Trend : Flutter
Stackoverflow bilmeyenler için anlatmak gerekirse yazılımcıların çok kullandığı ve her türlü teknik soruyu sorduğu ve cevabını aldığı çok popüler bir web sitesi.
Bu sayede bizde sorulan sorular üzerinden kimin hangi konu ile daha çok ilgilendiğini görebilliyoruz.
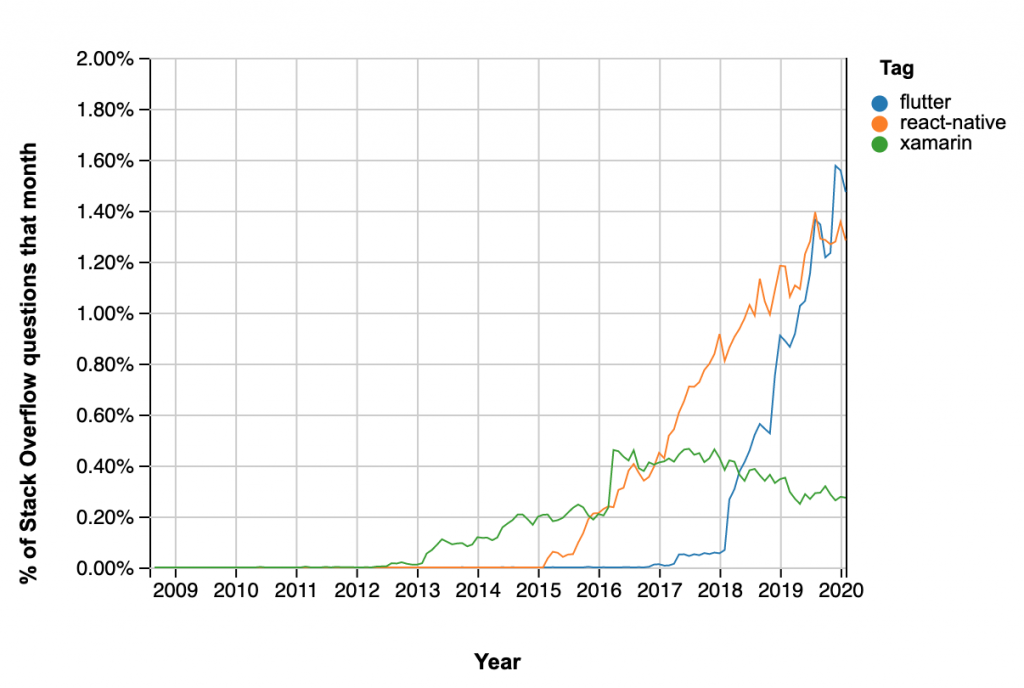
Özellikle React-Native ile rekabet eden (kullanıcı sayısı olarak) Flutter, bu yarışta 2019 ortalarında öne geçmiş görünyor.
2020 yılında grafik bu şekilde.

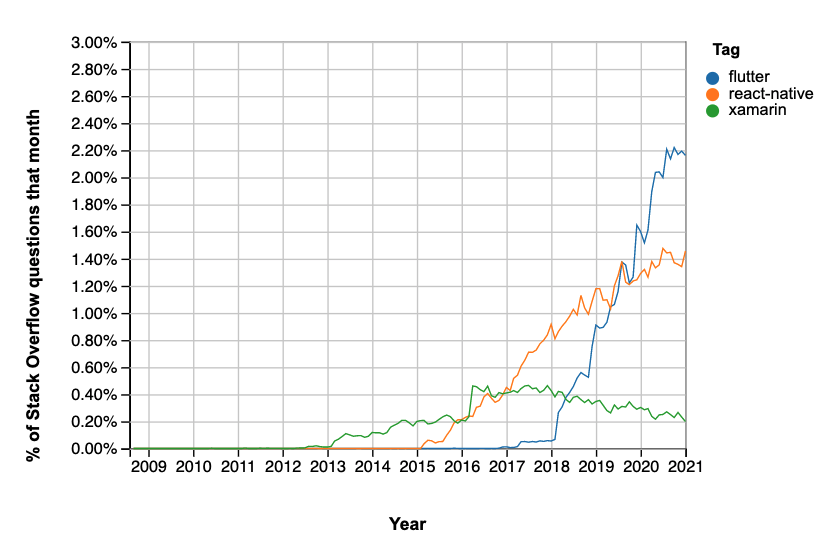
2021 de ise fark oldukça açılmış. Buda flutter ın farkı daha da açacağını ve react in düşüşe geçeceğinin bir göstergesi bana göre.

