Mobile developer hayatı kolaylaşıyor
Uzun sürelerdir native mobil uygulama geliştiren bizler artık daha rahat edeceğimiz günlere sanırım geldik. Uzun zamandır android ayrı ios ayrı projeler geliştirip belirli sıkıntılar ile uğraştık. Hem projelerin süreleri uzadı, kimi zamanda android ve ios u benzer ve aynı kalitede olması için uğraşıldı.
Şimdi ise flutter ile yeni bir dönem başlamış görünüyor. Aslında google tarafından 2017 de kullanıma sunulmuş olsada google daha uzun süredir kendi uygulamalarında bu yapıyı kullanıyor ve android ve ios geliştirmelerini tek bir platformada yapıyordu. Tabi tüm dünyanın kabulu o kadar kolay olmadı. Fakat mobil uygulama geliştirmeye kazandırdığı hız , pratiklik, performans gibi faydalar anlaşıldıkça firmalar ve yeni girişimler flutter’ı kullanarak mobil uygulama geliştirmeye başladı.
Dünyada bilinen ve flutter kullanan bazı markalar:
- Google: Google Assistant apps, Google Ads, Google’s Stadia
- eBay: eBay Motors app
- BMW
- Alibaba Group: Xianyu app
- The New York Times: Ken Ken puzzle
- Square: Flutter plugin for In-App Payments SDK
- Tencent: AITeacher, DingDang, QiDian, Mr. Translator, K12, Now Live
- Groupon: Groupon Merchants
- MGM Resorts apps
- Philips Hue
- Reflectly
- Baidu Tieba
Eminiz daha çok var ama bunlar bilinen bazıları.
Flutter ile geliştirilen uygulama çıktısı, eskiden android ve ios ayrı ve native yazılan ile aynı çıktıyı üretiyor. Yani sonuç native uygulama.
Şahsi görüşümü soracak olursanız ben çok sevdim. En çok sevdiğim hızlı geliştirme ve bir önceki projede yaptığınız birçok şeyi bir sonraki projede çok rahat kullanabiliyor olmanız. Flutter UI, widget dediğimiz küçük ve ortak kulllanılabilen bileşenlerden oluşuyor. Zaman içinde widget kütüphaneniz oturuyor veya bu hazır kütüphaneleri çok rahat bulabiliyorsunuz arayarak. Bu açıdan widget larınız elinizdeki silahlarınız diyebilirim.
Ayrıca hazırlanmış Getx ve Dio gibi flutter kütüphaneleri işinizi oldukça hızlandırıyor.
Bir diğer artı ise bence ui setler. Bilmiyenler için bahsedeyim, bir app e başlamadan önce tasarım yapılması gerekiyor. Ancak bu çok sancılı bir süreç. Bir tasarımcı ui tasarımı için 1 ay kadar vakit harcayabiliyor. Bu iş bittikkten ve tasarım onaylandıktan sonra tasarımcı bu hazırladıklarını yazılımcılar ile paylaşıyor ve yazılımcılar bu tasarımı 1-1 yapmaya çalışırken de nerden baksanız 1 ay kaybediyor. Bence flutter ui setleri alınarak ve app i yapmak isteyen kişi ile el sıkışarak (yani bu ui sete uygun app yapılacak noktasında) bu tasarım bu ui setin örnekleri ile bir prototip olarak flutter da yapılabilir. Bu sayede daha agile bir yöntem ile iş hemen yapılmaya başlanmış olur ve bu sayede aylar kazanılabilir.
Flutter ile bir app yapısı nasıl olmalı konusunda bana danışabilirsiniz. Sorularınız olursa en kısa zamanda cevaplamaya çalışırım.
Flutter ile mobil uygulama geliştirme
Bu yazımda flutter tecrübemden ve bunun sonucunda mobil uygulama geliştirirken flutter kullanmalımıyız bundan bahsedeceğim
Flutter önceki yazılarımda da bahsetmiştim Google’ın mobil uygulama geliştirmek için tek bir platforma mobil uygulamayı geliştirmeye imkan sağlayan platformunun adı diyebiliriz. Flutter aslında google ın çok eskiden beri kullandığı Dart programlama dilini kullanıyor. Flutter hakkında geniş bilgiyi https://flutter.dev/ den edinebilirsiniz.
