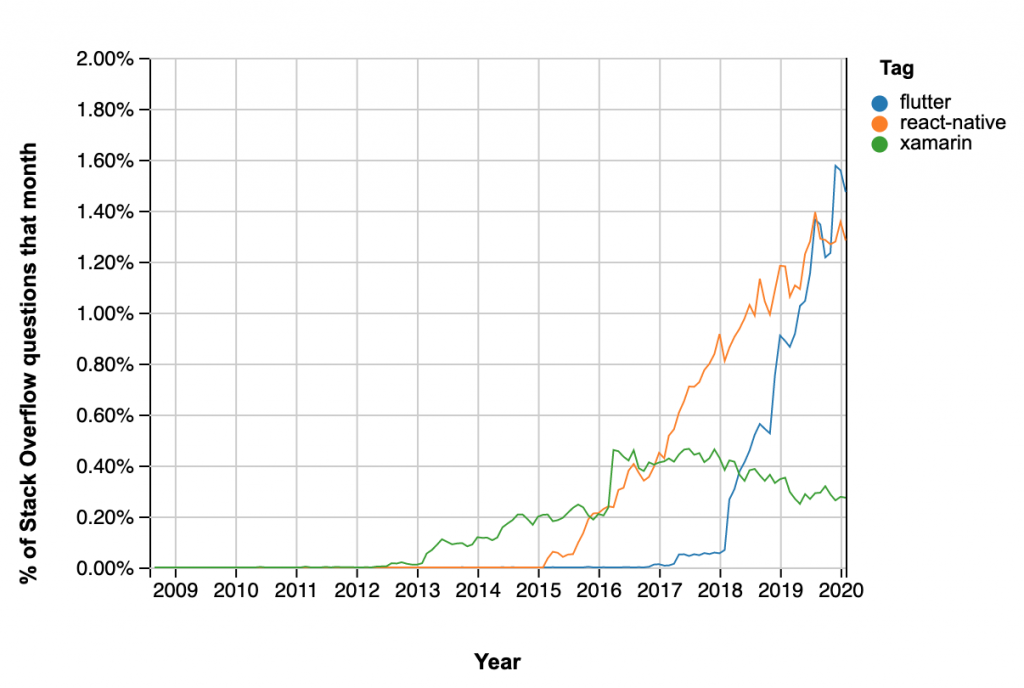
Trend : Flutter
Stackoverflow bilmeyenler için anlatmak gerekirse yazılımcıların çok kullandığı ve her türlü teknik soruyu sorduğu ve cevabını aldığı çok popüler bir web sitesi.
Bu sayede bizde sorulan sorular üzerinden kimin hangi konu ile daha çok ilgilendiğini görebilliyoruz.
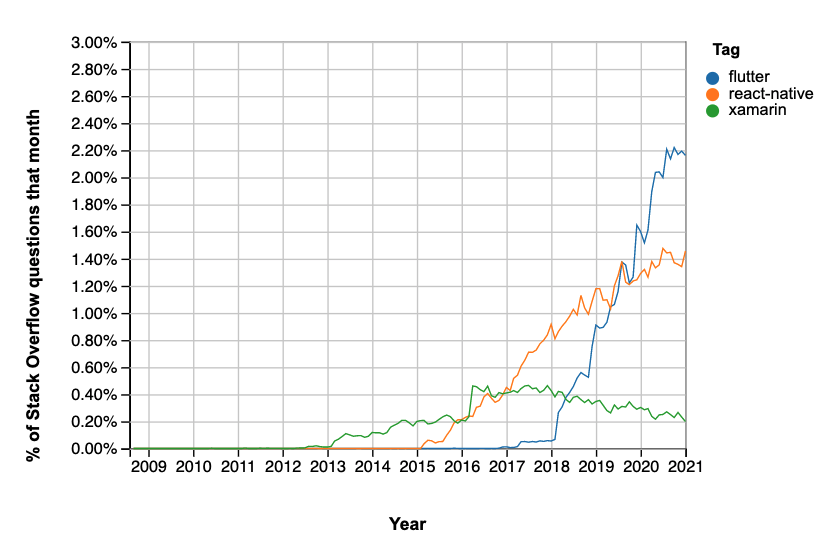
Özellikle React-Native ile rekabet eden (kullanıcı sayısı olarak) Flutter, bu yarışta 2019 ortalarında öne geçmiş görünyor.
2020 yılında grafik bu şekilde.

2021 de ise fark oldukça açılmış. Buda flutter ın farkı daha da açacağını ve react in düşüşe geçeceğinin bir göstergesi bana göre.

Özellikle web tarafı Flutter da geliştikçe React tercih etmelerine gerek kalmayacak kimsenin. Daha önceki yazılarımda Flutter’ın dart dilinde tek bir kod yazarak hem android hem ios gerçek Native Mobil Uygulama yapabildiğinden bahsetmiştim. React malesef tam native değil arada bir javascript katmanı var ve buda biraz performans sorunu yada hatalara yol açabiliyor. Flutter ile hazırlanan küttüphanelerin modülleri tam native çevirisi yapıyor ve sonuç-çıktı gerçek bir native uygulama.
