Android Eğitimi
Herkese merhaba,
Yazılım dünyası son senelerde çok hızlı gelişiyor. Burada bu gelişime ayak uydurmak için sürekli yeni çıkan özellikleri ve gelişmeleri takip etmek gerekiyor.
Kariyerine android yazılımcısı olarak devam etmek isteyenler için pratiğe dayalı bir eğitim öneriyorum.
Bir kitap alarak da bu işe başlayabilirsiniz ancak sürekli değişikliklerden dolayı aldığınız kitap güncel olmayabilir. Kitabın hazırlanması, yayına girmesi ve geçen bu sürede çıkan son değişiklikler ile kitabın güncelliğini yitirmesi çok büyük bir olasılık.
Bu yüzden öncelikle izlememiz gereken adımı paylaşıyorum. İyi bir android developer nasıl olunur sizlere yol göstermeye çalışacağım.
1 – Temel seviyede ingilizce bilgisi: Bu neden gerekli şöyle anlatayım. Öncelikle araştırma yaparken okurken içinde olduğumuz dünya tamamen ingilizce. Bu yüzden ingilizce konusunda sıkıntısı olanlar bu noktada biraz zorlanabilirler. Türkçe kitap veya çeviri yaparak bir miktar ilerlenebilir ancak bir noktaya geldiğinizde veya takıldığınızda hemen google a başvurup , şunu nasıl çözerim dediğinizde ve sürekli ingilizce den türkçe ye çeviri yaptığınızda zorlandığınızı da hissedeceksiniz.
2 – Eğitime başlarken temel progamlama bilgisi, hatta java bilgisi olması gerekir.
3 – Eğitimlere başlarken izleyeceğimiz yöntem bu siteyi ve buradaki akışı takip etmek
https://developer.android.com/training/index.html
4 – Bu adımda basit bir android uygulaması yapıp kendinizin ne noktada olduğunu ve ne yapabildiğinizi görmeye çalışın. İlk uygulamanızı çalıştırdıktan sonra geriye 2 yol kalıyor.
5 – a – Eğitimleri kendiniz tamamlayarak belli bir noktaya gelebilir ve kendi uygulamalarınızı yapabilirsiniz.
5 – b – Yaptığınız uygulamaları ve geldiğiniz noktaya benimle paylaşın, sizlere pratiğe dayalı gerçek fikir ve uygulamalar vereyim ve android uzmanı olarak gelişiminize katkı sağlayayım. Yapacağınız pratiğe dayalı bu eğitim sayesinde:
- Gerçek ve google play store da çalışan bir uygulamanız olacak
- Reklam geliri elde edebilirsiniz
- Referans olarak gösterebileceğiniz bir projeniz olacak
- Seviyeniz belirli bir noktaya gelmiş olacak, iş imkanı ve işe yerleştirme konusunda size destek olabilirim.
PRATİĞE DAYALI BİR ANDROİD EĞİTİMİ ALMAK İSTERSENİZ 4. ADIMA KADAR GELMEYE ÇALIŞIN VE BENİMLE İRTİBATA GEÇİN.
Not: 2019 yılından itibaren ağırlıklı olarak Flutter kullanıyoruz. Flutter eğitimleri veriyorum. Bu konuda bilgi almak için tıklayınız.
Mobil Yazılım Uzmanı
Mobil Yazılım uzmanı, mobil uygulama geliştirme konusunda uzmanlaşmış bilgisayar mühendisi yada programlama bölümlerinden mezun kişilere denir. Aynı zamanda mobil uygulama geliştiricisi, uygulama geliştiricisi, uygulama yazılımcısı , android yazılımcısı, ios yazılımcısı gibi isimleri de vardır.
Bu çok çeşitli isimlendirmelerden dolayı biraz kafamız karışabiliyor. Birde mobil uygulama geliştirme işine bağlı olarak yapılan backend yazılım geliştirme var ona daha sonra değineceğim.
