Native ama hızlı mobil uygulama geliştirme(React vs Flutter)
Merhaba,
Hybrid vs Native arasındaki farkları anlatmıştım. Artık hybrid deki kötü performansı kimse istemiyor bunda hemfikir olduğumuzu sanıyorum. Bu yazımı okumayanlar buradan okuyabilir.
https://ferhatbalaban.com/hybrid-vs-native/
Bu yazımda native mobil uygulama yaparken nasıl daha hızlı yaparız konusuna değineceğim.
Biliyorsunuz native app , yada bilmeyenler için kısaca anlatayım 🙂 , android uygulaması android studio da Java yada Kotlin dilleri ile yazılırken, Ios uygulaması ise Xcode da Swift yada Objective-C ile yazılıyor. Son zamanlarda daha çok swift tercih ediliyor.
Tamam bunda bir sorun yok ama bir uygulamayı yazmak için 1 backend, 1 android 1 ios yazılımcısı gerekiyor ve maliyetler artıyor. Teknoloji artık çok hızlı ilerliyor ve her firmanın, her girişimin bir mobil uygulaması olmaya başladı. Bu nedenden herkes bir arayış içinde.
Native performansı olsun, ancak nasıl daha hızlı hem ios hem android için kod geliştirebilirim?
Herkes bu arayış içinde ve maliyetleri azaltırken aynı zamanda daha hızlı uygulamalar çıkarmak peşinde. Bunun içinde karşımıza ortak bir dilde tek yerde kod yazabileceğiniz ama sonuçta kodu android için ayrı ios için ayrı bir native koda dönüştüren 2 platformdan bahsedeceğim. React Native ve Flutter.
React Native, Facebook tarafından başlatılmış bir proje ve 2015 yılında açık kaynak olarak açılarak herkesin kullanımına sunuldu. O günden bu yana birçok kullanıcı kitlesine ulaştı.
Flutter ise 2017 yılında Google tarafından duyruldu ve kullanımı giderek artıyor.
Şimdi bu 2 mobil uygulama platformunun geleceğinden, farklarından ve biz eğer bir ortak dilde yazıp bu işi yapmak istiyorsak hangisini seçmeliyiz bundan bahsedeceğim.
Öncelikle benim görüşüm şu oldu bugüne kadar. Bu tip ortak dilde yazılan ve sonuçta android ve ios uygulama üreten sistemlere ben biraz uzak durdum ve uzaktan izledim. Mesela react native de yazılmış uygulamalar geldi karşıma ve insanların bazı sorunları kolay çözemediğini ve tıkandığını gördüm. Yeri geldiğinde framework yetersiz kalınca gerçek native ile kod yazma ihtiyaçları ortaya çıktığına şahit oldum. Native de bize basit gelen hataların framework ün kendisinin ayrı bir yapısı olduğundan ve iyi bilinmeyince çözülemediğini gördüm. Ancak dert o kadar büyük ki bu arayış devam ediyor ve bunu gören google da kendisi android i desteklemesine rağmen Flutter ı çıkartarak bu derde bir çözüm sunduğunu göstermiş oldu. Çünkü ios içinde google ın hazırladığı birçok mobil uygulama var ve bu dertden tüm dünya gibi onlarda çekiyor.
Programlama dili olarak React Native, javascript dilini kullanırken (tabi kendine ait bir yapısı ve kuralları var yine frameworkün), Flutter ise Dart programlama dilini kullanıyor. Dart yine Google ın 2011 de geliştirdiği bir dil ve kullanımı çok yaygın değil ama javascript oldukça yaygın. Bu açıdan React Native , Flutter a göre biraz daha avantajlı görünüyor. Buradan React Native e +1 veriyorum.
Sonuç: React 1 – Flutter 0
Teknik altyapı olarak React Native js altyapısına dayandığından ve native e çevirirken biraz köprü vazifesi gören bir sistem üstünden çevirim yapıyor ve kötü performans verebiliyor ancak Flutter kendi içinde hemen hemen tüm native kütüphaneleri barındırdığından native sistem ile haberleşmek için ayrı birşeye ihtiyaç duymuyor. Bu konuda Flutter +1
Sonuç: React 1 – Flutter 1
Kurulum konusunda React Native NPM(Node Package Manager) ile daha rahat kurulurken Flutter bu konuda biraz manuel kurulum aşamasında kalmış. En kısa zamanda iyileştireceklerini düşünsemde React Native bu konuda +1
Sonuç: React 2 Flutter 1
Proje Hazırlığı konusunda Flutter hem android hem ios için daha açıklayıcı bilgilere sahip. Mesela React da IOS dökümantasyonu biraz zayıf. Ayrıca Flutter da yer alan flutter doctor her kontrolü yaparak hazır olup olmadığınızı denetliyor. Bu konuda Flutter +1
Sonuç: React 2 – Flutter 2
UI (Arayüz) ve Development API konusunda ise native bileşenlere sorunsuz ulaşmak çok önemli. React native UI bileşenleri ve bazı native erişim API ı sunsada birçok konuda 3rd party yani dışarıdan eklenen plugin lere ihtiyaç duyuyorsunuz. Herkes kendi en iyi plugin ini yapmaya çalışıyor ya da bulmaya çalışıyor. Başkalarının geliştirdiği bu plugin ler hatalı kalabildiği gibi bir süre sonra destek kesilebiliyor ve projeniz de siz bu plugin i geliştirmediğiniz için zor durumda kalıyor. Flutter da ise kendi içinde ihtiyaç duyacağınız hemen hemen herşey var. Bence bu aslında +3 ve bir yazılımcı için en önemli şey. Hatta benim react native e uzak durmamdaki sebeplerden biri bu. Hadi yinede adil olsun diye bu maddeye de Flutter +1 diyelim.
