı beğenmedi daha düşük kullanmamız gerektiğini söylüyor. Tabiki öncekine dönmeyeceğiz burada charts_fluttter son versiyonu neymiş ona bakacağız.
Biz
charts_flutter: ^0.9.0
kullanıyorduk. 0.10.0 çıkmış ona geçirip tekrar deniyoruz.
Ve bi anda pub upgrade bize bir rapor sunuyor.
Resolving dependencies…
> _fe_analyzer_shared 14.0.0 (was 12.0.0) (19.0.0 available)
> agora_rtc_engine 3.3.2 (was 3.2.1)
agora_rtm 0.9.14
> analyzer 0.41.2 (was 0.40.6) (1.3.0 available)
apple_sign_in 0.1.0
archive 2.0.13 (3.1.2 available)
args 1.6.0 (2.0.0 available)
> async 2.5.0 (was 2.5.0-nullsafety.1)
auto_size_text 2.1.0
> boolean_selector 2.1.0 (was 2.1.0-nullsafety.1)
> build 1.6.2 (was 1.5.1) (2.0.0 available)
> build_config 0.4.7 (was 0.4.3)
cached_network_image 2.3.3 (3.0.0 available)
camera 0.5.8+17 (0.8.1 available)
> characters 1.1.0 (was 1.1.0-nullsafety.3)
> charcode 1.2.0 (was 1.2.0-nullsafety.1)
> charts_common 0.10.0 (was 0.9.0)
> charts_flutter 0.10.0 (was 0.9.0)
> checked_yaml 1.0.4 (was 1.0.2) (2.0.1 available)
chewie 0.12.2 (1.0.0 available)
chewie_audio 1.1.2 (1.2.0 available)
> cli_util 0.3.0 (was 0.2.0)
> clock 1.1.0 (was 1.1.0-nullsafety.1)
> collection 1.15.0 (was 1.15.0-nullsafety.3)
convert 2.1.1 (3.0.0 available)
credit_card 0.1.6 (0.1.8 available)
crypto 2.1.5 (3.0.1 available)
> css_colors 1.1.0 (was 1.0.2)
csslib 0.16.2 (0.17.0 available)
> cupertino_icons 1.0.2 (was 1.0.0)
> curved_navigation_bar 0.3.7 (was 0.3.4)
> dart_style 1.3.12 (was 1.3.10) (2.0.0 available)
device_info 0.4.2+10 (2.0.0 available)
device_info_platform_interface 1.0.1 (2.0.1 available)
dio 3.0.10 (4.0.0 available)
dio_http_cache 0.2.11
> fake_async 1.2.0 (was 1.2.0-nullsafety.1)
> ffi 1.0.0 (was 0.1.3)
> file 6.1.0 (was 5.2.1)
filesize 1.0.4
> flag 3.2.2 (was 3.1.0)
flutter 0.0.0 from sdk flutter
flutter_auth_buttons 0.6.0 (discontinued)
flutter_blurhash 0.5.0 (0.6.0 available)
flutter_cache_manager 1.4.2 (3.0.1 available)
> flutter_datetime_picker 1.5.0 (was 1.4.0)
> flutter_facebook_auth 2.0.2+1 (was 2.0.1) (3.3.2 available)
flutter_facebook_auth_platform_interface 1.0.1 (2.4.0 available)
flutter_facebook_auth_web 1.0.6 (2.4.1 available)
flutter_html 1.2.0 (1.3.0 available)
flutter_inappwebview 4.0.0+4 (5.3.1+1 available)
> flutter_keyboard_visibility 3.3.0 (was 3.2.2) (5.0.0 available)
flutter_launcher_icons 0.8.1 (0.9.0 available)
flutter_layout_grid 0.10.5 (1.0.1 available)
flutter_localizations 0.0.0 from sdk flutter
flutter_plugin_android_lifecycle 1.0.11 (2.0.1 available)
> flutter_rating_bar 4.0.0 (was 3.0.1+1)
> flutter_staggered_grid_view 0.3.4 (was 0.3.2)
> flutter_svg 0.19.3 (was 0.19.1)
flutter_test 0.0.0 from sdk flutter
flutter_typeahead 1.8.8 (3.1.1 available)
flutter_web_plugins 0.0.0 from sdk flutter
font_awesome_flutter 8.8.1 (9.0.0 available)
> get 3.26.0 (was 3.25.4) (4.1.3 available)