Özellikle web tarafı Flutter da geliştikçe React tercih etmelerine gerek kalmayacak kimsenin. Daha önceki yazılarımda Flutter’ın dart dilinde tek bir kod yazarak hem android hem ios gerçek Native Mobil Uygulama yapabildiğinden bahsetmiştim. React malesef tam native değil arada bir javascript katmanı var ve buda biraz performans sorunu yada hatalara yol açabiliyor. Flutter ile hazırlanan küttüphanelerin modülleri tam native çevirisi yapıyor ve sonuç-çıktı gerçek bir native uygulama.
Ancak dikkat! Flutter’ı yanlış kullanırsanız sonuç React’dan kötü oluyor. State management çok önemli bir kavram Flutter da ve yanlış yapılırsa ciddi performans sorunları oluşuyor.
Ancak konumuz şimdi bu değil. Bu yazıda Fllutter’ın giderek yaygınlaştığını ve React’in giderek düşeceğini vurgulamak istedim.
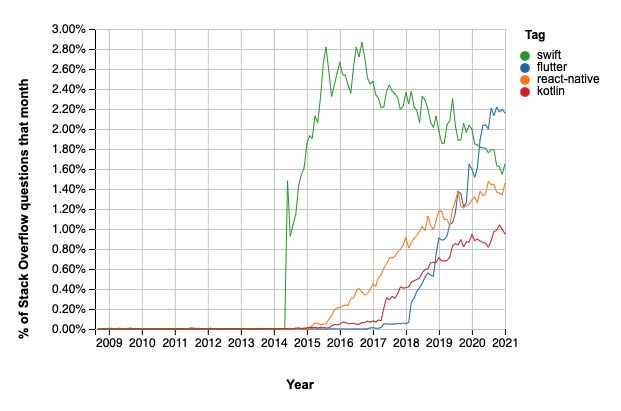
Şimdi çok ilginç bir grafik daha paylaşacağım. Biliyorsunuz mobil uygulama geliştirken uzun yıllar android de java ve son olarak kotlin , ios da ise objective-c ile başlayan maceramız swift dili ile devam etti.
Java çok eski ve birçok yerde kulllanılan bir dil olduğundan onla kıyaslamak doğru olmaz flutter ı. Ancak son yıllarda android uygulama geliştirme dili olarak popüler olan Kotlin dilini karşılaştırma için kulllanabileceğimizi düşünüyorum.

Grafikte gördüğünüz gibi swift ve kotlin i sollamış durumda Flutter. Önümüzdeki zamanda Flutter ın 2017 de çıktığını düşünürsek bu yıllarda düşüşe geçen Swift de, 2021 den sonra düşecek olan Kotlin’de Flutter bu hızda giderse düşüş göstermeye devam edecek gibi görünüyor.
Yeni mobil uygulama geliştirecek arkadaşlara tavsiyem şu olacak. Trendi takip edin. Bu sayede güncel kalabilirsiniz. Bu tavsiyem hem yazılımcı arkadaşlara hem de mobil uygulama yaptırmak isteyenlere.
Sağlıkla ve sevgiyle kalın!
Native ama hızlı mobil uygulama geliştirme(React vs Flutter)
Merhaba,
Hybrid vs Native arasındaki farkları anlatmıştım. Artık hybrid deki kötü performansı kimse istemiyor bunda hemfikir olduğumuzu sanıyorum. Bu yazımı okumayanlar buradan okuyabilir.
https://ferhatbalaban.com/hybrid-vs-native/
Bu yazımda native mobil uygulama yaparken nasıl daha hızlı yaparız konusuna değineceğim.
Biliyorsunuz native app , yada bilmeyenler için kısaca anlatayım 🙂 , android uygulaması android studio da Java yada Kotlin dilleri ile yazılırken, Ios uygulaması ise Xcode da Swift yada Objective-C ile yazılıyor. Son zamanlarda daha çok swift tercih ediliyor.
Tamam bunda bir sorun yok ama bir uygulamayı yazmak için 1 backend, 1 android 1 ios yazılımcısı gerekiyor ve maliyetler artıyor. Teknoloji artık çok hızlı ilerliyor ve her firmanın, her girişimin bir mobil uygulaması olmaya başladı. Bu nedenden herkes bir arayış içinde.