Şimdi gelelim çok samimi eleştirilerime;
Öncelikle flutter ile mobil uygulama geliştirmek zevkli ve heyecan verici. Özellikle başlarda. Hem android hem ios için aynı anda kod yazmak çok güzel. Bir taşla 2 kuş vurmak tam buna denir. Google’ın yani flutter ın sunduğu şey standart android ve ios da yapılan herşeyi burada da yapabiliyor olmanız.
Sistem aslında dart dosyalarından oluşuyor. İlk olarak çalışan bir main.dart dosyanız var ve bu dosya içinde geliştirmeye başlıyorsunuz. Temel olarak her screen için bir dart dosyası oluşturarak ilerleyebilirsiniz. Tasarımınızı ve business logic dediğimiz iş yapan kodlarınız herşey bu kod içinde bulunabiliyor. Zaman içinde sisteme aşina oldukça tekrarlayan kodlarınızı class mantığında ayrı dart dosyalarınıza koyup oradan çağırıyorsunuz.
Bu yazımda aslında flutter ile nasıl mobil uygulama geliştirilir den daha çok ne gibi sıkıntılar yaşadım ondan bahsetmek istiyorum daha çok. Çünkü flutter development zaten her yerde anlatılıyor. Ancak bu flutter ı kullanmalımıyım o konuda net çok fazla şey yok.
Öncelikle çok dikkatli olmalı ve yazdığınız her kodu hem android hem ios da her aşamada test etmelisiniz. Bazı kütüphaneler birbiri ile çakışabiliyor ve siz android de işin sonuna kadar geldiğinizde ve ios a baktığınızda bir türlü ios derleyemediğiniz bir konumda kendinizi bulabilirsiniz. Bu çok üzücü ki herşeyi baştan neden ios da çalışmıyor diye ele alamanız anlamına geliyor. Yani aslında tek yerde yaz ikisinde de sıkıntısız çalışsın diye bir durum yok malesef. Özellikle pubspec.yaml yani projenin kullandığı kütütphanelerin dosyasına dokunuyorsanız her seferinde fluttter clean yapıp sonra xcode build yapılması için flutter run ı ios sumulator için çalıştırmanızda fayda var. Nedense flutter geliştirenler önce android de yapıp en son ios build almaya çalışıyor ama bence beraber olmalı. İşte bu yüzden de sürekli bir mac de çalışmanız ihtiyacı ortaya çıkıyor.
Tabiki tek developer avantajı bulunsada bence flutter developer ios uygulama geliştirmedende android uygulama geliştirmeden de biraz anlıyor olması lazım. Ios – Xcode da çıkan problemleri çözmesi gerektiği kadar android de çıkabilecek sorunları da çözebiliyor olması lazım. Google, Android Stuidio ile de Flutter kod yazımını destekliyor olması ve Android konusunda öncü olmasından mıdır bilmem ama Android derlemelerinde pek sorun yaşamadım. Ancak Ios konusunda ios kod geliştirme konusunda sıkıntım olmamasına rağmen burada Xcode build lerde çok uzun süre beklemeler, tıkanmalar, donmalar ve hatalar ile karşılaştım. Özellikle pod install süreçlerinde çakışmalar ve kütüphanelerrin uyumsuzlukları gibi sorunlar insanı çileden çıkarıyor.
Son olarak şu görüşe vardım. Basit ve çok kütüphane kullanmadan yapabileceğiniz uygulamalar flutter için biçilmiş kaftan gibi ama gelişmiş ve kritik uygulamalar yapıyorsanız flutter da aldığınız bir hatadan dolayı takılıp kalma riskini göze alırmısınız? Ben açıkcası alamam. Ama yinede şans vermenizi tavsiye ederim. Tam olarak gerçek bir uygulama yapmadan da bunu göremezsiniz. Basit bir projenizde şans verin. Farklı görüşleriniz var ise lütfen yorumlarınızı bekliyorum.
Bu yazımı yazarken hala ios un Launching… ini bekliyorum. Nerde tıkandı yine neden tıkandı belli değil. Yeni sıfır bir proje açıp run dediğinizde ne güzel çalışıyor oysa ki…
Mobil Uygulama Geliştirme Kolaylaşıyor Mu?