get_storage 1.4.0 (2.0.2 available)
> glob 2.0.1 (was 1.2.0)
> google_fonts 1.1.2 (was 1.1.0) (2.0.0 available)
google_sign_in 4.5.1 (5.0.1 available)
google_sign_in_platform_interface 1.1.2 (2.0.1 available)
google_sign_in_web 0.9.2 (0.10.0 available)
hive 1.4.4+1 (2.0.2 available)
hive_flutter 0.3.1 (1.0.0 available)
> html 0.14.0+4 (was 0.14.0+3) (0.15.0 available)
html_unescape 1.0.1+3 (2.0.0 available)
http 0.12.2 (0.13.1 available)
http_parser 3.1.4 (4.0.0 available)
image 2.1.19 (3.0.2 available)
> image_cropper 1.4.0 (was 1.3.1)
> image_picker 0.6.7+22 (was 0.6.7+12) (0.7.4 available)
> image_picker_platform_interface 1.1.6 (was 1.1.1) (2.0.1 available)
import_js_library 1.0.2
in_app_purchase 0.3.5+1 (0.5.1+2 available)
> intl 0.17.0 (was 0.16.1)
> js 0.6.3 (was 0.6.2)
json_annotation 3.1.1 (4.0.1 available)
> json_serializable 3.5.1 (was 3.5.0) (4.1.0 available)
> logging 1.0.1 (was 0.11.4)
> matcher 0.12.10 (was 0.12.10-nullsafety.1)
> meta 1.3.0 (was 1.3.0-nullsafety.3)
mime 0.9.7 (1.0.0 available)
modal_bottom_sheet 1.0.0+1 (2.0.0 available)
modal_progress_hud 0.1.3
octo_image 0.3.0 (1.0.0+1 available)
onesignal_flutter 2.6.3
package_config 1.9.3 (2.0.0 available)
package_info 0.4.3+4 (2.0.0 available)
> path 1.8.0 (was 1.8.0-nullsafety.1)
path_drawing 0.4.1+1
path_parsing 0.1.4
> path_provider 1.6.28 (was 1.6.27) (2.0.1 available)
path_provider_linux 0.0.1+2 (2.0.0 available)
> path_provider_macos 0.0.4+8 (was 0.0.4+4) (2.0.0 available)
> path_provider_platform_interface 1.0.4 (was 1.0.3) (2.0.1 available)
> path_provider_windows 0.0.5 (was 0.0.4+3) (2.0.0 available)
> pedantic 1.11.0 (was 1.9.0)
permission_handler 5.1.0+2 (6.1.1 available)
permission_handler_platform_interface 2.0.2 (3.1.1 available)
> petitparser 3.1.0 (was 3.0.4) (4.1.0 available)
> platform 3.0.0 (was 2.2.1)
> plugin_platform_interface 1.0.3 (was 1.0.2) (2.0.0 available)
> process 4.2.1 (was 3.0.13)
progress_indicators 0.1.5
> pub_semver 2.0.0 (was 1.4.4)
> pubspec_parse 0.1.8 (was 0.1.5) (1.0.0 available)
> pull_to_refresh 1.6.4 (was 1.6.2)
> quiver 2.1.5 (was 2.1.3) (3.0.1 available)
random_color 1.0.5
random_string 2.1.0
readmore 1.0.1 (2.0.0 available)
rflutter_alert 1.1.0 (2.0.2 available)
rxdart 0.24.1 (0.26.0 available)
scroll_to_index 1.0.6 (2.0.0 available)
> scrollable_positioned_list 0.1.10 (was 0.1.8)
share 0.6.5+4 (2.0.1 available)
simple_tooltip 0.1.16
sky_engine 0.0.99 from sdk flutter
> source_gen 0.9.10+3 (was 0.9.8) (1.0.0 available)
> source_span 1.8.0 (was 1.8.0-nullsafety.2) (1.8.1 available)
> sqflite 1.3.2+4 (was 1.3.2+1) (2.0.0+3 available)
> sqflite_common 1.0.3+3 (was 1.0.2+1) (2.0.0+2 available)
> stack_trace 1.10.0 (was 1.10.0-nullsafety.1)
> stream_channel 2.1.0 (was 2.1.0-nullsafety.1)
> string_scanner 1.1.0 (was 1.1.0-nullsafety.1)