Sonuç: React 2 – Flutter 3
Geliştirme Hızı konusunda yazılımcı js biliyorsa React Native(RN) de hızlı kod geliştirebiliyor. Js bile çok yazılımcı var ama RN için bence js den daha çok kendi kuralları olduğu için RN bilen kişi aranıyor. Js bilmesi avantaj tabi ama kurallar çok iyi öğrenilmesi lazım. Flutter da ise Dart dilinin öğrenilmesi lazım. Çok zor değil ancak çok yaygın değil. Flutter yaygınlaştıkça bu açığı kapatacak görünüyor ancak şu an için RN +1
Sonuç: React 3 – Flutter 3
Destek konusunda React Native daha önce çıktığı ve daha çok kullanıldığı için daha büyük bir kitle tarafından destekleniyor. Bu konuda yine Flutter geriden gelse de açığı kapatması bekleniyor.
RN +1
Sonuç: React 4 – Flutter 3
Test konusunda React Native de birkaç 3rd party çözüm var ancak Flutter bu konuda kendi içinde çok güzel çözümlere sahip. Cihaza aktarmadan uygulamanızı test tool ları üzerinden deneyip test edebiliyorsunuz.
Flutter +1
Sonuç: React 4 – Flutter 4
Yayına alma konusunda React Native de otomatik çözümler yok ancak Flutter CLI ile build (derleme) ve release (yayına alma) işlemleri yapabildiğiniz gibi Fastlane ile otomatik build ayarları yapabiliyorsunuz. Bunun nasıl yapılacağı güzel anlatılmış. React da da fastlane kullanılabilir ama dökümantasyon konusunda zayıf gibi geldi bana. Sonuç olarak bu konuda Flutter +1
Sonuç: React 4 – Flutter 5
Bakım ve Sürekli Geliştirme konusunda React Native de yine detaylı birşey bulamadık ancak Flutter da bu konuda gerekli bilgiler mevcut ve CLI ile yapılabiliyor. Bu sayede hataları giderip kullanıcılar teste açma , geri bildirim alıp tekrar teste gönderme süreçleri daha hızlı ilerliyor.
Flutter +1
Sonuç: React 4 – Flutter 6
Sonuç olarak iki sisteminde kendi artıları eksiler var. Flutter daha avantajlı görünüyor. Bu konuda ona bir şans vermeyi düşünüyorum. Bazı mobil uygulamaları Flutter ile yapıp denemek lazım. Ancak bu tip framework ler sonuçta Google da geliştirse Facebook da geliştirse bir şekilde bir yerlerde tıkanmanıza yol açabiliyor. İçeride React ya da Flutter bilen yazılımcılar olması gerekiyor. Bu konuya eğildiğinizde ve tüm yazılım dilinizi değiştirmeye başladığınızda sonradan sorun yaşarsanız kötü olabiliyor.
Basit ve sıfırdan yapılacak uygulamalarda bu yöntemlere şans verilirken. Kritik uygulamalar bence hala gerçek ait olduğu yerde yazılmalı. Sonuç olarak hiçbir ara framework gerçek native de yazmak gibi olmayacaktır. Orada ne isterseniz yapacağınız kesinken bu ara tek dilde yazalım framework leri hep bir firmaya birilerine ihtiyaç duyacağınız anlamına geliyor. Örneğin facebook kapanır yada React Native i bırakırsa ne olacak? Çok kritik bir app yapıyorsanız sizde mi bırakacaksınız ya da komple sıfırdan mı yazacaksınız. Ya da Google, Flutter a gerektiği önemi vermez ise?
Ancak şu da var. Şans da vermek lazım. Flutter’ın geleceği parlak gözüküyor. Mesela Alibaba flutter a geçmiş ve çok memnunlar bu video yu izleyebilirsiniz.
Karar vermek zor ancak dediğim gibi basit kurgusu olan bazı app ler Flutter ile yapılabilir. Benim düşüncem bu yönde. Neden bilmem ben React Native e zaten ısınamamıştım sorunlarından dolayı. Şimdi daha heyecanlandım Flutter ile.