Daha önceki bir yazımda Flutter dan bahsetmiştim. Son zamanlarda detaylı inceleme ve birkaç uygulama yapma şansım oldu. Oldukça beğendiğimi ve sıkıntı yaşamadığımı ama öğrenim sürecinin eski yöntemler ile native mobil uygulama geliştirenler için çokda kolay olmadığını belirtmek isterim. Genel olarak tüm dünyada Flutter a karşı güven artıyor. Daha önce bu tarz bir güveni ben React Native e karşı hissetmemiştim. Plugin bağımlılığı ve yaşanan sıkıntılar bizi soğutmuştu ve tamamen ios için XCode da Swift dilince ve Android için Android Stuidio da Java veya Kotlin dillerinde yazıyorduk. Uzun zamandır bu şekilde devam ediyor ancak sıkıntımız işin bu şekilde çok zor olmasıydı. Her projede Android ve Ios u baştan yazmak hem kaynak dolayısı ile maliyet hem de uygulamaların farklı ellerden çıkmasında dolayı bazı farklılıklar oluşmasına sebep oluyordu. Şöyle örnek vereyim Android hızlı gidiyorsa Ios onu bekliyor yada özellik olarak biri diğerini geçebiliyordu.
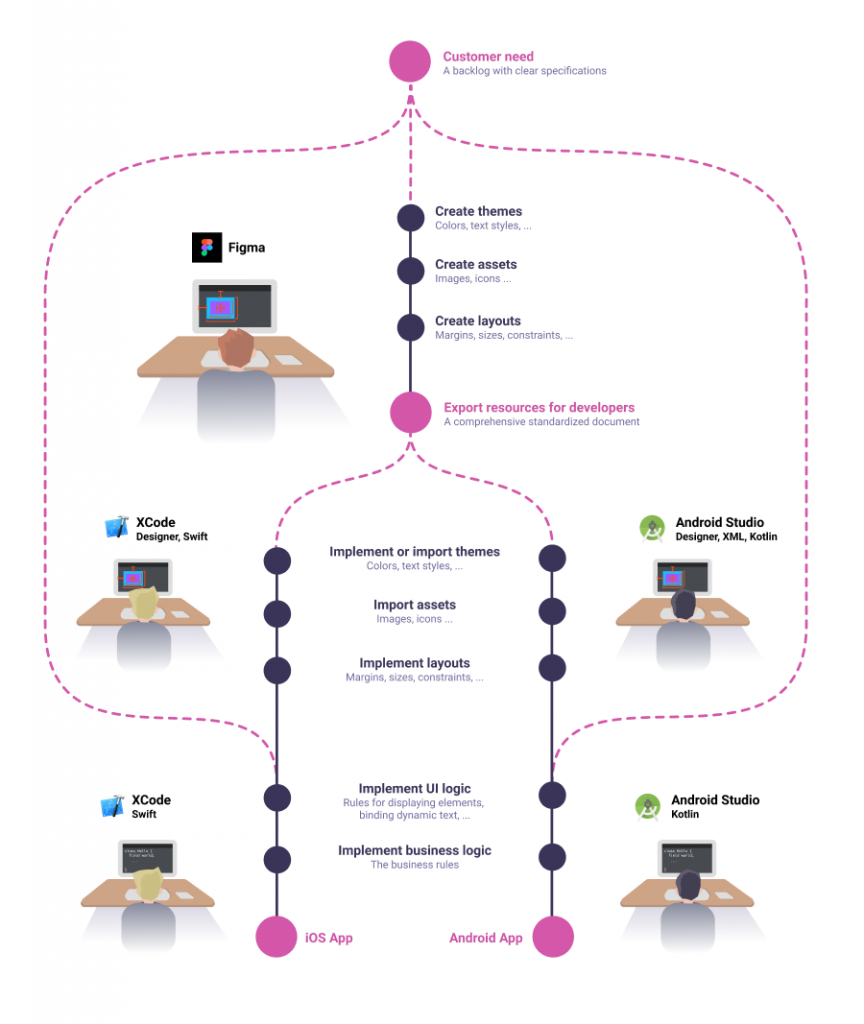
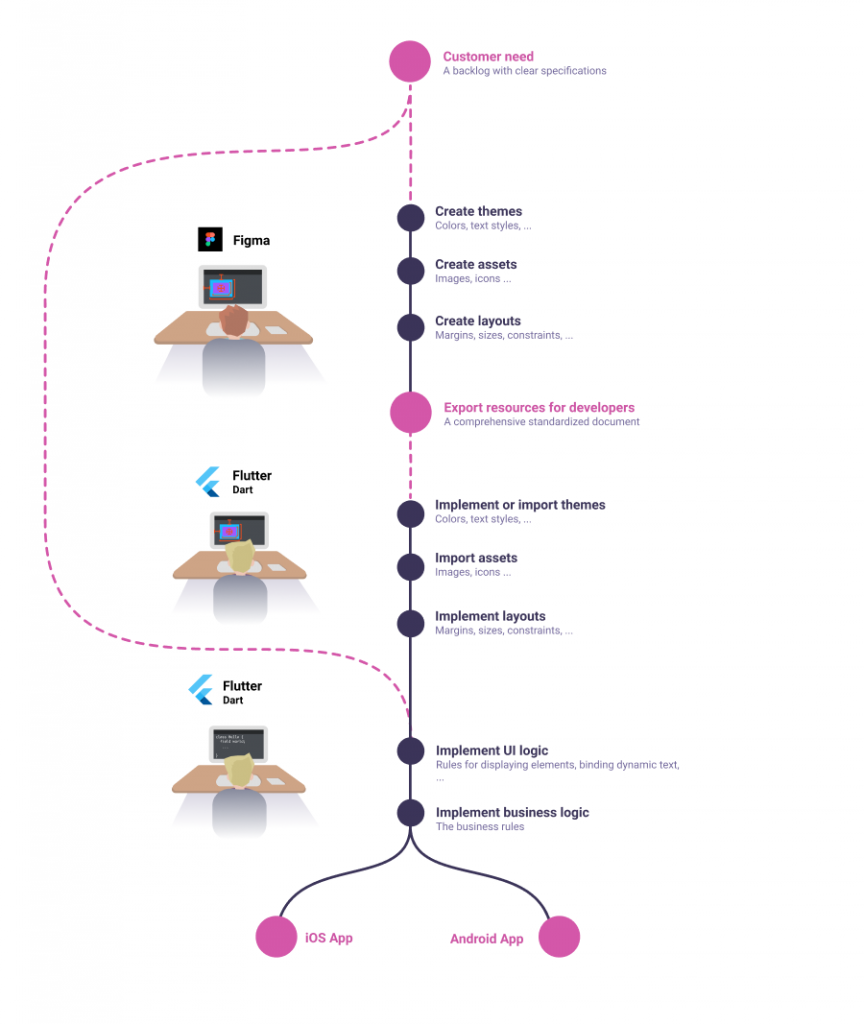