swipedetector 1.2.0
> syncfusion_flutter_charts 18.4.49 (was 18.3.42) (19.1.55+1 available)
> syncfusion_flutter_core 18.4.49 (was 18.4.31) (19.1.55 available)
> syncfusion_flutter_datepicker 18.4.49-beta (was 18.3.51-beta) (19.1.55-beta available)
> syncfusion_flutter_gauges 18.4.49 (was 18.4.31) (19.1.55 available)
> syncfusion_flutter_sliders 18.4.49-beta (was 18.3.44-beta) (19.1.55-beta available)
> syncfusion_localizations 18.4.49 (was 18.3.44) (19.1.55 available)
synchronized 2.2.0+2 (3.0.0 available)
> term_glyph 1.2.0 (was 1.2.0-nullsafety.1)
> test_api 0.2.19 (was 0.2.19-nullsafety.2) (0.3.0 available)
timer_count_down 1.0.4+1 (2.0.0 available)
> typed_data 1.3.0 (was 1.3.0-nullsafety.3)
> url_launcher 5.7.10 (was 5.6.0) (6.0.3 available)
> url_launcher_linux 0.0.1+4 (was 0.0.1+1) (2.0.0 available)
> url_launcher_macos 0.0.1+9 (was 0.0.1+8) (2.0.0 available)
> url_launcher_platform_interface 1.0.9 (was 1.0.8) (2.0.2 available)
> url_launcher_web 0.1.5+3 (was 0.1.3+2) (2.0.0 available)
> url_launcher_windows 0.0.1+3 (was 0.0.1+1) (2.0.0 available)
uuid 2.2.2 (3.0.3 available)
> vector_math 2.1.0 (was 2.1.0-nullsafety.3)
video_compress 2.1.1 (3.0.0 available)
video_player 1.0.1 (2.1.1 available)
video_player_platform_interface 2.2.0 (4.1.0 available)
> video_player_web 0.1.4+1 (was 0.1.4) (2.0.0 available)
video_thumbnail 0.2.5+1 (0.3.3 available)
visibility_detector 0.1.5 (0.2.0 available)
wakelock 0.2.1+1 (0.5.0+2 available)
wakelock_platform_interface 0.1.0+1 (0.2.0 available)
wakelock_web 0.1.0+3 (0.2.0 available)
> watcher 1.0.0 (was 0.9.7+15)
> webview_flutter 1.0.7 (was 1.0.5) (2.0.3 available)
> win32 2.0.5 (was 1.7.3)
> xdg_directories 0.1.2 (was 0.1.0) (0.2.0 available)
xml 4.5.1 (5.1.0 available)
yaml 2.2.1 (3.1.0 available)
These packages are no longer being depended on:
– node_interop 1.2.1
– node_io 1.2.0
– platform_detect 1.4.0
Downloading image_cropper 1.4.0…
Downloading flutter_facebook_auth 2.0.2+1…
Downloading get 3.26.0…
Downloading path_provider 1.6.28…
Downloading path_provider_windows 0.0.5…
Downloading win32 2.0.5…
Downloading scrollable_positioned_list 0.1.10…
Downloading logging 1.0.1…
Downloading glob 2.0.1…
Downloading agora_rtc_engine 3.3.2…
Downloading flutter_rating_bar 4.0.0…
Changed 88 dependencies!
104 packages have newer versions incompatible with dependency constraints.
Try `flutter pub outdated` for more information.
Bi an bunları görünce otomatik download etti ve son güncel paketlere geçecek sanıyorsunuz ama pubspec.yaml da herhangi bir değişiklik yapmadı.
Bu durumda önerdiği üzere flutter pub outdated ile bakıyoruz paketlerin son versiyonları nelermiş nelere geçebiliirz bize rapor çıkarttıyor olacak. Yani kısacası sen uğraş diyor 🙂
Showing outdated packages.
[*] indicates versions that are not the latest available.