Mobil yazılım uzmanı, android yada ios konusunda ayrı olarak uzmanlaşmış da olabilir. Her ikisinide yapıyor olabilir.
Birde normal uygulamar ile oyun uygulamaları arasında da farklar vardır. Oyun konusunda uzmanlaşmış bir mobil yazılımcı oyun konusunda daha iyi çözümler üretirken, iş yazılımları yada diğer mobil uygulamar konusunda uzmanlaşan bir mobil yazılımcı oyun konusunda zayıf kalabilir.
Eskiden bu kadar çeşitlilik yokken yazılım dünyasında mobil yazılımcı, web yazılımcısı , yada desktop yazılımcısı hatta backend yazılımcısı gibi ayrımlar pek yoktu. Ancak günümüzde o kadar çok çeşitlilik varki, artık yazılımcılar kendi aralarında uzmanlaşarak belli konuda daha ileri seviyelere erişiyorlar. Herkesin herşeyi bilmesi çok mümkün değil ve sürekli güncellenen ve gelişen bir teknolojiyi sürekli takip etmesi de çok zor. Bu yüzden mobil veya android,ios gibi yazılım uzmanlıkları ortaya çıktı.
Özetle, bir mobil yazılımcı mobil yazılım geliştirirken native yada hybrid ortamları tercih edebiliyor.
Native yazacak ise Android için Java programlama dilinde, ios yazacak ise Xcode swift yada objective-c programlama dilini seçebiliyor. Hybrid yazacak ise cordova gibi birçok hybrid çözümlerinden birini tercih ederek yazılım yapabiliyor. Hybrid vs Native yazımı okuyabilirsiniz bunla ilgili daha detaya burada girmeyeceğim.
Yazılımcı , tasarımcıdan gelen tasarımları yazılım arayüzlerine yerleştirerek gerekli algoritmalar ile iş akışını bu arayüzler ile bağlamak, gerekli testlerini yapmak ve tüm mobil cihazlar ile uyumlu çalıştırmak yükümlülüğüne sahiptir. Aynı zamanda store a yani app marketlerine çıktıktan sonra takip etmesi ve gerekli bugfix (hata düzeltmelerini) yapması gerekir. İşin arkasında durmak bunu gerektirir.
Aynı zamanda iletişim becerileri iyi olmalıdır ki müşteriden gelen bilgileri iyi analiz edebilmeli, geri bildirimlerde bulunabilmeli, işe katkı sağlayabilmelidir. Unutmamak lazım ki hiçbir müşteri o dünyada yaşayan mobil android ios yazılımcısı kadar bu işi bilemez. Çoğu zaman ui ve ux konusunda hem tasarımcıyı hemde müşteriyi yönlendirmeli ve olmayacak arayüzler ve kurguları eleştirmeli ve yapıcı rol oynamalıdır.
Detaylara önem vermelidir. Her açıdan bakabilmeli ve işi bittikten sonra bir kullanıcı gibi uygulamayı kullanıp atladığı yerler, açıklar, yada görünmeyen ama hata oluşturabilecek kullanımı etkileyebilecek bir yer varmı bakmalıdır.
Mobil Uygulama Nasıl Başarılı Olur
Merhaba,
Bu yazımda mobil uygulama yapılırken veya yaptıktan sonra neler yanlış yapılıyor başarıya giden yolda nelere dikkat etmek lazım onları paylaşacağım.
Mobil Uygulama konusundan bahsetmiyorum. Fikrin iyi olması yada kötü olması tabi önemli ancak buraya müdahale edemiyoruz. Fikrin iyi olduğunu yada mevcutta çalışan bir sistemin mobil uygulamasını yaptığınızı düşünelim.