Ancak dikkat! Flutter’ı yanlış kullanırsanız sonuç React’dan kötü oluyor. State management çok önemli bir kavram Flutter da ve yanlış yapılırsa ciddi performans sorunları oluşuyor.
Ancak konumuz şimdi bu değil. Bu yazıda Fllutter’ın giderek yaygınlaştığını ve React’in giderek düşeceğini vurgulamak istedim.
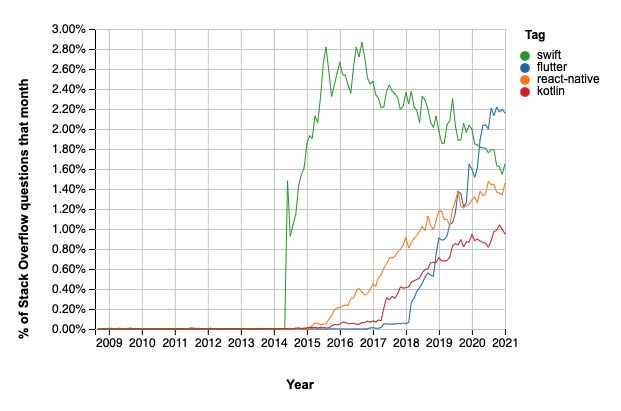
Şimdi çok ilginç bir grafik daha paylaşacağım. Biliyorsunuz mobil uygulama geliştirken uzun yıllar android de java ve son olarak kotlin , ios da ise objective-c ile başlayan maceramız swift dili ile devam etti.
Java çok eski ve birçok yerde kulllanılan bir dil olduğundan onla kıyaslamak doğru olmaz flutter ı. Ancak son yıllarda android uygulama geliştirme dili olarak popüler olan Kotlin dilini karşılaştırma için kulllanabileceğimizi düşünüyorum.

Grafikte gördüğünüz gibi swift ve kotlin i sollamış durumda Flutter. Önümüzdeki zamanda Flutter ın 2017 de çıktığını düşünürsek bu yıllarda düşüşe geçen Swift de, 2021 den sonra düşecek olan Kotlin’de Flutter bu hızda giderse düşüş göstermeye devam edecek gibi görünüyor.
Yeni mobil uygulama geliştirecek arkadaşlara tavsiyem şu olacak. Trendi takip edin. Bu sayede güncel kalabilirsiniz. Bu tavsiyem hem yazılımcı arkadaşlara hem de mobil uygulama yaptırmak isteyenlere.
Sağlıkla ve sevgiyle kalın!
UI Setler ile zaman ve maliyet tasarrufu
Mobil uygulama geliştirirken işe ilk olarak tasarım süreci ile başlarız. Burada eskiden photoshop, sketch, figma gibi vektörel çizim programları ile tasarım yapılıyor (bu tasarım ekran sayısına göre değişmekle birlikte ortalama 1 ay kadar sürebilmektedir) daha sonrada müşteriden onay alınırken geribildirimler ile 15 günde burada revize sırasında vakit kaybına yol açıyordu. Son onay alındıktan sonra tasarım yazılımcıların kulllanabileceği şekilde parçalanarak (her icon, çizim ayrı şekilde çıkartılarak) zeplin , avocode gibi platformlara yüklenip yazılımcılar ile (android, ios) paylaşılıyordu.
Bugün sizlere bu 1.5, 2 ay gibi başlangıçta bizi uğraştıran süreci kısaltmak için ne yapabileceğimizden bahsedeceğim.
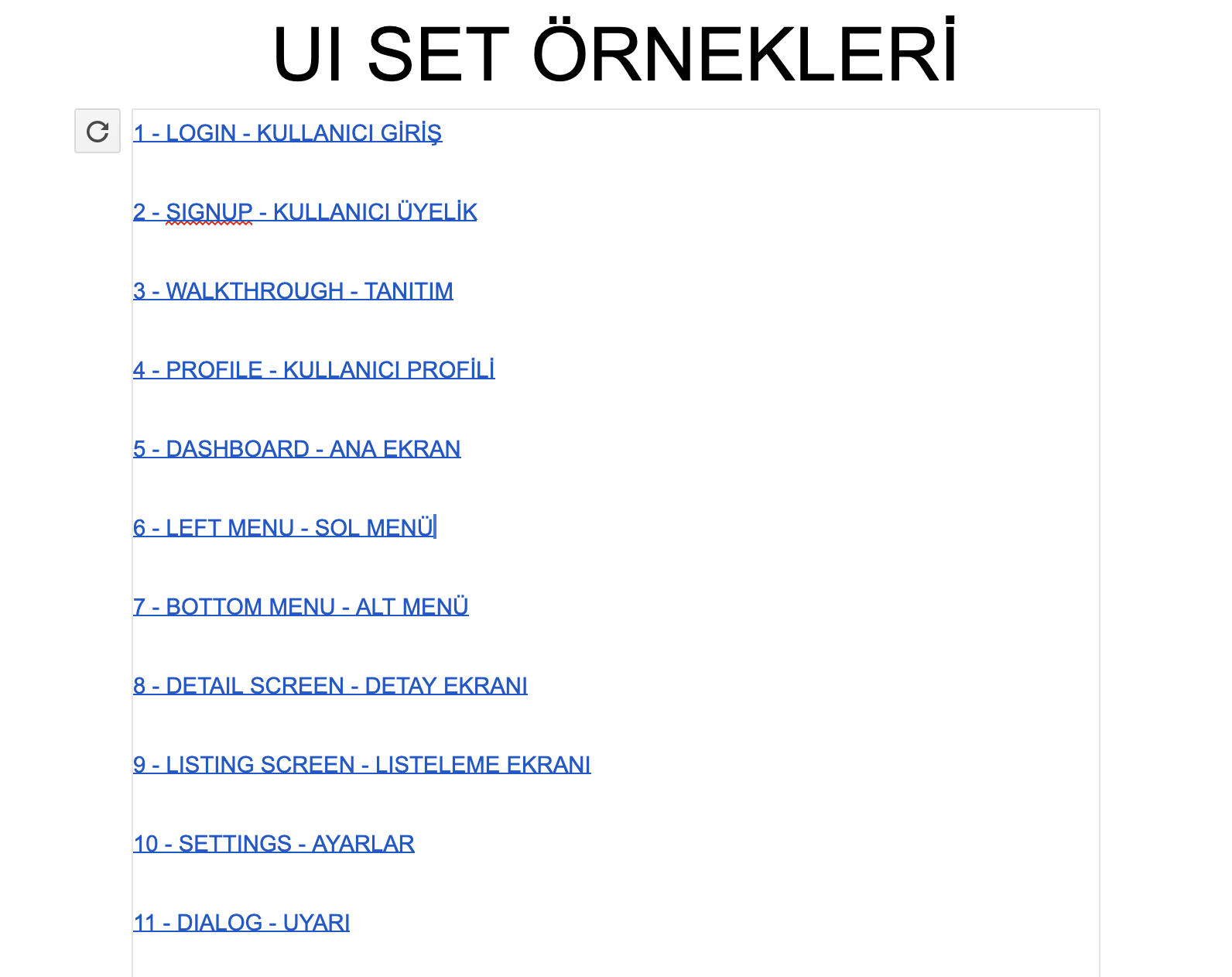