Package Name Current Upgradable Resolvable Latest
direct dependencies:
cached_network_image *2.3.3 *2.3.3 *2.5.1 3.0.0
camera *0.5.8+17 *0.5.8+17 *0.7.0+2 0.8.1
credit_card *0.1.6 *0.1.6 0.1.8 0.1.8
crypto *2.1.5 *2.1.5 *2.1.5 3.0.1
device_info *0.4.2+10 *0.4.2+10 2.0.0 2.0.0
dio *3.0.10 *3.0.10 *3.0.10 4.0.0
flutter_auth_buttons *0.6.0 *0.6.0 0.10.0 0.10.0
flutter_cache_manager *1.4.2 *1.4.2 *2.1.2 3.0.1
flutter_facebook_auth *2.0.2+1 *2.0.2+1 *2.0.2+1 3.3.2
flutter_html *1.2.0 *1.2.0 *1.2.0 1.3.0
flutter_inappwebview *4.0.0+4 *4.0.0+4 5.3.1+1 5.3.1+1
flutter_keyboard_visibility *3.3.0 *3.3.0 *4.0.6 5.0.0
flutter_typeahead *1.8.8 *1.8.8 *2.0.0 3.1.1
font_awesome_flutter *8.8.1 *8.8.1 9.0.0 9.0.0
get *3.26.0 *3.26.0 *3.26.0 4.1.3
get_storage *1.4.0 *1.4.0 *1.4.0 2.0.2
google_fonts *1.1.2 *1.1.2 *1.1.2 2.0.0
google_sign_in *4.5.1 *4.5.1 *4.5.9 5.0.1
hive *1.4.4+1 *1.4.4+1 *1.4.4+1 2.0.2
hive_flutter *0.3.1 *0.3.1 *0.3.1 1.0.0
html_unescape *1.0.1+3 *1.0.1+3 2.0.0 2.0.0
http *0.12.2 *0.12.2 *0.12.2 0.13.1
image_picker *0.6.7+22 *0.6.7+22 *0.6.7+22 0.7.4
in_app_purchase *0.3.5+1 *0.3.5+1 *0.3.5+1 0.5.1+2
modal_bottom_sheet *1.0.0+1 *1.0.0+1 2.0.0 2.0.0
package_info *0.4.3+4 *0.4.3+4 2.0.0 2.0.0
permission_handler *5.1.0+2 *5.1.0+2 *5.1.0+2 6.1.1
quiver *2.1.5 *2.1.5 *2.1.5 3.0.1
readmore *1.0.1 *1.0.1 2.0.0 2.0.0
rflutter_alert *1.1.0 *1.1.0 2.0.2 2.0.2
scroll_to_index *1.0.6 *1.0.6 2.0.0 2.0.0
share *0.6.5+4 *0.6.5+4 2.0.1 2.0.1
syncfusion_flutter_charts *18.4.49 *18.4.49 19.1.55+1 19.1.55+1
syncfusion_flutter_datepicker *18.4.49-beta *18.4.49-beta 19.1.55-beta 19.1.55-beta
syncfusion_flutter_gauges *18.4.49 *18.4.49 19.1.55 19.1.55
syncfusion_flutter_sliders *18.4.49-beta *18.4.49-beta 19.1.55-beta 19.1.55-beta
syncfusion_localizations *18.4.49 *18.4.49 19.1.55 19.1.55
timer_count_down *1.0.4+1 *1.0.4+1 2.0.0 2.0.0
url_launcher *5.7.10 *5.7.10 6.0.3 6.0.3
video_compress *2.1.1 *2.1.1 3.0.0 3.0.0
video_player *1.0.1 *1.0.1 *1.0.1 2.1.1
video_thumbnail *0.2.5+1 *0.2.5+1 0.3.3 0.3.3
visibility_detector *0.1.5 *0.1.5 0.2.0 0.2.0
webview_flutter *1.0.7 *1.0.7 *1.0.7 2.0.3
37 dependencies are constrained to versions that are older than a resolvable version.
To update these dependencies, edit pubspec.yaml, or run `flutter pub upgrade –major-versions`.
Hala bir umut önerilere devam ediyor bizde zorluyoruz.
flutter pub upgrade –major-versions
Ile geçiş denemesi yapıyoruz.