Native performansı olsun, ancak nasıl daha hızlı hem ios hem android için kod geliştirebilirim?
Herkes bu arayış içinde ve maliyetleri azaltırken aynı zamanda daha hızlı uygulamalar çıkarmak peşinde. Bunun içinde karşımıza ortak bir dilde tek yerde kod yazabileceğiniz ama sonuçta kodu android için ayrı ios için ayrı bir native koda dönüştüren 2 platformdan bahsedeceğim. React Native ve Flutter.
React Native, Facebook tarafından başlatılmış bir proje ve 2015 yılında açık kaynak olarak açılarak herkesin kullanımına sunuldu. O günden bu yana birçok kullanıcı kitlesine ulaştı.
Flutter ise 2017 yılında Google tarafından duyruldu ve kullanımı giderek artıyor.
Şimdi bu 2 mobil uygulama platformunun geleceğinden, farklarından ve biz eğer bir ortak dilde yazıp bu işi yapmak istiyorsak hangisini seçmeliyiz bundan bahsedeceğim.
Öncelikle benim görüşüm şu oldu bugüne kadar. Bu tip ortak dilde yazılan ve sonuçta android ve ios uygulama üreten sistemlere ben biraz uzak durdum ve uzaktan izledim. Mesela react native de yazılmış uygulamalar geldi karşıma ve insanların bazı sorunları kolay çözemediğini ve tıkandığını gördüm. Yeri geldiğinde framework yetersiz kalınca gerçek native ile kod yazma ihtiyaçları ortaya çıktığına şahit oldum. Native de bize basit gelen hataların framework ün kendisinin ayrı bir yapısı olduğundan ve iyi bilinmeyince çözülemediğini gördüm. Ancak dert o kadar büyük ki bu arayış devam ediyor ve bunu gören google da kendisi android i desteklemesine rağmen Flutter ı çıkartarak bu derde bir çözüm sunduğunu göstermiş oldu. Çünkü ios içinde google ın hazırladığı birçok mobil uygulama var ve bu dertden tüm dünya gibi onlarda çekiyor.
Programlama dili olarak React Native, javascript dilini kullanırken (tabi kendine ait bir yapısı ve kuralları var yine frameworkün), Flutter ise Dart programlama dilini kullanıyor. Dart yine Google ın 2011 de geliştirdiği bir dil ve kullanımı çok yaygın değil ama javascript oldukça yaygın. Bu açıdan React Native , Flutter a göre biraz daha avantajlı görünüyor. Buradan React Native e +1 veriyorum.
Sonuç: React 1 – Flutter 0
Teknik altyapı olarak React Native js altyapısına dayandığından ve native e çevirirken biraz köprü vazifesi gören bir sistem üstünden çevirim yapıyor ve kötü performans verebiliyor ancak Flutter kendi içinde hemen hemen tüm native kütüphaneleri barındırdığından native sistem ile haberleşmek için ayrı birşeye ihtiyaç duymuyor. Bu konuda Flutter +1
Sonuç: React 1 – Flutter 1
Kurulum konusunda React Native NPM(Node Package Manager) ile daha rahat kurulurken Flutter bu konuda biraz manuel kurulum aşamasında kalmış. En kısa zamanda iyileştireceklerini düşünsemde React Native bu konuda +1
Sonuç: React 2 Flutter 1
Proje Hazırlığı konusunda Flutter hem android hem ios için daha açıklayıcı bilgilere sahip. Mesela React da IOS dökümantasyonu biraz zayıf. Ayrıca Flutter da yer alan flutter doctor her kontrolü yaparak hazır olup olmadığınızı denetliyor. Bu konuda Flutter +1
Sonuç: React 2 – Flutter 2
UI (Arayüz) ve Development API konusunda ise native bileşenlere sorunsuz ulaşmak çok önemli. React native UI bileşenleri ve bazı native erişim API ı sunsada birçok konuda 3rd party yani dışarıdan eklenen plugin lere ihtiyaç duyuyorsunuz. Herkes kendi en iyi plugin ini yapmaya çalışıyor ya da bulmaya çalışıyor. Başkalarının geliştirdiği bu plugin ler hatalı kalabildiği gibi bir süre sonra destek kesilebiliyor ve projeniz de siz bu plugin i geliştirmediğiniz için zor durumda kalıyor. Flutter da ise kendi içinde ihtiyaç duyacağınız hemen hemen herşey var. Bence bu aslında +3 ve bir yazılımcı için en önemli şey. Hatta benim react native e uzak durmamdaki sebeplerden biri bu. Hadi yinede adil olsun diye bu maddeye de Flutter +1 diyelim.