Son zamanlarda tasarım aracı olarak Figma kullanıyoruz. Şimdi size eskiden veri devam eden tasarımdan canlıya alıma kadar süren bu yöntemi kısaca göstereyim.

Süreci görüyorsunuz. XCode ve Android Studio aşamasında mobil uygulama yazılımına başlandığında uygulamayı yazanlar yan yana dahi otursa sonuçların ne kadar farklı olduğuna defalarca şahit oldum. Ayrıca her mobil uygulama yazılımcısının eski yaptığı işlerden bir kütüphanesi, işi hızlandırmak için bazı ekran tasarımları, kod yapıları olsada her işte sıfırdan ekranlar uygulamada oluşturuluyor ve uygulama mantığı baştan ele alınıyor.
Flutter’da tek bir ortamda Dart dilinde yazıyorsunuz ve çıktı aynı olmakla kalmıyor üstelik Native e derlediği için performans olarakda bu eski yönteme göre bir eksisi olmuyor.
Şimdi gelin yeni yönteme ve sürecin nasıl işlediğine bakalım.

Görüyorsunuz bu sefer iş direk aslında maliyet olarak yarıya düşmüş gibi görünüyor.
Benim son zamanda gözlemlediğim aslında böyle değil. Bence yarıdan daha fazla kazanç söz konusu.