Yönetilebilir mobil uygulamalar
Merhaba,
Bu yazımda olmazsa olmaz bir konudan bahsedeceğim. Yönetim paneli nedir ? Nasıl olmalıdır? Neler içermelidir?
Önce nedir bundan başlayalım. Yönetim paneli genelde atlanan bir konu oluyor bu yüzden bu konuya değinmek istedim. Bir mobil uygulama yada web sitesi yani online olarak çalışan bir uygulama yapmak istediniz diyelim. Bu uygulama yaptığı işe göre değişir ama her online çalışan uygulamanın bir yönetim sistemine mutlaka ihtiyacı vardır. Tamamen client tarafında çalışsa bile mutlaka bazı ayarlar dinamik, bazı içeriklerde dinamik yönetilmelidir. Bu şekilde olması pratik ve avantajlı olandır.
Örnek vermek gerekirse yaptığını uygulama açılırken cihaz bilgilerini bildirim gönderebilmek için api aracılığı ile backend e göndermelidir. Yada uygulama içindeki bazı bilgileri yada sayfaları api aracılığı ile çekmelidir. Yoksa uygulama statik çalışan ve yönetilemeyen bir uygulama olarak kalır. En basitinden uygulamanızı kullanan kullanıcılara bildirimler göndermek için bile bir yönetim paneline ihtiyacınız olacaktır.
En basit olan bu ihtiyaçları karşılayacak ve işinizi kolaylaştıracak bazı hazır çözümler geliştirilmiştir. Mesela firebase , onesignal gibi platformlar bu işlemleri kolay şekilde halletmenize olanak sağlar. Toplu bildirimler göndermek için bu gibi platformları kullanabilirsiniz. Ancak bazı ayarları dinamik olarak çekmek , bazı içerikleri dinamik olarak uygulamaya getirmek yada kafanızda yer alan özellikleri yönetmek için daha kapsamlı bir yönetim paneline ihtiyacınız olacaktır.
Mesela bu bahsettiğimiz platformlardan firebase de çoğu içeriği yönetebileceğiniz ve uygulama ile konuşan bir api ve arka planda çalışan bir veritabanına sahip olabilirsiniz. Bu durumda uygulamanızı da firebase e göre yazmanız gerekir.
Bazı basit işlemlerde bu tercih edilebilir. Yada sadece push bildirimleri göndermek için onesignal seçebilirsiniz. Ancak şöyle bir düşündüğümüzde biz ne isteriz?
Biz aslında bir uygulamaya sahip olacaksak tüm kontrol bizde olsun isteriz. Bir platforma bağımlı olmasın, bir sistem kapanırsa biz ondan etkilenmeyelim.
Buna geçmişten güzel bir örnek vermek gerekirse, belki duymuşsunuzdur yada duymadıysanız anlatayım bundan birkaç sene önce herkes parse platformu üzerine uygulama geliştiriyordu. Evet çok kolaylıklar sağlıyordu hatta talep üzerinde bizde bazı işler yaptık. Ancak hep içimde bir şüphe vardı bu tip altyapılar kullanırken pratik ama uzun vadede bize ait değil ve bağımlı hale geliyoruz diye. Nitekim bunları düşünürken platform sahipleri sistemi kapatacaklarını açıkladı. İnsanları mağdur etmemek için ise kodları aık kaynak olarak paylaştılar. Yani platform kodlarını. Bu tip altyapılar karmaşık sistemler ve herkese hitap eden sistemler olduğundan kodları anlamak yada sistemi kendi sunucularınızda çalıştırmak o kadar kolay bir iş değil. Bir sorun çıktığında müdahale etmeniz o kadar kolay değil. Birçok insan ise bu platformu ya kurmaya çalıştı kendi sunucularında yada yapılarında değişikliklere gitti. Bildiğim çoğu değiştirdi çünkü en güzel olan sistem yönetebildiğiniz ve hakim olduğunuz sistemdir.
Şimdi bu örneklerden sonra ihtiyacımız olan yönetilebilir sistemin nasıl olması gerektiğinden bahsedelim.
Mobil yada web uygulamaları için ihtiyacımız olan 2 bileşen var. Hatta veritabanını da düşünürsek 3 diyebiliriz.
1 – Veritabanı : Tüm uygulama ile ilgili verilerinizin saklandığı yer. Bu veritabanı, mssql, mysql, oracle, postgresql gibi veritabanları olabilir.