Sonuç: React 2 – Flutter 3
Geliştirme Hızı konusunda yazılımcı js biliyorsa React Native(RN) de hızlı kod geliştirebiliyor. Js bile çok yazılımcı var ama RN için bence js den daha çok kendi kuralları olduğu için RN bilen kişi aranıyor. Js bilmesi avantaj tabi ama kurallar çok iyi öğrenilmesi lazım. Flutter da ise Dart dilinin öğrenilmesi lazım. Çok zor değil ancak çok yaygın değil. Flutter yaygınlaştıkça bu açığı kapatacak görünüyor ancak şu an için RN +1
Sonuç: React 3 – Flutter 3
Destek konusunda React Native daha önce çıktığı ve daha çok kullanıldığı için daha büyük bir kitle tarafından destekleniyor. Bu konuda yine Flutter geriden gelse de açığı kapatması bekleniyor.
RN +1
Sonuç: React 4 – Flutter 3
Test konusunda React Native de birkaç 3rd party çözüm var ancak Flutter bu konuda kendi içinde çok güzel çözümlere sahip. Cihaza aktarmadan uygulamanızı test tool ları üzerinden deneyip test edebiliyorsunuz.
Flutter +1
Sonuç: React 4 – Flutter 4
Yayına alma konusunda React Native de otomatik çözümler yok ancak Flutter CLI ile build (derleme) ve release (yayına alma) işlemleri yapabildiğiniz gibi Fastlane ile otomatik build ayarları yapabiliyorsunuz. Bunun nasıl yapılacağı güzel anlatılmış. React da da fastlane kullanılabilir ama dökümantasyon konusunda zayıf gibi geldi bana. Sonuç olarak bu konuda Flutter +1
Sonuç: React 4 – Flutter 5
Bakım ve Sürekli Geliştirme konusunda React Native de yine detaylı birşey bulamadık ancak Flutter da bu konuda gerekli bilgiler mevcut ve CLI ile yapılabiliyor. Bu sayede hataları giderip kullanıcılar teste açma , geri bildirim alıp tekrar teste gönderme süreçleri daha hızlı ilerliyor.
Flutter +1
Sonuç: React 4 – Flutter 6
Sonuç olarak iki sisteminde kendi artıları eksiler var. Flutter daha avantajlı görünüyor. Bu konuda ona bir şans vermeyi düşünüyorum. Bazı mobil uygulamaları Flutter ile yapıp denemek lazım. Ancak bu tip framework ler sonuçta Google da geliştirse Facebook da geliştirse bir şekilde bir yerlerde tıkanmanıza yol açabiliyor. İçeride React ya da Flutter bilen yazılımcılar olması gerekiyor. Bu konuya eğildiğinizde ve tüm yazılım dilinizi değiştirmeye başladığınızda sonradan sorun yaşarsanız kötü olabiliyor.
Basit ve sıfırdan yapılacak uygulamalarda bu yöntemlere şans verilirken. Kritik uygulamalar bence hala gerçek ait olduğu yerde yazılmalı. Sonuç olarak hiçbir ara framework gerçek native de yazmak gibi olmayacaktır. Orada ne isterseniz yapacağınız kesinken bu ara tek dilde yazalım framework leri hep bir firmaya birilerine ihtiyaç duyacağınız anlamına geliyor. Örneğin facebook kapanır yada React Native i bırakırsa ne olacak? Çok kritik bir app yapıyorsanız sizde mi bırakacaksınız ya da komple sıfırdan mı yazacaksınız. Ya da Google, Flutter a gerektiği önemi vermez ise?
Ancak şu da var. Şans da vermek lazım. Flutter’ın geleceği parlak gözüküyor. Mesela Alibaba flutter a geçmiş ve çok memnunlar bu video yu izleyebilirsiniz.
Karar vermek zor ancak dediğim gibi basit kurgusu olan bazı app ler Flutter ile yapılabilir. Benim düşüncem bu yönde. Neden bilmem ben React Native e zaten ısınamamıştım sorunlarından dolayı. Şimdi daha heyecanlandım Flutter ile.