Şu faktörler çok önemli:
- Müşteri tarafında mockup – taslak hazırlanması ve brief verilmesi
- Uygulamanın yapılmadan önce tasarımı ve prototip çalışmasının yapılması ve onaylanması,
- Uygulamanın prototipe uygun ve native olarak (genellikle) kodlanması ve performansa dikkat edilmesi. Hybrid ise tercih edilen yöntem performansa çok daha fazla dikkat edilmesi,
- Uygulamayı yapan ekibin işin tamamlanmasından sonra işin arkasında durması, fabric gibi bir sistem kullanarak çıkan hataların sürekli takip edilip giderilmesi. Crash rate yani uygulamada yer alan kritik çökme oranın %1 ve altında tutulması
- Uygulamayı yazarken birçok cihaz çeşitliliğini düşünerek yazmak gerekiyor.
- Store a çıkmadan yapılabildiği kadar çok çeşitli cihazlar ile testler yapılması ve mümkünse yazılımcı olamayan kişiler tarafından yapılması. Uygulamaya son kullanıcı gözü ile bakılıp test yapılması,
- Müşterinin uygulamayı düzenli olarak test etmesi , yani uygulama bitti şeklinde düşünmemek lazım , store a çıktıktan sonra bile crash yaşanmasa dahi kurguda backend servislerde farkedilmeyen bozulma veya değişiklikler uygulamayı çalışmaz hale getirebilir.
- Yaşayan uygulama haline dönüşmesi gerekir. Uygulamalar bir kere store a çıkıp öyle kalan uygulamalar olmamalı. Mutlaka revizyon, iyileştirme ve ek özellikle eklenmelidir ve uygulama kullanıcıları ile etkileşim halinde olup yenilikleri iletmek gereklidir.
- Yeni sürüm çıktığınızda eski sürümlerin kullanılmasını engellemek gerekebilir. Bu yüzden hangi kullanıcı hangi sürümü kullanıyor loglamak , tutmak ve gerektiğinde uygulamayı açtığı zaman zorunlu güncelleme (force update) yaptırmak gerekmektedir. Altyapı hazırlanırken buda dahil edilmelidir.
Bu konular çoğu zaman atlanan ve dikkat edilmeyen konular olabiliyor. Mobil uygulama geliştirme konusunda her aşamada bunlara dikkat etmek ve bu yöntem ile geliştirmek gerekiyor. Zaman içinde bu konularda tecrübelenerek bu yöntemlerin ne kadar önemli olduğunu ortaya çıkardık ve her projede bu aşamaları uyguluyoruz.
Ana adımlarda şu şekilde olmalı
1 – Müşteri tarafında mockup – taslak hazırlanması ve brief verilmesi
2 – Önce tasarım onayı ve prototip çalışması yapılıyor
3 – Sonra kod yazım aşaması ve belirli cihazlar ile unit testler yapmak
4 – Müşteri QA testlerinin başlaması
5 – Store a çıkış
6 – Store sonrası bakım ve güncellemeler
Hybrid vs Native
Merhaba,
En çok karşımıza çıkan sorulardan biri, uygulama geliştirirken hybrid mi yoksa native mi geliştirmem lazım. Yada bunların birbirine göre avantaj ve dezavantajları neler.
Öncelikle hybrid ve native uygulama nedir onu anlatarak başlayalım.
Hybrid Uygulama Nedir?
Hybrid uygulamalar genelde web tabanlı yazılan ve javascript altyapısı ile çalışan html ve css den oluşan yapılardır. Aynı web sitesini geliştirir gibi geliştirken bir backend programlama dili kullanılmaz php yada dotnet gibi. Sadece normal mobil uygulamalarda olduğu gibi uygulama backend ile servisler aracılığı ile konuşur bu kısmı da javascript xhr (XMLHttpRequest ) ile sağlar. Bu durumda hybrid uygulama native gibi görünen ve çalışan uygulamalar oluşturabilir. Burada önyüz geliştirme html ve css çok önem teşkil eder. Şöyle ki arayüzde kullandığınız bootstrap ve responsive bir yapı olması gerekir ve kullanılan button , list yapıları native de kullanılanlara çok benzer hale getirilebilir.