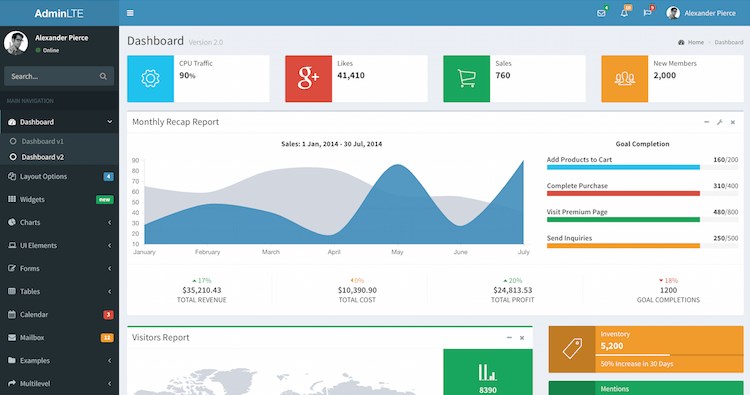
2 – Yönetim paneli: Veritabanı ile konuşan ve tim veritabanını yönetmenizi, ayarları değiştirmenizi ve işlemler yapabilmenizi sağlayan web tabanlı arayüz. Bu arayüzün mobil uygulama olması pratik değildir. Web tabanlı olması sebebi genelde bu ayarları mobil haldeyken yapmazsınız. İşinizin başına oturur ayarları yapar ve kalkarsınız. Web tabanlı arayüzler geliştirmek ve güncellemek için daha pratiktir. App store a çıkmanızı da gerek yoktur. Değişiklik için hosting de bulunan kodları değiştirirsiniz ve web yönetim paneli isteğinize göre şekillenir. Ayrıca mobil cihazınızdan da kullanabilirsiniz. Tabi bunun için hazırlanan yönetim panelinin de mobil uyumlu yani responsive dediğimiz şekilde olmalıdır.
3 – Api: Client yani app leriniz ile konuşan sizin görmediğiniz ama web servis dediğimiz kendi response dili olan (xml yada json) bir servistir. Bu serviste yönetim paneli gibi hazırlanabilir ancak arayüzü web gibi değildir. Genelde yazılımcıların yazılımcılar ile haberleştiği bir katman gibi düşünün. Mobil uygulama yazılımcısı bu api yi kullanmak için api yi yazan kişiden api doc ister. Yani api kullanım klavuzu. Mobil yazılımcı direk yönetim panelinden işlem yapamaz – yapmamalıdır. Yada direk veritabanına veri gönderemez. Bunu yapmak için belli kurallar çerçevesinde api yi çağırır. Api ye veri gönderir, api bunu işler ve veritabanına yazar ve api client a yani mobil uygulamaya haber verir. Uygulama sahibi de yönetim panelinden tüm bunları görür bu işlemleri inceler ve yönetir. Yani api bu işe yarar, client app ler ile backend arasında bağlantı kurar.
Şimdi birde yönetim panelimizin neler içermesi gerekir bundan bahsedelim.
Yapacağınız işe göre , ihtiyaçlarınıza göre şekillendirebilirsiniz. Örneğin içerik ağırlıklı bir app var ise mesela Kategoriler ve buna bağlı yazılar var. Bu kayıtları ekleme, silme, güncelleme yapabilmelisiniz. Tüm bu kayıtları kolay şekilde aratabilmeli, sıralatabilmeli, filtreleyebilmeli, çok kayıt olduğunda da size liste şeklinde sayfalama yaparak gösterebilmelidir. Özetle bu işlemlere kayıt yönetimi diyelim. Bunu içermelidir elbette.
Ancak burada yapacağınız işleri yönetmek dışında olması gereken bazı konular var.
1 – Güvenlik :
Bu konu genelde atlanan bir özelliktir. Yönetim paneli en çok korunması gereken yerlerden biridir. Buraya sızan bir kişi herşeyi değiştirebilir öyle düşünün. Sıradan bir kullanıcı adı ve şifre ile bu yönetim paneline girmemelisiniz. Bir parola politikası , birden fazla yanlış denemeye – brute force saldırı yani çoklu şifre denemelerine karşı korumalı olması gerekmektedir. Şifrelernizi bu yüzden karmaşık şifreler olarak belirlemelisiniz. Zaten yönetim paneli şifre belirlerken basit şifre girmenize izin vermemelidir.
2 – Yönetici yönetimi ve roller:
Ayrıca ana yönetici olarak farklı yöneticiler yaratabilmeli ve yönetim panelinin belli yerlerini kullanabilme imkanı sağlayabilmelisiniz. Bu yönetim panelini sadece ben kullanacağım diye düşünmeyin. İlerde işiniz büyüdüğünde bu basit özellik yok ise yine ihtiyacınız olacak ve tek kullanıcının olduğu sistemde şu sorunları yaşayacaksınız. Herkes aynı kullanıcı ile işlem yaptığından bir sorun olduğunda kimin ne yaptığını bilemeyiz.
3 – Log:
Bunu anlamak için herkes farklı kullanıcılar ile girmeli ve yönetim paneli altyapınız audit log dediğimiz yönetim loglarını tutmalıdır. Yani kim ne işlem yaptı ne değiştirdi bunu süper yönetici rolundeki kişiler kolay şekilde görebilmelidir. Yani yönetim panelinden süper yönetici roller, izinler , yeni yöneticiler belirleyebilmelidir. Her yönetici tipi farklı işler yapabilir. Bu yüzden yönetim panelinizin her giren kişi için farklı menüler ve haklar ile çalışması gerektiği ortaya çıkar.