Flutter, Android Studio veya Ios-Xcode için hazırlanmış UI Setler içerisinde yüzlerce ekran tasarımı barındırıyor. Hatta birkaç UI Set birden kullanıp her ekran tipi için 10 larca seçeneğe ulaşmak mümkün. Bu ekran örneklerinin rengi, içindeki yerleşimi de kolaylıkla değiştirilebilir durumda. Bu sayede UI yani frontend tasarımını direk uygulama yapar gibi yapmak mümkün. Yani işe hemen girişmek. Eğer müşteri ile beraber çalışma ve seçtirme şansınız var ise örnek ekranlardan bu sayede demo data ile çalışan prototip uygulama hızlı bir şekilde yapabiliyorsunuz. Revizeler uygulama üzerinde canlı canlı yapılıyor ve UX deneyimi rahatlıkla gözlemlenebiliyor. Bu arada bahsetmeyi unuttum UI – User Interface yani Arayüz , UX ise User-Experience yani kullanıcı deneyimi. Photoshop gibi araçlar ile çizim yaptığınızda UX i deneyimlemek oldukça zorken, direk uygulama prototipi yaptığınızda çıkan sonuç gerçek bir uygulama gibi oluyor ve ekranlarda dolaşabiliyor ve uygulamayı deneyimleyebiliyorsunuz.
Şimdi daha çok uzatmadan bazı ekran örneklerini sizler ile paylaşacağım.
UI Set Örneklerini İndirmek İçin Tıklayın
Son olarak bu yukarıda verilen örnek ekranlar daha çoğaltılabilir ama sizlere fikir vermesi açısından yeterli olduklarını düşünüyorum. Bu ekranlar uygulama sahibinin yönlendirmesi ile yazılımcıya değişikliklerde söylenerek yaptırılabilir bu sayede çok ciddi bir zaman ve maliyet tasarrufu yapılmış olur.
Örneğin. Login ekranı 1.4 de gibi olsun renkler logomuza uyumlu olsun.
Sonuçta bu biraz agile çalışma yöntemine benziyor ve işi yapan ile iş sahibi başlangıçtaki bu sıkı çalışmaya gönüllü olmalı. Aksi halde bu süreç tıkanır. Böyle bir durum var ise ve ekran ekran istenen tarif edilemeyecek ise bir ui designer ile uygulama ekranlarını komple tasarlatıp sonra yazılım sürecine geçmek daha sağlıklı olacaktır.
Hepinize sağlıklı ve mutlu günler dilerim.
Flutter Uygulama Geliştirme – GetX
Uzun yıllardır mobil uygulamaları native (android-java,ios-swift) dilinde yazan biri olarak bu konuya daha derinlemesine eğilmek istedim.
Önceki yazılarımda mobil uygulama geliştirirken flutter’ın avantajlarından bahsetmiştim. Bu yazıda biraz daha teknik bilgilere yer vereceğim.
Flutter’ı mobil uygulama platformu olarak seçtiğimizi düşünerek aşağıdaki sorulara cevap arayacağız.