Flutter da UI hazırlamak bence mesela XCode StoryBoard da yada Android Studio da layout hazırlamaktan daha kolay. Layout larda değişiklik yapmak ve layout ları kod ile birleştirmekdee Flutter da daha kolay. Dolayısı ile şöyle bir hesap yapabiliriz.
Diyelim bir mobil uygulama yazmanız gerekiyor ve hesap yapmaya başladınız. Kapsamlı bir iş diyelim. 1 ayda yani 20 iş gününde anca ekranları hazırlıyorsunuz. 2 ay yani 40 iş günüde yazılım sürecek. Bu Android ve Ios için genelde aynı çıkar.
Sonuçta
Android toplam 60 iş günü
Ios toplam 60 iş günü.
Genel Maliyet buradan hesaplanır ve 120 birim maliyet çıkar.
Flutter da ise bir baktınız aslında ekranlara 20 değil 15 günde hazırlanabilecek gibi ve kod açısından da 40 iş günü değil 35 iş gününde halledebiliyorsunuz. Bunun daha az zaman aldığını Flutter da biraz ilerledikten sonra göreceksiniz. Belki bundan bile daha az zaman alacak ama ben şimdilik bu şekilde yazdım.
Sonuçta Flutter da
Android+Ios toplam 50 günde işi bitirebiliyoruz.
120 günden 50 güne düşürmek hem maliyet hem zaman açısından uygulama geliştirenlere ve girişim amaçlı fikrini hayata geçirmek isteyenlere kolaylık sağlayacak diye düşünüyorum.
Ben standart iş yapan birçok projede bunu artık tavsiye ediyorum. Ancak bazı projeler vardır ki o projeler direk Swift yada Kotlin/Java değil dahada native C de yazmanız gerekir. C. de yazılan kodu derler Swift veya Java dan çağırırsınız. Bu tip çok ileri seviye bazı projelerde Flutter tavsiye etmeyebilirim. Ama uygulamaların %99 u zaten bu tarz uygulamalar değil. Düşünsenize Google ın tüm mobil uygulamaları çok uzun zamandır Flutter da geliştiriliyor. Arayüz ve performans olarak ne kadar iyi sonuçları var hepimiz kullanıyoruz günlük hayatta bu uygulamaları. Örneğin tüm dünyada 50 milyon kullanıcısı olan Alibaba tüm uygulamalarını Flutter’a geçirdi ise bizler, bu dünya devleri bunu tercih ediyorsa, neden bir şans verip Flutter kullanmayalım. Ben denemeler yapmadan yada gerçek uygulamalar geliştirmden böyle önerilerde bulunmam. O yüzden tüm çalışmalarımı yaptıktan sonra sizlere bunları yazmak istedim.
Native ama hızlı mobil uygulama geliştirme(React vs Flutter)
Merhaba,
Hybrid vs Native arasındaki farkları anlatmıştım. Artık hybrid deki kötü performansı kimse istemiyor bunda hemfikir olduğumuzu sanıyorum. Bu yazımı okumayanlar buradan okuyabilir.
https://ferhatbalaban.com/hybrid-vs-native/
Bu yazımda native mobil uygulama yaparken nasıl daha hızlı yaparız konusuna değineceğim.
Biliyorsunuz native app , yada bilmeyenler için kısaca anlatayım 🙂 , android uygulaması android studio da Java yada Kotlin dilleri ile yazılırken, Ios uygulaması ise Xcode da Swift yada Objective-C ile yazılıyor. Son zamanlarda daha çok swift tercih ediliyor.
Tamam bunda bir sorun yok ama bir uygulamayı yazmak için 1 backend, 1 android 1 ios yazılımcısı gerekiyor ve maliyetler artıyor. Teknoloji artık çok hızlı ilerliyor ve her firmanın, her girişimin bir mobil uygulaması olmaya başladı. Bu nedenden herkes bir arayış içinde.
Native performansı olsun, ancak nasıl daha hızlı hem ios hem android için kod geliştirebilirim?