4 – Mobil uyumluluk: Bu çok önemli olmasada bilgisayar başında değilken rahat işinizi yapabilmeniz acilen bir ayar değiştirmeniz gerektiğinizde zorlanmamanız açısından yönetim panelinizin mobil uyumlu olması önemlidir.
Bu yazıda yaptırdığınız yada yapacağınız mobil uygulamada yönetim paneli neden önemli ve neleri içermeli onu anlatmaya çalıştım. Sorularınız olursa lütfen çekinmeyin.
Android Uygulama Yaptırma
Android mobil uygulama yaptırmak için neye ihtiyacınız var , ne kadar maliyet olur fiyatları nelerdir bu yazımda bunlara değineceğim.
Öncelikle android uygulaması için yazdığımız bu yazıyı ios içinde düşünebilirsiniz. Sebebi de her iki iphone , ipad yani ios uygulamalarının ve android uygulamalarının ayrı platformlarda yazılması ve iş yükünün hemen hemen yakın olmasındandır.
Mobil uygulama yaptırma fiyatını hesaplamak için öncelikle işi parçalara ayırmak gerekir.
Aşağıdaki örnek maliyetler tahminen 1 ay sürecek normal ölçüde bir android uygulaması geliştirme için hesaplanmıştır.
1 -Mobil Uygulama Tasarım Fiyatları
Tasarım aşamasında yapılacak işin büyüklüğüne kaç ekran olacağına , ne kadar profesyonel olması gerektiğine göre değişkenlik gösterir.
Bir yazılımcıya sadece mockup yani ekran taslak çizimleri vererek bu taslakdan yola çıkaran android ui bileşenlerini kullanarak yol almasını isteyebilirsiniz. Bu durumda tasarım maliyetiniz olmayacak ama karşınıza çıkan ekranlarda görsel olarak sizi tatmin etmeyebilir. Burada iş yazılımcının kabiliyetine kalıyor aslında. Çok güzel birşey de ortaya çıkarabilir eğer çok görsel içeren bir uygulama olmayacak ise yeterli birşey yapabilir.
Ancak splash ekranından başlayarak her ekranın nasıl olması gerektiğini çalıştıracak ve ui (kullanıcı arayüzü) ve ux (kullanıcı deneyimi) düşünerek ekranları hazırlatacak iseniz. Süre üzerinden giderek bir hesaplama yapabilirsiniz.
Diyelim 10 gün sürecek bir tasarım çalışması var. Maliyet hesaplamasını adam/gün üzerinden yaparsak
Adam gün ücreti 200 -500 arasında değişkenlik gösterebilir. Biz burada 300 alalım. 300 x 10= 3000 TL bir tasarım maliyeti çıkacaktır.
2 – Mobil Uygulama Yazılım Fiyatları
Yazılım fiyatları da aynı tasarımda olduğu gibi iş yükü ekranlara göre çıkartılarak yapılır. Burada her ekran düşünülerek kaç gün süreceği çıkartılır. Yazılımcı maliyetleri düşünüldüğünde ve işi hakkını vererek yaptırmak istediğiniz iyi bir android yazılımcısı için adam/gün ücretleri 400-800 TL arasında değişkenlik gösterebilir.
Biz burada 500 TL den hesap yapalım.
500 x 20 iş günü = 10.000 TL çıkacaktır.
3 – Mobil Uygulama Devreye alım ve destek
Android uygulama yaptırma işi tamamlandıktan sonra uygulama test edilip yayına alınır. Bu aşamada işimiz bitmiyor. Genelde sizlere tavsiyem anlaşacağınız yazılımcı yada firma ile sözleşme yaparak ilerlemeniz. Çünkü yayına aldıktan sonrada bazı hatalar ve eksikler olduğu ortaya çıkabilir. Ne kadar iyi test yapılıp işi teslim alsanızda store a çıktıktan sonra tüm kullanıcıların farklı cihazlar ile yapacağı kulllanım gibi test yapamazsınız. Sadece en iyi testler buna yaklaşabilir ama aynı olmaz. Bu nedenle sözleşmenizde mutaka en az 6 aylık ücretsiz bakım ve destek isteyebilirsiniz. Yapılacak çalışmaya göre tabi bu 6 ay , 3 ayda olabilir ama 3 ayda az olmamasında fayda vardır.
Peki bu süre geçtikten sonra ne olacak? Bu durumda da toplam proje bütçesinin %10 – %20 si arasında değişen yıllık bakım ücretleri devreye girecektir.
Örneğimizde 13.000 TL masrafı olan projemizin yıllık %15 den hesaplarsak 1950 TL ye yakın yıllık masrafı olacaktır.