- Flutter da nasıl bir mobil uygulama çatısı kullanmalıyız?
- Kullandığımız kütüphaneleri nasıl seçmeliyiz?
- Flutter ile Geliştirme yaparken nelere dikkat etmeliyiz?
1.Flutter da nasıl bir mobil uygulama çatısı kullanmalıyız?
Flutter da en önemli konularda biri state management konusu. Öncelikle state management derken yönettiğimiz değikkenlerden ve ekranı güncellerken kullandığımız yazı, sayı , liste gibi değişkenlerin yönetiminden bahsediyoruz. Bu konuda izleyeceğiniz birçok yöntem var. Ben son zamanlarda Getx ile bu yönetimi yapıyorum ve oldukça başarılı buluyorum.
SetState, provider, reddux, mobx, bloc gibi yönetemler diğer yöntemler ama Getx seçmemizin sebebi hem performans hem de Getx in sadece state management işini kolay yönetmesi değil aynı zamanda bir mikro framework(çatı) olması. Bu sayede güzel bir yapı kurabiliyorsunuz uygulamanıza. Getx i daha detaylı anlatmak için sayfalarca yazmam lazım ama burada sadece tavsiye veriyorum o yüzden çok uzatmayacağım. Getx i daha detaylı inclemek isteyenler zaten araştırabilir ancak Getx ile nvaigation bar ve drawer içeren güzel bir çatı örneği hazırladım sizler için. Aşağıdaki sayfadan bunu inceleyebilirsiniz.
https://github.com/balabanferhat/FlutterGetXWithNavigation
2.Kullandığımız kütüphaneleri nasıl seçmeliyiz?
Flutter da birçok kullanabileceğiniz hazır kütüphane ve widget mevcut. Flutter UI tamamen iç içe oluşan widget lardan oluşuyor ve seçeceğiniz kütüphaneler ile bu widget ları zenginleştirebiliyorsunuz. Bu seçimleri yaparken ne kadar like almış, puan almış buna göre sıralayıp inceleyebilirsiniz.
https://pub.dev/packages?sort=top
Herhangi bir kütüphane içine girince örnekleri nasıl kullanacağınızı anlatıyor ama şu bilgiler kütüphane ne kadar güvenilir onu söylüyor bize. Pub points gerekli açıklama dokümantasyon puanı anlamına geliyor.

3.Flutter ile Geliştirme yaparken nelere dikkat etmeliyiz?
Performansa dikkat etmek çok önemli. Hangi framework ü yada küttüphaneyi kullanırsanız kullanın bazı şeyler arka planda sürekli açıldıkça memory de yer kaplıyor ve uygulamanız kullanıldıkça yavaşlamaya başlıyor olabilir. Örneğin Getx bunları iyi yönetsede üst üste sayfa açtığınızda ve arkada bu sayfalar açık kaldığında GetxControlller larıda açık kalıyor olabilir. İşiniz biten sayfaların kapanması için sonraki ekrana giderken önceki ekranın kapanmasını sağlayabilirsiniz bu şekilde.
Get.off(NextScreen());Bir diğer konuda yazılan kodun belli aşamalarında android de çalışıyorsanız ios a ve ios da çalışıyorsanız android e mutlaka bakılması gerekiyor. Bu yüzden ben Flutter developer için mac bilgisayarda çalışılmasını gerekli görüyorum. Bu iş sonraya bırakılırsa bu duruma iş işten geçtikten sonra tüm kodu diğer platformda çalışması için elden geçirrmeniz gerekebilir. Ayrıca ios android arasında UI farklılıkları da çok oluşuyor. Ufak kaymalar bozulmalar oluyor bunları da anında düzelterek gitmek çok daha sağlıklı olacaktır.
Hepinize iyi kodlamalar. 🙂
Mobile developer hayatı kolaylaşıyor
Uzun sürelerdir native mobil uygulama geliştiren bizler artık daha rahat edeceğimiz günlere sanırım geldik. Uzun zamandır android ayrı ios ayrı projeler geliştirip belirli sıkıntılar ile uğraştık. Hem projelerin süreleri uzadı, kimi zamanda android ve ios u benzer ve aynı kalitede olması için uğraşıldı.
Şimdi ise flutter ile yeni bir dönem başlamış görünüyor. Aslında google tarafından 2017 de kullanıma sunulmuş olsada google daha uzun süredir kendi uygulamalarında bu yapıyı kullanıyor ve android ve ios geliştirmelerini tek bir platformada yapıyordu. Tabi tüm dünyanın kabulu o kadar kolay olmadı. Fakat mobil uygulama geliştirmeye kazandırdığı hız , pratiklik, performans gibi faydalar anlaşıldıkça firmalar ve yeni girişimler flutter’ı kullanarak mobil uygulama geliştirmeye başladı.
Dünyada bilinen ve flutter kullanan bazı markalar:
- Google: Google Assistant apps, Google Ads, Google’s Stadia
- eBay: eBay Motors app
- BMW
- Alibaba Group: Xianyu app
- The New York Times: Ken Ken puzzle
- Square: Flutter plugin for In-App Payments SDK
- Tencent: AITeacher, DingDang, QiDian, Mr. Translator, K12, Now Live
- Groupon: Groupon Merchants
- MGM Resorts apps
- Philips Hue
- Reflectly
- Baidu Tieba
Eminiz daha çok var ama bunlar bilinen bazıları.