Hybrid uygulamalar derlenirken genelde cordova altyapısı kullanılır. Bu konuda cordova web sitesinden daha detaylı bilgi alabilirsiniz. Özetle mantık şu şekilde:
1 – cordova app yaratırsınız
ör:
cordova create hello com.example.hello HelloWorld
2 – platform eklersiniz
ör:
cordova platform add ios
cordova platform add android
3 – html, css ve js den oluşan kodlarınızı app yarattığınızda oluşan www klasörü içine eklersiniz.
4 – istediğiniz platforma build alırsınız.
ör:
cordova build ios
cordova build android
Özetle bu şekilde tabi daha çok özelleştirme ve detay var burada daha fazla detaya girmeyeceğim. Konu cordova olmadığı için ancak sonuçta tek dilde yazılan ve programlama kodu olarak javascript kullanılılarak yazılan kodlar size istediğiniz platformda uygulama üretmenizi sağlar. Temel avantajlarından bir tanesi budur.
Native kod gerektiren yerlerde birçok kez test edilmiş ve özel olarak hazırlanmış cordova plugin leri işimizi çözer.
Ne zaman tercih etmemeniz gerektiği tecrübe oldukça daha çok ortaya çıkar. Ancak temel olarak şu söylenebilir. Eğer native koda çok girmeniz gerektiği durumlar varsa, performans olarak çok önem arzeden işler yapıyorsanız hybrid bir yapı tercih etmeyebilirsiniz. Çünkü hybrid yapı temelde web browser üstünde çalışır ve basit işlerde çok sıkıntı çıkarmasada karmaşık işlerde ve performans gerektiren işlerde işinizi zorlaştırma ve uygulamayı daha kötü noktaya götürme ve işten çıkılmaz hale gelmesine sebep olabilmektedir.
Benim görüşüm , basit akışı olan, listeleme , form uygulamaları gibi uygulamalarda hybrid yöntemi seçmek zaman ve maliyet tasarrufu sağlayabilir.
Diğer tüm durumlarda native kod yazmak daha efektif ve performanslı olacaktır.
Native Uygulama Nedir?
Native uygulama android için konuşursak java dilinde yazdığınız, ios için ise objective-c yada swift dili ile yazdığınız uygulamalardır. Şu anda android de Android Studio ile native uygulama geliştirebilir, ios içinde Xcode ile Swift yada Objective-C seçerek native uygulama geliştirebilirsiniz.
Her türlü uygulama geliştirme ve tüm kütüphanelere direk erişme şansınız vardır.
Bu tip uygulamalarda karşımıza çıkan en büyük sorun hem android hem ios da uzmanlaşmış kadronun olması gerekliliğidir.
Buda bize maliyet olarak dezavantaj sağlar. Ancak performans ve esneklik açısından daha iyidir. Yani yapamayacağınız birşey yok diyebiliriz.
Özet ve Sonuç:
Hybrid uygulamalarda da plugin ler sayesinde birçok şeyi yapabilirsiniz. Ancak iş plugin i özelleştirme ye gelebilir. Bu plugin in yetersiz olduğu zamanlarda ortaya çıkar ki bu durumda yine android ve ios native programlama bilgisi gerektirecektir.
Bir app developer olarak düşündüğünüzde her iki yapıyı da biliyor olmak ve müşterinizi doğru yönlendirmek çok önemlidir. Eğer hızlı şekilde markete çıkmak isteniyor ve bütçe konusunda daha düşük bütçeler var ve native android ios developer sıkıntısı varsa bu durumda hybrid tercih edilebilir. Ancak süre, maliyet den ziyade performans ve esneklik önemli ve kadro var ise native tercih etmek herkesin içini daha çok rahatlatacaktır.
Bu arada hybrid in bir diğer avantajını da söylemeden bitirmemek lazım tabi, eğer web app isteniyorsa yani bu app in aynısı web de de çalışsın isteniyorsa zaten yapı web e uyumlu olduğu için browser platformu eklenerek yada hazırladığınız www klasörü altındaki kodlar zaten web server a yüklendiğinde çalışacaktır. Tabi cross domain ayarları yapmak , ssl li çalıştırmak, cordova.js yi içinden çıkarmak gerekebilir. Ancak bunlar aynı kodun web de çalışmasını engellemez sonuçta elinizde hem ios, hem android hem de web de çalışan bir yapı olacaktır.