Bu bakım destek kapsamında sözleşmenizde sonradan çıkabilecek hataların giderilmesi, yeni çıkan kütüphane ve sdk ların projede güncellenmesi, yeni cihaz ve sürümlerin yaratacağı sıkıntıların giderilmesi ve hata raporlarının belli aralıklar ile takibi ve raporlanması olmalıdır.
Özet;
Toplam ilk sene masrafımız
13.000 + sonraki 6 aylık bakım (1950/2) 975 TL = 13975 TL gibi bir masrafı oldu
Sonraki seneler uygulamada ek özellik yada değişiklik istemezseniz 1950 TL destek ve bakım masrafı olacaktır.
Mobil Uygulama Nasıl Başarılı Olur
Merhaba,
Bu yazımda mobil uygulama yapılırken veya yaptıktan sonra neler yanlış yapılıyor başarıya giden yolda nelere dikkat etmek lazım onları paylaşacağım.
Mobil Uygulama konusundan bahsetmiyorum. Fikrin iyi olması yada kötü olması tabi önemli ancak buraya müdahale edemiyoruz. Fikrin iyi olduğunu yada mevcutta çalışan bir sistemin mobil uygulamasını yaptığınızı düşünelim.
Şu faktörler çok önemli:
- Müşteri tarafında mockup – taslak hazırlanması ve brief verilmesi
- Uygulamanın yapılmadan önce tasarımı ve prototip çalışmasının yapılması ve onaylanması,
- Uygulamanın prototipe uygun ve native olarak (genellikle) kodlanması ve performansa dikkat edilmesi. Hybrid ise tercih edilen yöntem performansa çok daha fazla dikkat edilmesi,
- Uygulamayı yapan ekibin işin tamamlanmasından sonra işin arkasında durması, fabric gibi bir sistem kullanarak çıkan hataların sürekli takip edilip giderilmesi. Crash rate yani uygulamada yer alan kritik çökme oranın %1 ve altında tutulması
- Uygulamayı yazarken birçok cihaz çeşitliliğini düşünerek yazmak gerekiyor.
- Store a çıkmadan yapılabildiği kadar çok çeşitli cihazlar ile testler yapılması ve mümkünse yazılımcı olamayan kişiler tarafından yapılması. Uygulamaya son kullanıcı gözü ile bakılıp test yapılması,
- Müşterinin uygulamayı düzenli olarak test etmesi , yani uygulama bitti şeklinde düşünmemek lazım , store a çıktıktan sonra bile crash yaşanmasa dahi kurguda backend servislerde farkedilmeyen bozulma veya değişiklikler uygulamayı çalışmaz hale getirebilir.
- Yaşayan uygulama haline dönüşmesi gerekir. Uygulamalar bir kere store a çıkıp öyle kalan uygulamalar olmamalı. Mutlaka revizyon, iyileştirme ve ek özellikle eklenmelidir ve uygulama kullanıcıları ile etkileşim halinde olup yenilikleri iletmek gereklidir.
- Yeni sürüm çıktığınızda eski sürümlerin kullanılmasını engellemek gerekebilir. Bu yüzden hangi kullanıcı hangi sürümü kullanıyor loglamak , tutmak ve gerektiğinde uygulamayı açtığı zaman zorunlu güncelleme (force update) yaptırmak gerekmektedir. Altyapı hazırlanırken buda dahil edilmelidir.
Bu konular çoğu zaman atlanan ve dikkat edilmeyen konular olabiliyor. Mobil uygulama geliştirme konusunda her aşamada bunlara dikkat etmek ve bu yöntem ile geliştirmek gerekiyor. Zaman içinde bu konularda tecrübelenerek bu yöntemlerin ne kadar önemli olduğunu ortaya çıkardık ve her projede bu aşamaları uyguluyoruz.
Ana adımlarda şu şekilde olmalı
1 – Müşteri tarafında mockup – taslak hazırlanması ve brief verilmesi
2 – Önce tasarım onayı ve prototip çalışması yapılıyor
3 – Sonra kod yazım aşaması ve belirli cihazlar ile unit testler yapmak
4 – Müşteri QA testlerinin başlaması
5 – Store a çıkış
6 – Store sonrası bakım ve güncellemeler
Hybrid vs Native
Merhaba,
En çok karşımıza çıkan sorulardan biri, uygulama geliştirirken hybrid mi yoksa native mi geliştirmem lazım. Yada bunların birbirine göre avantaj ve dezavantajları neler.
Öncelikle hybrid ve native uygulama nedir onu anlatarak başlayalım.
Hybrid Uygulama Nedir?