Changed 26 constraints in pubspec.yaml:
url_launcher: ^5.5.3 -> ^6.0.3
scroll_to_index: ^1.0.6 -> ^2.0.0
html_unescape: 1.0.1+3 -> ^2.0.0
flutter_keyboard_visibility: ^3.2.2 -> ^4.0.6
credit_card: 0.1.6 -> ^0.1.8
visibility_detector: ^0.1.5 -> ^0.2.0
syncfusion_flutter_charts: ^18.3.42 -> ^19.1.55+1
syncfusion_flutter_datepicker: ^18.3.51-beta -> ^19.1.55-beta
syncfusion_localizations: ^18.3.44 -> ^19.1.55
syncfusion_flutter_sliders: ^18.3.44-beta -> ^19.1.55-beta
rflutter_alert: ^1.1.0 -> ^2.0.2
readmore: ^1.0.1 -> ^2.0.0
camera: ^0.5.8+17 -> ^0.7.0+2
video_compress: ^2.1.1 -> ^3.0.0
timer_count_down: ^1.0.4+1 -> ^2.0.0
syncfusion_flutter_gauges: ^18.4.31 -> ^19.1.55
modal_bottom_sheet: ^1.0.0+1 -> ^2.0.0
font_awesome_flutter: 8.8.1 -> ^9.0.0
video_thumbnail: ^0.2.5+1 -> ^0.3.3
share: ^0.6.5+4 -> ^2.0.1
google_sign_in: 4.5.1 -> ^4.5.9
flutter_auth_buttons: ^0.6.0 -> ^0.10.0
device_info: ^0.4.1+4 -> ^2.0.0
flutter_cache_manager: ^1.4.2 -> ^2.1.2
package_info: ^0.4.3+4 -> ^2.0.0
flutter_inappwebview: ^4.0.0+4 -> ^5.3.1+1
Evet şimdi bazı güncellemeler yaptı pubspec de
Şimdi kodlara baktığımızda bazı yerlerde hatalar olduğunu görüyoruz. Sıra ile düzeltmeler yapmak gerekiyor kodda. Bu hataların bir kısmı Flutter 2.0 ile dart dili versiyonu da 2.12.2 ye geçmiş oldu. Bir kısmı ise yeni kütüphanelerde olan değişiklikler.
Başlamadan önce dart dili güncellendiği için VsCode kulllanıyorsanız ki öyle tahmin ediyorum. Bi kapatıp açmanızda fayda var. Hem proje baştan yüklensin hem bi kendine gelsin 🙂 Açıkcası kapatıp açınca farklı hatalar çıktığını veya hataların düzeldiğini gördüm çoğu kez.
Örneğin inappwebview ile ilgili çizilli olan yerler hatalı diyor.
child: InAppWebView(
initialUrlRequest:
URLRequest(url: Uri.parse(webViewController.url)),onWebViewCreated: (InAppWebViewController controller) {
_webViewController = controller;
},
onProgressChanged: (InAppWebViewController controller, int progress) {
//log(“progress : ” + progress.toString());
webViewController.progress.value = progress / 100;
},
onReceivedServerTrustAuthRequest: (InAppWebViewController controller,
URLAuthenticationChallenge challenge) async {
return ServerTrustAuthResponse(
action: ServerTrustAuthResponseAction.PROCEED);
},
),
Bizde bu noktada araştırma ve düzeltmelere başlıyoruz.
Burada yeni kütüphanede kulllanılan özellikleri bulmak için widget ismine tıklayıp içine girip bakmak gerekiyor.
Mesela initialUrl artık initialUrlRequest olmuş. Bunun gibi tek tek bakıp düzeltmeniz gerekiyor.
Üstelik tipi String den URLRequest e dönmüş.
initialUrlRequest: URLRequest(url: webViewController.url)),
Şeklinde güncelliyoruz.
Kütüphanenin son halinin pub.dev deki example larına tekrar bakmanız gerekebilir bu değişiklikleri yaparken.
Düzeltme snrrası kod bu hale geliyor.