Hybrid vs Native
Merhaba,
En çok karşımıza çıkan sorulardan biri, uygulama geliştirirken hybrid mi yoksa native mi geliştirmem lazım. Yada bunların birbirine göre avantaj ve dezavantajları neler.
Öncelikle hybrid ve native uygulama nedir onu anlatarak başlayalım.
Hybrid Uygulama Nedir?
Hybrid uygulamalar genelde web tabanlı yazılan ve javascript altyapısı ile çalışan html ve css den oluşan yapılardır. Aynı web sitesini geliştirir gibi geliştirken bir backend programlama dili kullanılmaz php yada dotnet gibi. Sadece normal mobil uygulamalarda olduğu gibi uygulama backend ile servisler aracılığı ile konuşur bu kısmı da javascript xhr (XMLHttpRequest ) ile sağlar. Bu durumda hybrid uygulama native gibi görünen ve çalışan uygulamalar oluşturabilir. Burada önyüz geliştirme html ve css çok önem teşkil eder. Şöyle ki arayüzde kullandığınız bootstrap ve responsive bir yapı olması gerekir ve kullanılan button , list yapıları native de kullanılanlara çok benzer hale getirilebilir.
Hybrid uygulamalar derlenirken genelde cordova altyapısı kullanılır. Bu konuda cordova web sitesinden daha detaylı bilgi alabilirsiniz. Özetle mantık şu şekilde:
1 – cordova app yaratırsınız
ör:
cordova create hello com.example.hello HelloWorld
2 – platform eklersiniz
ör:
cordova platform add ios
cordova platform add android
3 – html, css ve js den oluşan kodlarınızı app yarattığınızda oluşan www klasörü içine eklersiniz.
4 – istediğiniz platforma build alırsınız.
ör:
cordova build ios
cordova build android
Özetle bu şekilde tabi daha çok özelleştirme ve detay var burada daha fazla detaya girmeyeceğim. Konu cordova olmadığı için ancak sonuçta tek dilde yazılan ve programlama kodu olarak javascript kullanılılarak yazılan kodlar size istediğiniz platformda uygulama üretmenizi sağlar. Temel avantajlarından bir tanesi budur.
Native kod gerektiren yerlerde birçok kez test edilmiş ve özel olarak hazırlanmış cordova plugin leri işimizi çözer.
Ne zaman tercih etmemeniz gerektiği tecrübe oldukça daha çok ortaya çıkar. Ancak temel olarak şu söylenebilir. Eğer native koda çok girmeniz gerektiği durumlar varsa, performans olarak çok önem arzeden işler yapıyorsanız hybrid bir yapı tercih etmeyebilirsiniz. Çünkü hybrid yapı temelde web browser üstünde çalışır ve basit işlerde çok sıkıntı çıkarmasada karmaşık işlerde ve performans gerektiren işlerde işinizi zorlaştırma ve uygulamayı daha kötü noktaya götürme ve işten çıkılmaz hale gelmesine sebep olabilmektedir.
Benim görüşüm , basit akışı olan, listeleme , form uygulamaları gibi uygulamalarda hybrid yöntemi seçmek zaman ve maliyet tasarrufu sağlayabilir.
Diğer tüm durumlarda native kod yazmak daha efektif ve performanslı olacaktır.
Native Uygulama Nedir?
Native uygulama android için konuşursak java dilinde yazdığınız, ios için ise objective-c yada swift dili ile yazdığınız uygulamalardır. Şu anda android de Android Studio ile native uygulama geliştirebilir, ios içinde Xcode ile Swift yada Objective-C seçerek native uygulama geliştirebilirsiniz.
Her türlü uygulama geliştirme ve tüm kütüphanelere direk erişme şansınız vardır.
Bu tip uygulamalarda karşımıza çıkan en büyük sorun hem android hem ios da uzmanlaşmış kadronun olması gerekliliğidir.
Buda bize maliyet olarak dezavantaj sağlar. Ancak performans ve esneklik açısından daha iyidir. Yani yapamayacağınız birşey yok diyebiliriz.
Özet ve Sonuç:
Hybrid uygulamalarda da plugin ler sayesinde birçok şeyi yapabilirsiniz. Ancak iş plugin i özelleştirme ye gelebilir. Bu plugin in yetersiz olduğu zamanlarda ortaya çıkar ki bu durumda yine android ve ios native programlama bilgisi gerektirecektir.