Herkes bu arayış içinde ve maliyetleri azaltırken aynı zamanda daha hızlı uygulamalar çıkarmak peşinde. Bunun içinde karşımıza ortak bir dilde tek yerde kod yazabileceğiniz ama sonuçta kodu android için ayrı ios için ayrı bir native koda dönüştüren 2 platformdan bahsedeceğim. React Native ve Flutter.
React Native, Facebook tarafından başlatılmış bir proje ve 2015 yılında açık kaynak olarak açılarak herkesin kullanımına sunuldu. O günden bu yana birçok kullanıcı kitlesine ulaştı.
Flutter ise 2017 yılında Google tarafından duyruldu ve kullanımı giderek artıyor.
Şimdi bu 2 mobil uygulama platformunun geleceğinden, farklarından ve biz eğer bir ortak dilde yazıp bu işi yapmak istiyorsak hangisini seçmeliyiz bundan bahsedeceğim.
Öncelikle benim görüşüm şu oldu bugüne kadar. Bu tip ortak dilde yazılan ve sonuçta android ve ios uygulama üreten sistemlere ben biraz uzak durdum ve uzaktan izledim. Mesela react native de yazılmış uygulamalar geldi karşıma ve insanların bazı sorunları kolay çözemediğini ve tıkandığını gördüm. Yeri geldiğinde framework yetersiz kalınca gerçek native ile kod yazma ihtiyaçları ortaya çıktığına şahit oldum. Native de bize basit gelen hataların framework ün kendisinin ayrı bir yapısı olduğundan ve iyi bilinmeyince çözülemediğini gördüm. Ancak dert o kadar büyük ki bu arayış devam ediyor ve bunu gören google da kendisi android i desteklemesine rağmen Flutter ı çıkartarak bu derde bir çözüm sunduğunu göstermiş oldu. Çünkü ios içinde google ın hazırladığı birçok mobil uygulama var ve bu dertden tüm dünya gibi onlarda çekiyor.
Programlama dili olarak React Native, javascript dilini kullanırken (tabi kendine ait bir yapısı ve kuralları var yine frameworkün), Flutter ise Dart programlama dilini kullanıyor. Dart yine Google ın 2011 de geliştirdiği bir dil ve kullanımı çok yaygın değil ama javascript oldukça yaygın. Bu açıdan React Native , Flutter a göre biraz daha avantajlı görünüyor. Buradan React Native e +1 veriyorum.
Sonuç: React 1 – Flutter 0
Teknik altyapı olarak React Native js altyapısına dayandığından ve native e çevirirken biraz köprü vazifesi gören bir sistem üstünden çevirim yapıyor ve kötü performans verebiliyor ancak Flutter kendi içinde hemen hemen tüm native kütüphaneleri barındırdığından native sistem ile haberleşmek için ayrı birşeye ihtiyaç duymuyor. Bu konuda Flutter +1
Sonuç: React 1 – Flutter 1
Kurulum konusunda React Native NPM(Node Package Manager) ile daha rahat kurulurken Flutter bu konuda biraz manuel kurulum aşamasında kalmış. En kısa zamanda iyileştireceklerini düşünsemde React Native bu konuda +1
Sonuç: React 2 Flutter 1
Proje Hazırlığı konusunda Flutter hem android hem ios için daha açıklayıcı bilgilere sahip. Mesela React da IOS dökümantasyonu biraz zayıf. Ayrıca Flutter da yer alan flutter doctor her kontrolü yaparak hazır olup olmadığınızı denetliyor. Bu konuda Flutter +1
Sonuç: React 2 – Flutter 2
UI (Arayüz) ve Development API konusunda ise native bileşenlere sorunsuz ulaşmak çok önemli. React native UI bileşenleri ve bazı native erişim API ı sunsada birçok konuda 3rd party yani dışarıdan eklenen plugin lere ihtiyaç duyuyorsunuz. Herkes kendi en iyi plugin ini yapmaya çalışıyor ya da bulmaya çalışıyor. Başkalarının geliştirdiği bu plugin ler hatalı kalabildiği gibi bir süre sonra destek kesilebiliyor ve projeniz de siz bu plugin i geliştirmediğiniz için zor durumda kalıyor. Flutter da ise kendi içinde ihtiyaç duyacağınız hemen hemen herşey var. Bence bu aslında +3 ve bir yazılımcı için en önemli şey. Hatta benim react native e uzak durmamdaki sebeplerden biri bu. Hadi yinede adil olsun diye bu maddeye de Flutter +1 diyelim.