Hybrid uygulamalar genelde web tabanlı yazılan ve javascript altyapısı ile çalışan html ve css den oluşan yapılardır. Aynı web sitesini geliştirir gibi geliştirken bir backend programlama dili kullanılmaz php yada dotnet gibi. Sadece normal mobil uygulamalarda olduğu gibi uygulama backend ile servisler aracılığı ile konuşur bu kısmı da javascript xhr (XMLHttpRequest ) ile sağlar. Bu durumda hybrid uygulama native gibi görünen ve çalışan uygulamalar oluşturabilir. Burada önyüz geliştirme html ve css çok önem teşkil eder. Şöyle ki arayüzde kullandığınız bootstrap ve responsive bir yapı olması gerekir ve kullanılan button , list yapıları native de kullanılanlara çok benzer hale getirilebilir.
Hybrid uygulamalar derlenirken genelde cordova altyapısı kullanılır. Bu konuda cordova web sitesinden daha detaylı bilgi alabilirsiniz. Özetle mantık şu şekilde:
1 – cordova app yaratırsınız
ör:
cordova create hello com.example.hello HelloWorld
2 – platform eklersiniz
ör:
cordova platform add ios
cordova platform add android
3 – html, css ve js den oluşan kodlarınızı app yarattığınızda oluşan www klasörü içine eklersiniz.
4 – istediğiniz platforma build alırsınız.
ör:
cordova build ios
cordova build android
Özetle bu şekilde tabi daha çok özelleştirme ve detay var burada daha fazla detaya girmeyeceğim. Konu cordova olmadığı için ancak sonuçta tek dilde yazılan ve programlama kodu olarak javascript kullanılılarak yazılan kodlar size istediğiniz platformda uygulama üretmenizi sağlar. Temel avantajlarından bir tanesi budur.
Native kod gerektiren yerlerde birçok kez test edilmiş ve özel olarak hazırlanmış cordova plugin leri işimizi çözer.
Ne zaman tercih etmemeniz gerektiği tecrübe oldukça daha çok ortaya çıkar. Ancak temel olarak şu söylenebilir. Eğer native koda çok girmeniz gerektiği durumlar varsa, performans olarak çok önem arzeden işler yapıyorsanız hybrid bir yapı tercih etmeyebilirsiniz. Çünkü hybrid yapı temelde web browser üstünde çalışır ve basit işlerde çok sıkıntı çıkarmasada karmaşık işlerde ve performans gerektiren işlerde işinizi zorlaştırma ve uygulamayı daha kötü noktaya götürme ve işten çıkılmaz hale gelmesine sebep olabilmektedir.
Benim görüşüm , basit akışı olan, listeleme , form uygulamaları gibi uygulamalarda hybrid yöntemi seçmek zaman ve maliyet tasarrufu sağlayabilir.
Diğer tüm durumlarda native kod yazmak daha efektif ve performanslı olacaktır.
Native Uygulama Nedir?
Native uygulama android için konuşursak java dilinde yazdığınız, ios için ise objective-c yada swift dili ile yazdığınız uygulamalardır. Şu anda android de Android Studio ile native uygulama geliştirebilir, ios içinde Xcode ile Swift yada Objective-C seçerek native uygulama geliştirebilirsiniz.
Her türlü uygulama geliştirme ve tüm kütüphanelere direk erişme şansınız vardır.
Bu tip uygulamalarda karşımıza çıkan en büyük sorun hem android hem ios da uzmanlaşmış kadronun olması gerekliliğidir.
Buda bize maliyet olarak dezavantaj sağlar. Ancak performans ve esneklik açısından daha iyidir. Yani yapamayacağınız birşey yok diyebiliriz.
Özet ve Sonuç:
Hybrid uygulamalarda da plugin ler sayesinde birçok şeyi yapabilirsiniz. Ancak iş plugin i özelleştirme ye gelebilir. Bu plugin in yetersiz olduğu zamanlarda ortaya çıkar ki bu durumda yine android ve ios native programlama bilgisi gerektirecektir.
Bir app developer olarak düşündüğünüzde her iki yapıyı da biliyor olmak ve müşterinizi doğru yönlendirmek çok önemlidir. Eğer hızlı şekilde markete çıkmak isteniyor ve bütçe konusunda daha düşük bütçeler var ve native android ios developer sıkıntısı varsa bu durumda hybrid tercih edilebilir. Ancak süre, maliyet den ziyade performans ve esneklik önemli ve kadro var ise native tercih etmek herkesin içini daha çok rahatlatacaktır.
Bu arada hybrid in bir diğer avantajını da söylemeden bitirmemek lazım tabi, eğer web app isteniyorsa yani bu app in aynısı web de de çalışsın isteniyorsa zaten yapı web e uyumlu olduğu için browser platformu eklenerek yada hazırladığınız www klasörü altındaki kodlar zaten web server a yüklendiğinde çalışacaktır. Tabi cross domain ayarları yapmak , ssl li çalıştırmak, cordova.js yi içinden çıkarmak gerekebilir. Ancak bunlar aynı kodun web de çalışmasını engellemez sonuçta elinizde hem ios, hem android hem de web de çalışan bir yapı olacaktır.