Flutter ile geliştirilen uygulama çıktısı, eskiden android ve ios ayrı ve native yazılan ile aynı çıktıyı üretiyor. Yani sonuç native uygulama.
Şahsi görüşümü soracak olursanız ben çok sevdim. En çok sevdiğim hızlı geliştirme ve bir önceki projede yaptığınız birçok şeyi bir sonraki projede çok rahat kullanabiliyor olmanız. Flutter UI, widget dediğimiz küçük ve ortak kulllanılabilen bileşenlerden oluşuyor. Zaman içinde widget kütüphaneniz oturuyor veya bu hazır kütüphaneleri çok rahat bulabiliyorsunuz arayarak. Bu açıdan widget larınız elinizdeki silahlarınız diyebilirim.
Ayrıca hazırlanmış Getx ve Dio gibi flutter kütüphaneleri işinizi oldukça hızlandırıyor.
Bir diğer artı ise bence ui setler. Bilmiyenler için bahsedeyim, bir app e başlamadan önce tasarım yapılması gerekiyor. Ancak bu çok sancılı bir süreç. Bir tasarımcı ui tasarımı için 1 ay kadar vakit harcayabiliyor. Bu iş bittikkten ve tasarım onaylandıktan sonra tasarımcı bu hazırladıklarını yazılımcılar ile paylaşıyor ve yazılımcılar bu tasarımı 1-1 yapmaya çalışırken de nerden baksanız 1 ay kaybediyor. Bence flutter ui setleri alınarak ve app i yapmak isteyen kişi ile el sıkışarak (yani bu ui sete uygun app yapılacak noktasında) bu tasarım bu ui setin örnekleri ile bir prototip olarak flutter da yapılabilir. Bu sayede daha agile bir yöntem ile iş hemen yapılmaya başlanmış olur ve bu sayede aylar kazanılabilir.
Flutter ile bir app yapısı nasıl olmalı konusunda bana danışabilirsiniz. Sorularınız olursa en kısa zamanda cevaplamaya çalışırım.
Mobil Uygulama Maliyet Hesaplaması
Herkese merhaba. Sürekli değişen ve en çok sorulan mobil uygulama fiyatları ve maliyet hesaplaması ile ilgili tekrar yazı yazma ihtiyacı hissettim.
Daha önceki bir yazımda (buradan ulaşabilirsiniz) bu işin mantığından bashetmiştim. Bu yazıyı da okumanızı tavsiye ederim.
Bu yazıdan sonra tabi uzun zaman geçmiş. Malum döviz kurundaki artış ve TL deki değer kaybı ile mobil uygulama geliştirme adam/gün ücretlerinde de ciddi artışlar oldu.
Bir mobil uygulama yaptırmak için neye ihtiyacınız var , ne kadar maliyet olur fiyatları nelerdir bu yazımda bunlara tekrar değineceğim.
Öncelikle tek platform için yazdığımız bu yazıyı hem ios hem android için düşünebilirsiniz. Sebebi de her iki platformda iş yükünün hemen hemen yakın olmasındandır. Eğer flutter/react native gibi tek bir platformada mobil uygulama geliştiriyorsanız o zaman tek maliyet düşünebilirsiniz.
Özetle, android/ios ayrı ise x2, flutter/react native ise x1 olarak düşünebilirsiniz.
Mobil uygulama fiyatını hesaplamak için öncelikle işi parçalara ayırmak gerekir.
Aşağıdaki örnek maliyetler tahminen 1 ay sürecek normal ölçüde bir mobil uygulama geliştirme için hesaplanmıştır.
Başlamadan önce şunu belirteyim. Sizin 5000 TL bütçeniz olabilir. Bu bütçe ile işi yapacak bir ekip yada kişi bulabilirsiniz. Ancak her kalitenin her çalışan kişinin bir adam/gün maliyeti vardır ve plansız ve hakkını ve karşılığını tam vermediğiniz ürünün sonucu da kötü olacak veya ardından çıkan hatalarda destek alamayacaksınız , veya kod kötü ve baştan savma olabilir. Ben bu konuda uyarmayı bir borç biliyorum kendime. Bu tip durumlar çok gördüm. Biz birine bir iş yaptırdık ama bıraktı gitti bize yardımcı olurmusunuz. Kodu inceleyince ne kadar çok hatalı olduğunu görünce şaşırıyorsunuz. Sanki yapan kişi yapmak istememiş ve istemeyerek paraya da ihtiyacı olduğu için işi de kabul etmiş. Bu yüzden şunu unutmayın ne kadar ekmek o kadar köfte gibi özetleyebiliriz konuyu.
Aşağıdaki adam/gün fiyatları işin hakkını vererek 2020 yılında 1 ay sürecek bir mobil uygulama geliştirme fiyatlarıdır.
1 -Mobil Uygulama Tasarım Fiyatları
Tasarım aşamasında yapılacak işin büyüklüğüne kaç ekran olacağına , ne kadar profesyonel olması gerektiğine göre değişkenlik gösterir.