Sonuç: React 2 – Flutter 3
Geliştirme Hızı konusunda yazılımcı js biliyorsa React Native(RN) de hızlı kod geliştirebiliyor. Js bile çok yazılımcı var ama RN için bence js den daha çok kendi kuralları olduğu için RN bilen kişi aranıyor. Js bilmesi avantaj tabi ama kurallar çok iyi öğrenilmesi lazım. Flutter da ise Dart dilinin öğrenilmesi lazım. Çok zor değil ancak çok yaygın değil. Flutter yaygınlaştıkça bu açığı kapatacak görünüyor ancak şu an için RN +1
Sonuç: React 3 – Flutter 3
Destek konusunda React Native daha önce çıktığı ve daha çok kullanıldığı için daha büyük bir kitle tarafından destekleniyor. Bu konuda yine Flutter geriden gelse de açığı kapatması bekleniyor.
RN +1
Sonuç: React 4 – Flutter 3
Test konusunda React Native de birkaç 3rd party çözüm var ancak Flutter bu konuda kendi içinde çok güzel çözümlere sahip. Cihaza aktarmadan uygulamanızı test tool ları üzerinden deneyip test edebiliyorsunuz.
Flutter +1
Sonuç: React 4 – Flutter 4
Yayına alma konusunda React Native de otomatik çözümler yok ancak Flutter CLI ile build (derleme) ve release (yayına alma) işlemleri yapabildiğiniz gibi Fastlane ile otomatik build ayarları yapabiliyorsunuz. Bunun nasıl yapılacağı güzel anlatılmış. React da da fastlane kullanılabilir ama dökümantasyon konusunda zayıf gibi geldi bana. Sonuç olarak bu konuda Flutter +1
Sonuç: React 4 – Flutter 5
Bakım ve Sürekli Geliştirme konusunda React Native de yine detaylı birşey bulamadık ancak Flutter da bu konuda gerekli bilgiler mevcut ve CLI ile yapılabiliyor. Bu sayede hataları giderip kullanıcılar teste açma , geri bildirim alıp tekrar teste gönderme süreçleri daha hızlı ilerliyor.
Flutter +1
Sonuç: React 4 – Flutter 6
Sonuç olarak iki sisteminde kendi artıları eksiler var. Flutter daha avantajlı görünüyor. Bu konuda ona bir şans vermeyi düşünüyorum. Bazı mobil uygulamaları Flutter ile yapıp denemek lazım. Ancak bu tip framework ler sonuçta Google da geliştirse Facebook da geliştirse bir şekilde bir yerlerde tıkanmanıza yol açabiliyor. İçeride React ya da Flutter bilen yazılımcılar olması gerekiyor. Bu konuya eğildiğinizde ve tüm yazılım dilinizi değiştirmeye başladığınızda sonradan sorun yaşarsanız kötü olabiliyor.
Basit ve sıfırdan yapılacak uygulamalarda bu yöntemlere şans verilirken. Kritik uygulamalar bence hala gerçek ait olduğu yerde yazılmalı. Sonuç olarak hiçbir ara framework gerçek native de yazmak gibi olmayacaktır. Orada ne isterseniz yapacağınız kesinken bu ara tek dilde yazalım framework leri hep bir firmaya birilerine ihtiyaç duyacağınız anlamına geliyor. Örneğin facebook kapanır yada React Native i bırakırsa ne olacak? Çok kritik bir app yapıyorsanız sizde mi bırakacaksınız ya da komple sıfırdan mı yazacaksınız. Ya da Google, Flutter a gerektiği önemi vermez ise?
Ancak şu da var. Şans da vermek lazım. Flutter’ın geleceği parlak gözüküyor. Mesela Alibaba flutter a geçmiş ve çok memnunlar bu video yu izleyebilirsiniz.
Karar vermek zor ancak dediğim gibi basit kurgusu olan bazı app ler Flutter ile yapılabilir. Benim düşüncem bu yönde. Neden bilmem ben React Native e zaten ısınamamıştım sorunlarından dolayı. Şimdi daha heyecanlandım Flutter ile.