Bu konuda sorularınız ve yorumlarınız olursa lütfen çekinmeyin, bu konuyu tartışmaktan ve hangisi daha iyi hangisi yada bu app e ve benim şartlarıma uygun irdelemekten her iki yapıyı da iyi tanıdığım için hoşuma gidiyor. Bu yazılımcı arkadaşlar arasında sürekli olacak ve tercihlerin belli zamanlarda ve teknolojinin gelişmesi ile ağırlığın her an değişebileceği ve diğer taraf kayabileceği bir konu.
Umarım biraz olsun özet bir bilgi verebilmiş ve faydalı olabilmişimdir.
Picasso
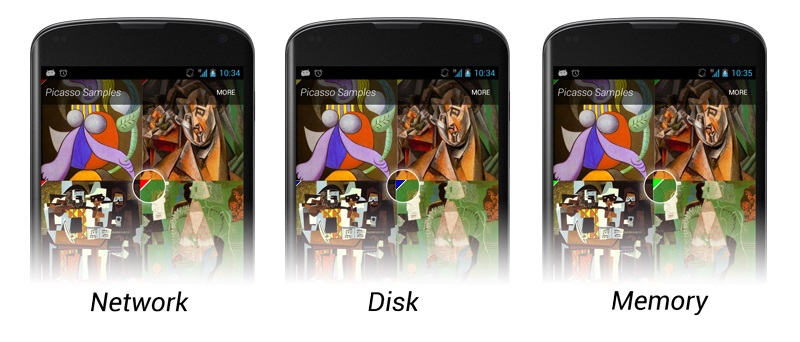
Android de resim işlemleri memory ve yönetim açısından dikkatle ele alınması gereken konulardan. Uzun zamandır takip ettiğim picasso çok kullanışlı ve çok kısa bir kod ile bir view içerisine resim yüklemenize yardım ediyor.
ör:
Picasso.with(context).load("http://i.imgur.com/DvpvklR.png").into(imageView);
Minumum memory kullanımını hedefleyen bu kütüphane hakkında bilgiyi bu sayfadan edinebilirsiniz.
http://square.github.io/picasso/
Ancak benim anlatmak istediğim geçenlerde picasso ile bir resmi sdcard a download edebilirmiyim istediğim bir yere sorusuna da cevap veriyor olması beni çok sevindirdi.
Bunu yapmanın birçok yolu var aslında ve network işlemi yaptığınızdan bu işlemi bir thread içinde yada asynctask kullanarak yapmanız gerekiyor.
try
{
URL url = new URL("Enter the URL to be downloaded");
HttpURLConnection urlConnection = (HttpURLConnection) url.openConnection();
urlConnection.setRequestMethod("GET");
urlConnection.setDoOutput(true);
urlConnection.connect();
File SDCardRoot = Environment.getExternalStorageDirectory().getAbsoluteFile();
String filename="downloadedFile.png";
Log.i("Local filename:",""+filename);
File file = new File(SDCardRoot,filename);
if(file.createNewFile())
{
file.createNewFile();
}
FileOutputStream fileOutput = new FileOutputStream(file);
InputStream inputStream = urlConnection.getInputStream();
int totalSize = urlConnection.getContentLength();
int downloadedSize = 0;
byte[] buffer = new byte[1024];
int bufferLength = 0;
while ( (bufferLength = inputStream.read(buffer)) > 0 )
{
fileOutput.write(buffer, 0, bufferLength);
downloadedSize += bufferLength;
Log.i("Progress:","downloadedSize:"+downloadedSize+"totalSize:"+ totalSize) ;
}
fileOutput.close();
if(downloadedSize==totalSize) filepath=file.getPath();
}
catch (MalformedURLException e)
{
e.printStackTrace();
}
catch (IOException e)
{
filepath=null;
e.printStackTrace();
}
Log.i("filepath:"," "+filepath) ;
return filepath;
Ancak daha kolay bir şekilde picasso ile yapmak için target oluşturmanız yeterli
public Target targetLoginBg = new Target() {
@Override
public void onBitmapLoaded(final Bitmap bitmap, Picasso.LoadedFrom from) {
new Thread(new Runnable() {
@Override
public void run() {
File file = new File(
Environment.getExternalStorageDirectory().getPath()
+ "/your_folder/login_bg.jpg");
try {
file.createNewFile();
FileOutputStream ostream = new FileOutputStream(file);
bitmap.compress(Bitmap.CompressFormat.JPEG,100,ostream);
ostream.close();
}
catch (Exception e) {
e.printStackTrace();
}
}
}).start();
}
@Override
public void onBitmapFailed(Drawable errorDrawable) {}
@Override
public void onPrepareLoad(Drawable placeHolderDrawable) {}
};
daha sonra download u başlatmak için bu kodu çağıryorsunuz ,
login_bg_url_val içinde download etmek istediğiniz resmin url si var.