Bir yazılımcıya sadece mockup yani ekran taslak çizimleri vererek bu taslakdan yola çıkaran ui bileşenlerini kullanarak yol almasını isteyebilirsiniz. Bu durumda tasarım maliyetiniz olmayacak ama karşınıza çıkan ekranlarda görsel olarak sizi tatmin etmeyebilir. Burada iş yazılımcının kabiliyetine kalıyor aslında. Çok güzel birşey de ortaya çıkarabilir eğer çok görsel içeren bir uygulama olmayacak ise yeterli birşey yapabilir.
Ancak splash ekranından başlayarak her ekranın nasıl olması gerektiğini çalıştıracak ve ui (kullanıcı arayüzü) ve ux (kullanıcı deneyimi) düşünerek ekranların çalışılmasını ve nihai ürünün ne olacağını bilmek istiyor ve süpriz ile karşılaşmak istemiyorsanız bu durumda tasarım süresi ve adam/gün maliyeti üzerinden giderek bir hesaplama yapabilirsiniz.
Diyelim 10 gün sürecek bir tasarım çalışması var. Maliyet hesaplamasını adam/gün üzerinden yaparsak:
Adam gün ücreti 400 – 800 civarında ve değişkenlik gösterebilir. Biz burada 600 alalım. 600 x 10= 6000 TL bir tasarım maliyeti çıkacaktır.
2 – Mobil Uygulama Yazılım Fiyatları
Yazılım fiyatları da aynı tasarımda olduğu gibi iş yükü ekranlara göre çıkartılarak yapılır. Burada her ekran düşünülerek kaç gün süreceği çıkartılır. Yazılımcı maliyetleri düşünüldüğünde ve işi hakkını vererek yaptırmak istediğiniz iyi bir yazılımcı için adam/gün ücretleri 600-1000 TL arasında değişkenlik gösterebilir.
Biz burada 800 TL den hesap yapalım.
800 x 20 iş günü = 16.000 TL çıkacaktır. (Android/iOS ayrı yazılıyorsa x2 düşünelim)
Not: Android/ios ayrı olunca maliyet çok çıkıyor. O zaman neden hep Flutter gibi tek platformda mobil uygulama geliştirmiyoruz ? Bu soruyu duyar gibi oldum bir anda. Bu durumda son yazılarımdan Flutter tecrübelerimi lütfen okuyun. Özetle evet Flutter gayet başarılı buldum ama bazı riskleri de yok değil.
3 – Mobil Uygulama Backend/Admin Paneli Yazılım Fiyatları
Şunu unutmamak lazım. Bazı durumlarda işe ait backend olmak zorundadır. Aslında tamamen cihazda çalışacak local bir uygulama yapmıyorsanız bu durumda backend servisleri ve admin paneli ihtiyacınız da olacaktır.
Tüm bunlar içinde 20 gün dersek, adam/gün ücreti de backend yazılımcısı için hemen hemen aynıdır.
Maliyet 800 x 20 iş günü = 16.000 TL çıkacaktır.
4 – Mobil Uygulama Devreye alım ve destek
Mobil uygulama yaptırma işi tamamlandıktan sonra uygulama test edilip yayına alınır. Bu aşamada işimiz bitmiyor. Genelde sizlere tavsiyem anlaşacağınız yazılımcı yada firma ile sözleşme yaparak ilerlemeniz. Çünkü yayına aldıktan sonrada bazı hatalar ve eksikler olduğu ortaya çıkabilir. Ne kadar iyi test yapılıp işi teslim alsanızda store a çıktıktan sonra tüm kullanıcıların farklı cihazlar ile yapacağı kulllanım gibi test yapamazsınız. Sadece en iyi testler buna yaklaşabilir ama aynı olmaz. Bu nedenle sözleşmenizde mutaka en az 6 aylık ücretsiz bakım ve destek isteyebilirsiniz. Yapılacak çalışmaya göre tabi bu 6 ay , 3 ayda olabilir ama 3 ayda az olmamasında fayda vardır. Tavsiyem minumum 6 aydır. Çünkü uygulama 3 ayda belli bir kullanıcı sayısına ulaşamayabilir. Bu tabi yapacağınız tanıtım/reklam ile orantılıdır.
Peki bu süre geçtikten sonra ne olacak? Bu durumda da toplam proje bütçesinin %10 – %20 si arasında değişen yıllık bakım ücretleri devreye girecektir.
Örneğimizde;
Android/iOs ayrı ve backend olmayan proje için maliyet
Tasarım – 6.000 TL
Android. – 16.000 TL
iOS – 16.000 TL
TOPLAM MALİYET: 38.000 TL
YILLIK BAKIM DESTEK(%15) : 5.700 TL.
Android/iOs aynı (Flutter/React Native) ve backend olmayan proje için maliyet
Tasarım – 6.000 TL
Android/iOS. – 16.000 TL
TOPLAM MALİYET: 22.000 TL
YILLIK BAKIM DESTEK(%15) : 3.300 TL.