InAppWebView(
initialUrlRequest: URLRequest(url: webViewController.url),
onWebViewCreated: (InAppWebViewController controller) {
_webViewController = controller;
},
onProgressChanged: (InAppWebViewController controller, int progress) {
//log(“progress : ” + progress.toString());
webViewController.progress.value = progress / 100;
},
onReceivedServerTrustAuthRequest: (InAppWebViewController controller,
URLAuthenticationChallenge challenge) async {
return ServerTrustAuthResponse(
action: ServerTrustAuthResponseAction.PROCEED);
},
Burada bütün değişikleri anlatmayacağım her kırmızı noktada araştırma yapıp değişiklik ne olacak bulabiliyorsunuz biraz uğraşmak gerekiyor. Bazı upgrade olan kütüphaneleri geri çekmek zorunda kaldık flutter 2.0 da sorun yaratmıyorsa ve kodda çok değişiklik gerekiyorsa bu durumda geri çekip daha sonra o kısmı baştan ele almanız gerekebilir.
Son olarak Android build fail oldu.
BUILD FAILED in 1m 29s
The build failed likely due to AndroidX incompatibilities in a plugin. The tool is about to try using Jetifier to solve the incompatibility.
[!] Flutter tried to create the file `android/settings_aar.gradle`, but failed.
To manually update `settings.gradle`, follow these steps:
1. Copy `settings.gradle` as `settings_aar.gradle`
2. Remove the following code from `settings_aar.gradle`:
def localPropertiesFile = new File(rootProject.projectDir, “local.properties”)
def properties = new Properties()
assert localPropertiesFile.exists()
localPropertiesFile.withReader(“UTF-8”) { reader -> properties.load(reader) }
def flutterSdkPath = properties.getProperty(“flutter.sdk”)
assert flutterSdkPath != null, “flutter.sdk not set in local.properties”
apply from: “$flutterSdkPath/packages/flutter_tools/gradle/app_plugin_loader.gradle”
Önerilen düzeltmeyi yapınca bu sefer başka bir hata
BUILD FAILED in 803ms
ProcessException: Process exited abnormally:
FAILURE: Build failed with an exception.
* What went wrong:
Project ‘app’ not found in root project ‘android’.
Android studio ile android projesini açıp bir bakalım ne oluyor ne bitiyor. Bu son yaptığımız setttings.gradle işlemini geri alıyoruz. Android studio içinden run yapıyoruz vee build oluyor. Sanırım vscode-dart refresh sorunu yaşadık yine.
Bu aradada projede variant ımız release kalmış buda soruna yol açmış olabilir onuda debug yapıp deniyoruz.
Bazı paketlerde sıkıntı çıktı biz bir flutter clean sonra tekrar pub get yapalım vscode dan.
Sonra tekrar android studio yu açtık ve paketlerden biri gradle dosyasında hata verdiğini gördük. Baktığımızda gradle 3.6.3 kulllanıyordu. Bizde 3.6.3 e geçirdik ana gradle dosyamızı
classpath ‘com.android.tools.build:gradle:3.5.0’
classpath ‘com.android.tools.build:gradle:3.6.3’
Yani Fllutter 2.0 a geçtiğinizde build.gradle dosyalarınızda kendiliğinden güncellenmiyor malesef. Kendiniz sorun var ise tespit edip çözmeniz gerekiyor.
Flutter yazarken Android dünyasını da iOS dünyasını da bilmek gerekiyor. Biraz Android Studio ve XCode a hakim olmak lazım. Çünkü arka tarafta flutter yine onlar üzerinden derleme yapıyor.
2.0 ın bize çok güzellikler ve kolaylııklar getirmesini umuyorrum. Umarım herkes kolay geçiş yapar. Bizim yaklaşık bir 3 saatimizi aldı ama projeyi baştan sona test etmek lazım. Umarım sorun çıkmaz başka.
—
Test sonucu:
Tabiki sorunlar çıktı sadece 1 kütüphaneyi daha üst bir versiyonu geçirelim dedik bir ufak sorundan dolayı, bir sürü başka kütüphane etkilendi. Daha sonra bi 3 saat daha uğraştık ve tüm kütüphaneler neredeyse son versiyonlarına gelmiş oldu. Hatta bazı kütüphaneleri silmek zorunda bile kaldık çünkü 2.0 update ini yapmamışlar.
Kütüphane seçerken beğeni, pub puanı ve popülerlik oranına bakmanın ne kadar önemli olduğu bir kez daha ortaya çıktı. Sıradan ve az kullanılan bir kütüphane risk teşkil eder çünkü yapan kişi bırakabilir , güncellemeyebilir.
Sonuçta 6 saatten fazla sürdü ama geçişi başarılı yapabildik.