Bir app developer olarak düşündüğünüzde her iki yapıyı da biliyor olmak ve müşterinizi doğru yönlendirmek çok önemlidir. Eğer hızlı şekilde markete çıkmak isteniyor ve bütçe konusunda daha düşük bütçeler var ve native android ios developer sıkıntısı varsa bu durumda hybrid tercih edilebilir. Ancak süre, maliyet den ziyade performans ve esneklik önemli ve kadro var ise native tercih etmek herkesin içini daha çok rahatlatacaktır.
Bu arada hybrid in bir diğer avantajını da söylemeden bitirmemek lazım tabi, eğer web app isteniyorsa yani bu app in aynısı web de de çalışsın isteniyorsa zaten yapı web e uyumlu olduğu için browser platformu eklenerek yada hazırladığınız www klasörü altındaki kodlar zaten web server a yüklendiğinde çalışacaktır. Tabi cross domain ayarları yapmak , ssl li çalıştırmak, cordova.js yi içinden çıkarmak gerekebilir. Ancak bunlar aynı kodun web de çalışmasını engellemez sonuçta elinizde hem ios, hem android hem de web de çalışan bir yapı olacaktır.
Bu konuda sorularınız ve yorumlarınız olursa lütfen çekinmeyin, bu konuyu tartışmaktan ve hangisi daha iyi hangisi yada bu app e ve benim şartlarıma uygun irdelemekten her iki yapıyı da iyi tanıdığım için hoşuma gidiyor. Bu yazılımcı arkadaşlar arasında sürekli olacak ve tercihlerin belli zamanlarda ve teknolojinin gelişmesi ile ağırlığın her an değişebileceği ve diğer taraf kayabileceği bir konu.
Umarım biraz olsun özet bir bilgi verebilmiş ve faydalı olabilmişimdir.
Swift vs. Objective-C – Swift e geçmek için 10 neden
Apple ın uzun zamandır geliştirdiği swift dili – objective-c nin yerini alıyor. Performans açısından ve daha kolay uygulama geliştirilebilmesi açısından Swift gelecek nesilin programlama dili olurken , objective-c geçmişte kalıyor.
Gelin swift in artılarına beraber bakalım
1 – Swift okuması ve anlaması daha kolay bir dil
2 – Swift yönetmesi daha kolay bir dil. Objective c deki m ve h dosyalarına artık gerek yok tek bir swift dosyasında herşeyi tutabiliyorsunuz.
3 – Swift hatalar açısından daha güvenli ve daha az hata yapma imkanı sunuyor. Eğer hata oluşacak bir kod yazıyorsanız swift bunu önceden öngörerek compiler hatası oluşturuyor ve derlemiyor.
4 – Swift memory yönetimi konusunda daha iyi. Birçok memory yönetim işini swift kendi hallediyor ve sizin yazarken objective-c deki gibi bunu düşünmenize gerek kalmıyor.
5 – Swift ile daha az kod yazıyorsunuz. Örneğin iki string i birleştirme konusunda objective-c de eksik olan ve modern dillerde bulunan + operatörü ile kolayca birleştirme yapabiliyorsunuz swift de.
6 – Swift daha hızlı. Swift yapılan performans testlerinde C++ hızına yakalştığı gözlemlenmiş ve objective-c ye göre daha hızlı olduğu ortaya çıkmış durumda.
7 – Swift de isimlendirme çakışmaları daha az. Diğer projelerde , open source projelerde kullanılan bazı dosyaları kullanmak istediğinizde namaspace bazında işlem yaptığı için daha az dosya – isim çakışması oluyor.
8 – Swift dinamik kütüphaneleri destekliyor. Bu özellik ios 8 ve swift ile gelmiş ve kütüphaneleri ihtiyaç olduğunda (on-the-fly) yüklüyor ve bu sayede daha hızlı etkileşim sağlanıyor ve memory ye yüklenen uygulama daha az yer kaplıyor.
9 – Swift playground daha çok deneme yapmanızı ve öğrenmenizi sağlıyor. Tüm uygulamayı yazmadan bazı şeyleri deneyerek test ederek kullanabiliyorsunuz.
10 – Swift gelecek yazılım dili olarak ilerliyor. Objective C bir yere gitmiyor ve Swift 2 ile Swfit 1.2 de eksik ve hatalı olan birçok şey düzeltildi.
Bu kadar artı da bir dili kullanmak ve objective-c de yaşadığımız zorlukları geride bırakmak için yeterli diye düşünüyorum.