Bu bakım destek kapsamında sözleşmenizde sonradan çıkabilecek hataların giderilmesi, yeni çıkan kütüphane ve sdk ların projede güncellenmesi, yeni cihaz ve sürümlerin yaratacağı sıkıntıların giderilmesi ve hata raporlarının belli aralıklar ile takibi ve raporlanması olmalıdır. Unutmamalıdır ki bir uygulama yaşayan bir canlı gibidir. Sürekli bakıma ve desteğe ihtiyaç duyar. Bunun sebeplerinden biri de teknolojinin sürekli değişmesi ve eskiden kullanılan bazı kütüphanelerin atıl kalmasıdır. Uygulama geliştirildiği platformda tekrar açılmalı , gerekli güncelleme ve testler tekrar yapılarak store a güncelleme olarak gönderilmelidir. Bu tip güncellemeler ortalama 4-5-6 ayda bir veya uygulamada bazı buglar tespit edilmiş ise onlar ile beraber store a çıkarken yapılabilir.
Özet;
Aşağıdaki fiyatlar işi yapacak ekip/kişi ile anlaşmanıza göre 6 veya 12 taksit şeklinde olabilir. Bu fiyatlar peşin ödenecek gibi sakın düşünmeyin. Hatta peşin ödememek sonuç aldıkça ödeme yapmak kesinlikle daha iyi olacaktır. 12 taksit yapılınca işe başlarken sadece maliyetin 1/12 sini verip işe başlatmanız mümkündür. Tabi şahıs/ekip bu şartları kabul ederse. Etmiyorsa zaten sizde onlar ile çalışmak zorunda değilsiniz. Önemli olan makul bir ödeme planı yapmak ve aşama aşama ilerlemektir.
BACKEND olan durumda:
Android/iOS ayrı olursa toplam ilk sene masrafımız:
38.000(android/iOS/Tasarım) + 16.000 (Backend) + sonraki 6 aylık bakım (8100/2) 4050 TL = 58.050 TL
Sonraki seneler uygulamada ek özellik yada değişiklik istemezseniz 8100 TL destek ve bakım masrafı olacaktır.
Android/iOS aynı (Flutter/React Native) olursa toplam ilk sene masrafımız:
22.000(android&iOS/Tasarım) + 16.000 (Backend). + sonraki 6 aylık bakım (5700/2) 2850 TL = 40.850 TL
Sonraki seneler uygulamada ek özellik yada değişiklik istemezseniz 5700 TL destek ve bakım masrafı olacaktır.
BACKEND olmayan durumda:
Android/iOS ayrı olursa toplam ilk sene masrafımız:
38.000 + sonraki 6 aylık bakım (5700/2) 2850 TL = 40.850 TL
Sonraki seneler uygulamada ek özellik yada değişiklik istemezseniz 5700 TL destek ve bakım masrafı olacaktır.
Android/iOS aynı (Flutter/React Native) olursa toplam ilk sene masrafımız:
22.000 + sonraki 6 aylık bakım (3300/2) 1650 TL = 23.650 TL
Sonraki seneler uygulamada ek özellik yada değişiklik istemezseniz 3300 TL destek ve bakım masrafı olacaktır.
Gördüğünüz gibi iş biraz karışık. Uygulamanızın backend ihtiyacı var mı? Profesyonel tasarım ihtiyacı var mı? Flutter/React Native gibi tek platform da yazılır mı gibi birçok seçeneğe göre fiyat hesaplanıyor. Bu durumda bir uzmana danışmanız ve onunla ilerlemeniz çok önemli.
Son olarak: Teknik Danışman ?
Aynı zamanda sadece seçim yeterli değil. Yazılımı yapan ekip/şahıs denetlenmeli ve kalite kontrol yapılmalı. Paranızı sokağa atmak istemiyorsanız bir danışmandan proje devam ettiği sürece şu konularda destek alabilirsiniz. Bu kalite ve paranızın boşa gitmemesi için çok önemli.
Danışmanlık kapsamı projenin büyüklüğüne göre değişmekle birlikte kapsam genelde şu şekilde oluyor.
1 – Projeye ait kurgunun kontrolü/şekillendirilmesi ve apple/google politikalarına uygunluğu,
2 – Tasarımınız yok ise projeye uygun tasarımın yapılması,
3 – Tasarım sonrası iş planının belirlenmesi,
4 – İşi yapacak ekibin belirlenmesi,
5 – İşin (yazılan kodun) düzgün olmasının sağlanması,
6 – Kodun ve tüm dökümanların yedeğinin alınması,
7 – Kalite kontrol için iyi bir test sürecinin yürütülmesi,
8 – Yazılım yapan ekibe aşama aşama ödemelerin yapılması,
9 – Kısacası kalite güvencesi ve devam eden süreçte yani teslimat sonrası bu kalitenin korunması.
Bu hizmetler için proje büyüklüğüne göre değişen aylık bir danışmanlık ücreti ile anlaşıp yazılımın kaliteli çıktı üretmesi ve sürekli hatalara karşı denetlenip yazılım ekibi ile koordineli çalışma sağlanması danışmanın temel görevi olacaktır.
Hangi ekip ya da şahış ile çalışıyorsanız çalışın bir proje yönetimi ve proje liderine ihtiyacınız bulunuyor. Hiçbir ekip ya da şahıs bilen biri tarafından denetlenmiyorsa düzgün ve kaliteli bir iş çıkaramayabilir. Bunu garanti etmek için bu danışmanlık şart görünüyor. Yoksa projeniz için üretilen çıktılar ve harcanan para boşa gidebiliyor.