Picasso.with(SplashActivty.this).load(login_bg_url_val).into(targetLoginBg);
Swift vs. Objective-C – Swift e geçmek için 10 neden
Apple ın uzun zamandır geliştirdiği swift dili – objective-c nin yerini alıyor. Performans açısından ve daha kolay uygulama geliştirilebilmesi açısından Swift gelecek nesilin programlama dili olurken , objective-c geçmişte kalıyor.
Gelin swift in artılarına beraber bakalım
1 – Swift okuması ve anlaması daha kolay bir dil
2 – Swift yönetmesi daha kolay bir dil. Objective c deki m ve h dosyalarına artık gerek yok tek bir swift dosyasında herşeyi tutabiliyorsunuz.
3 – Swift hatalar açısından daha güvenli ve daha az hata yapma imkanı sunuyor. Eğer hata oluşacak bir kod yazıyorsanız swift bunu önceden öngörerek compiler hatası oluşturuyor ve derlemiyor.
4 – Swift memory yönetimi konusunda daha iyi. Birçok memory yönetim işini swift kendi hallediyor ve sizin yazarken objective-c deki gibi bunu düşünmenize gerek kalmıyor.
5 – Swift ile daha az kod yazıyorsunuz. Örneğin iki string i birleştirme konusunda objective-c de eksik olan ve modern dillerde bulunan + operatörü ile kolayca birleştirme yapabiliyorsunuz swift de.
6 – Swift daha hızlı. Swift yapılan performans testlerinde C++ hızına yakalştığı gözlemlenmiş ve objective-c ye göre daha hızlı olduğu ortaya çıkmış durumda.
7 – Swift de isimlendirme çakışmaları daha az. Diğer projelerde , open source projelerde kullanılan bazı dosyaları kullanmak istediğinizde namaspace bazında işlem yaptığı için daha az dosya – isim çakışması oluyor.
8 – Swift dinamik kütüphaneleri destekliyor. Bu özellik ios 8 ve swift ile gelmiş ve kütüphaneleri ihtiyaç olduğunda (on-the-fly) yüklüyor ve bu sayede daha hızlı etkileşim sağlanıyor ve memory ye yüklenen uygulama daha az yer kaplıyor.
9 – Swift playground daha çok deneme yapmanızı ve öğrenmenizi sağlıyor. Tüm uygulamayı yazmadan bazı şeyleri deneyerek test ederek kullanabiliyorsunuz.
10 – Swift gelecek yazılım dili olarak ilerliyor. Objective C bir yere gitmiyor ve Swift 2 ile Swfit 1.2 de eksik ve hatalı olan birçok şey düzeltildi.
Bu kadar artı da bir dili kullanmak ve objective-c de yaşadığımız zorlukları geride bırakmak için yeterli diye düşünüyorum.