Bu konuda sorularınız ve yorumlarınız olursa lütfen çekinmeyin, bu konuyu tartışmaktan ve hangisi daha iyi hangisi yada bu app e ve benim şartlarıma uygun irdelemekten her iki yapıyı da iyi tanıdığım için hoşuma gidiyor. Bu yazılımcı arkadaşlar arasında sürekli olacak ve tercihlerin belli zamanlarda ve teknolojinin gelişmesi ile ağırlığın her an değişebileceği ve diğer taraf kayabileceği bir konu.
Umarım biraz olsun özet bir bilgi verebilmiş ve faydalı olabilmişimdir.
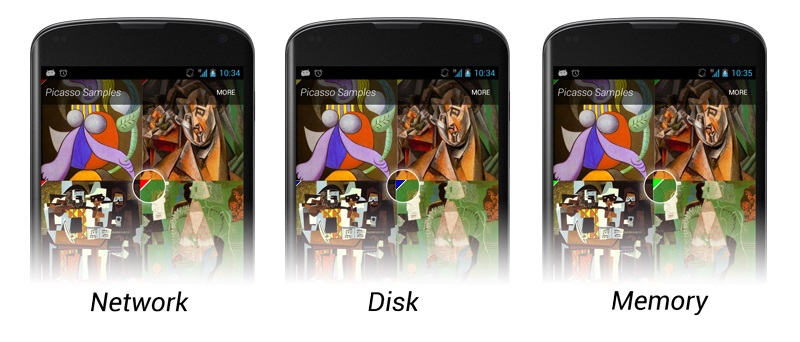
Picasso
Android de resim işlemleri memory ve yönetim açısından dikkatle ele alınması gereken konulardan. Uzun zamandır takip ettiğim picasso çok kullanışlı ve çok kısa bir kod ile bir view içerisine resim yüklemenize yardım ediyor.
ör:
Picasso.with(context).load("http://i.imgur.com/DvpvklR.png").into(imageView);
Minumum memory kullanımını hedefleyen bu kütüphane hakkında bilgiyi bu sayfadan edinebilirsiniz.
http://square.github.io/picasso/
Ancak benim anlatmak istediğim geçenlerde picasso ile bir resmi sdcard a download edebilirmiyim istediğim bir yere sorusuna da cevap veriyor olması beni çok sevindirdi.
Bunu yapmanın birçok yolu var aslında ve network işlemi yaptığınızdan bu işlemi bir thread içinde yada asynctask kullanarak yapmanız gerekiyor.
try
{
URL url = new URL("Enter the URL to be downloaded");
HttpURLConnection urlConnection = (HttpURLConnection) url.openConnection();
urlConnection.setRequestMethod("GET");
urlConnection.setDoOutput(true);
urlConnection.connect();
File SDCardRoot = Environment.getExternalStorageDirectory().getAbsoluteFile();
String filename="downloadedFile.png";
Log.i("Local filename:",""+filename);
File file = new File(SDCardRoot,filename);
if(file.createNewFile())
{
file.createNewFile();
}
FileOutputStream fileOutput = new FileOutputStream(file);
InputStream inputStream = urlConnection.getInputStream();
int totalSize = urlConnection.getContentLength();
int downloadedSize = 0;
byte[] buffer = new byte[1024];
int bufferLength = 0;
while ( (bufferLength = inputStream.read(buffer)) > 0 )
{
fileOutput.write(buffer, 0, bufferLength);
downloadedSize += bufferLength;
Log.i("Progress:","downloadedSize:"+downloadedSize+"totalSize:"+ totalSize) ;
}
fileOutput.close();
if(downloadedSize==totalSize) filepath=file.getPath();
}
catch (MalformedURLException e)
{
e.printStackTrace();
}
catch (IOException e)
{
filepath=null;
e.printStackTrace();
}
Log.i("filepath:"," "+filepath) ;
return filepath;
Ancak daha kolay bir şekilde picasso ile yapmak için target oluşturmanız yeterli
public Target targetLoginBg = new Target() {
@Override
public void onBitmapLoaded(final Bitmap bitmap, Picasso.LoadedFrom from) {
new Thread(new Runnable() {
@Override
public void run() {
File file = new File(
Environment.getExternalStorageDirectory().getPath()
+ "/your_folder/login_bg.jpg");
try {
file.createNewFile();
FileOutputStream ostream = new FileOutputStream(file);
bitmap.compress(Bitmap.CompressFormat.JPEG,100,ostream);
ostream.close();
}
catch (Exception e) {
e.printStackTrace();
}
}
}).start();
}
@Override
public void onBitmapFailed(Drawable errorDrawable) {}
@Override
public void onPrepareLoad(Drawable placeHolderDrawable) {}
};
daha sonra download u başlatmak için bu kodu çağıryorsunuz ,
login_bg_url_val içinde download etmek istediğiniz resmin url si var.
Picasso.with(SplashActivty.this).load(login_bg_url_val).into(targetLoginBg);