Umarım bu konuda detaylı ve faydalı bir yazı olmuştur. Bir sorunuz olursa buradan yorum bırakabilir veya iletişim bölümünden benimle irtibata geçebilirsiniz.
Flutter ile mobil uygulama geliştirme
Bu yazımda flutter tecrübemden ve bunun sonucunda mobil uygulama geliştirirken flutter kullanmalımıyız bundan bahsedeceğim
Flutter önceki yazılarımda da bahsetmiştim Google’ın mobil uygulama geliştirmek için tek bir platforma mobil uygulamayı geliştirmeye imkan sağlayan platformunun adı diyebiliriz. Flutter aslında google ın çok eskiden beri kullandığı Dart programlama dilini kullanıyor. Flutter hakkında geniş bilgiyi https://flutter.dev/ den edinebilirsiniz.
Şimdi gelelim çok samimi eleştirilerime;
Öncelikle flutter ile mobil uygulama geliştirmek zevkli ve heyecan verici. Özellikle başlarda. Hem android hem ios için aynı anda kod yazmak çok güzel. Bir taşla 2 kuş vurmak tam buna denir. Google’ın yani flutter ın sunduğu şey standart android ve ios da yapılan herşeyi burada da yapabiliyor olmanız.
Sistem aslında dart dosyalarından oluşuyor. İlk olarak çalışan bir main.dart dosyanız var ve bu dosya içinde geliştirmeye başlıyorsunuz. Temel olarak her screen için bir dart dosyası oluşturarak ilerleyebilirsiniz. Tasarımınızı ve business logic dediğimiz iş yapan kodlarınız herşey bu kod içinde bulunabiliyor. Zaman içinde sisteme aşina oldukça tekrarlayan kodlarınızı class mantığında ayrı dart dosyalarınıza koyup oradan çağırıyorsunuz.
Bu yazımda aslında flutter ile nasıl mobil uygulama geliştirilir den daha çok ne gibi sıkıntılar yaşadım ondan bahsetmek istiyorum daha çok. Çünkü flutter development zaten her yerde anlatılıyor. Ancak bu flutter ı kullanmalımıyım o konuda net çok fazla şey yok.
Öncelikle çok dikkatli olmalı ve yazdığınız her kodu hem android hem ios da her aşamada test etmelisiniz. Bazı kütüphaneler birbiri ile çakışabiliyor ve siz android de işin sonuna kadar geldiğinizde ve ios a baktığınızda bir türlü ios derleyemediğiniz bir konumda kendinizi bulabilirsiniz. Bu çok üzücü ki herşeyi baştan neden ios da çalışmıyor diye ele alamanız anlamına geliyor. Yani aslında tek yerde yaz ikisinde de sıkıntısız çalışsın diye bir durum yok malesef. Özellikle pubspec.yaml yani projenin kullandığı kütütphanelerin dosyasına dokunuyorsanız her seferinde fluttter clean yapıp sonra xcode build yapılması için flutter run ı ios sumulator için çalıştırmanızda fayda var. Nedense flutter geliştirenler önce android de yapıp en son ios build almaya çalışıyor ama bence beraber olmalı. İşte bu yüzden de sürekli bir mac de çalışmanız ihtiyacı ortaya çıkıyor.
Tabiki tek developer avantajı bulunsada bence flutter developer ios uygulama geliştirmedende android uygulama geliştirmeden de biraz anlıyor olması lazım. Ios – Xcode da çıkan problemleri çözmesi gerektiği kadar android de çıkabilecek sorunları da çözebiliyor olması lazım. Google, Android Stuidio ile de Flutter kod yazımını destekliyor olması ve Android konusunda öncü olmasından mıdır bilmem ama Android derlemelerinde pek sorun yaşamadım. Ancak Ios konusunda ios kod geliştirme konusunda sıkıntım olmamasına rağmen burada Xcode build lerde çok uzun süre beklemeler, tıkanmalar, donmalar ve hatalar ile karşılaştım. Özellikle pod install süreçlerinde çakışmalar ve kütüphanelerrin uyumsuzlukları gibi sorunlar insanı çileden çıkarıyor.
Son olarak şu görüşe vardım. Basit ve çok kütüphane kullanmadan yapabileceğiniz uygulamalar flutter için biçilmiş kaftan gibi ama gelişmiş ve kritik uygulamalar yapıyorsanız flutter da aldığınız bir hatadan dolayı takılıp kalma riskini göze alırmısınız? Ben açıkcası alamam. Ama yinede şans vermenizi tavsiye ederim. Tam olarak gerçek bir uygulama yapmadan da bunu göremezsiniz. Basit bir projenizde şans verin. Farklı görüşleriniz var ise lütfen yorumlarınızı bekliyorum.
Bu yazımı yazarken hala ios un Launching… ini bekliyorum. Nerde tıkandı yine neden tıkandı belli değil. Yeni sıfır bir proje açıp run dediğinizde ne güzel çalışıyor oysa ki…